PROIECT DIDACTIC
Unitatea de invatamant LICEUL TEORETIC "VISSARION" TITU
Disciplina INFORMATICA
Clasa a XI a C
Profesor
Unitatea de invatare Elemente de baza ale limbajului HTML
Tema Paragrafe
Tag-ul </p> poate lipsi. Un nou paragraf poate fi depistat prin tag-ul
In Notepad, wordPad, Word paragrafele se separa prin tastarea unui Enter. in schimb, in html, Enter-ul nu are nici un efect. Vedeti in exemplul anterior al doilea paragraf (asa cum a fost tastat in Notepad). El contine un Enter (de fapt, in Notepad, sunt doua paragrafe). Acesta a fost ignorat in Explorer.
Fara o alta comanda, un rand al unui paragraf are latimea ferestrei afisata de browser. De exemplu, daca micsoram fereastra browser-ului acelasi paragraf va ocupa mai multe randuri.
Daca doua cuvinte ale unui paragraf sunt separate prin mai multe spatii, browser-ul afiseaza doar un singur spatiu.
Atributele paragrafelor.
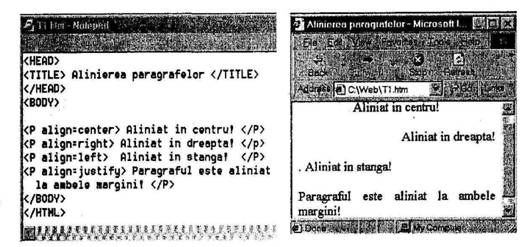
Align -controleaza alinierea paragrafului. Poate lua una din valorile:
Center - paragraful este aliniat in centru.
Left - paragraful este aliniat la stanga.
Right - paragraful este aliniat la dreapta.
Justify - paragraful este aliniat la ambele margini.
Exemple:
Mai jos puteti observa modul in care am aliniat mai multe paragrafe, precum si efectul alinierii, adica modul in care browser-ul afiseaza paragrafele.

Alte elemente care permit formatarea textului
Elementul br. Are ca efect fortarea afisarii a ceea ce urmeaza pe randul urmator. Pentru a-l utiliza se foloseste un singur tag: <br>.
Exemplu:
paragraful urmator este afisat pe doua randuri:
<P> Mama merge <BR> la piata </P> → Mama merge
la piata
Tag-ul <br> nu creeaza un alt paragraf. Nu uitati, intre doua paragrafe se lasa o linie vida. in cazul directivei <br> randul urmator nu este separat de randul curent prin linie vida.
Elementul B. Are rolul de a determina browser-ul sa afiseze bold (ingrosat) textul cuprins intre cele doua tag-uri ale sale: <b> </b>.
Exemplu: Cuvintele trebuie si ai sunt afisate bold:
Ceea ce-ti <B> trebuie </B> vei gasi in ceea ce in ceea ce <B> ai </B>.
Ceea ce-ti trebuie vei gasi in ceea ce ai.
Elementul I. Are rolul de a determina browser-ul sa afiseze italic (inclinat) textul cuprins intre cele doua tag-uri ale sale: <i> </i>.
Exemplu: Cuvintele trebuie si ai sunt afisate italic:
Ceea ce-ti <I> trebuie </I> vei gasi in ceea ce in ceea ce <I> ai </I> .
Ceea ce-ti trebuie vei gasi in ceea ce ai .
Elementul u. Are rolul de a determina browser-ul sa afiseze subliniat textul cuprins intre cele doua tag-uri ale sale: <u> </u>.
Exemplu: Cuvintele trebuie si ai sunt afisate subliniat:
Ceea ce-ti <U> trebuie </U> vei gasi in ceea ce in ceea ce <U> ai </U>..
Ceea ce-ti trebuie vei gasi in ceea ce ai.
Elementul s. Are rolul de a determina browser-ul sa afiseze taiat textul cuprins intre cele doua tag-uri ale sale: <S> </8>.
Exemplu: Cuvintele trebuie si ai sunt
afisate taiat:
Ceea ce-ti <S> trebuie </S> uei gasi in ceea ce <S> ai </S>
Ceea
ce-ti trebuie vei gasi in ceea ce ai .
Elementul font permite stabilirea font-ului pentru afisarea documentului. Textul este inclus intre tag-urile <font atriJbuto si </foht>.
Elementul font are atributele:
- face indica font-ul;
- size indica marimea (intre l si 7);
- color indica culoarea.
Exemplu: Textul trebuie vei gasi in ceea ce ai este afisat cu Arial, marimea 2 si negru.
Ceea ce-ti <FONT Face=ARIAL size = 2 color=black> trebuie vei gasi in ceea ce ai </FONT>
Ceea ce-ti trebuie vei gasi in ceea ce ai.
Atentie: este posibil ca pe calculatorul la care persoana acceseaza pagina respectiva sa nu existe font-ul respectiv.
Elementul strong are rolul de a scrie textul cuprins intre <strong> si </ strong > astfel incat sa atraga atentia cititorului. De fapt, este o alta modalitate de a scrie bold.
Exemplu: Textul ceea ce-ti trebuie vei gasi in ceea ce ai este afisat bold.
lata un proverb: <STRONG>ceea ce-ti trebuie vei gasi in ceea ce ai </STRONG>
lata un proverb: ceea ce-ti trebuie vei gasi in ceea ce ai.
Elementul eh are rolul de a scrie textul cuprins intre <em> si </em> astfel incat sa atraga atentia cititorului. De fapt, este o alta modalitate de a scrie italic.
Exemplu: Textul ceea ce-ti trebuie vei gasi in ceea ce ai este afisat italic.
lata un proverb: <EM>ceea ce-ti trebuie uei gasi in ceea ce ai</EH>.
lata un proverb: ceea ce-ti trebuie vei gasi in ceea ce ai.
Elementul big Are rolul de a comanda browser-ului ca textul cuprins intre tag-urile <big> si </big> sa fie scris mai mare decat restul textului.
Exemplu: Textul elementul big este scris marit.
<p> un paragraf care foloseste <BIG> elementul BIG </BIG></P>.
Un paragraf care foloseste elementul BIG
Elementul small Are rolul de a comanda browser-ului ca textul cuprins intre tag-urile <small> si </small> sa fie scris mai mic decat restul textului.
Exemplu: Textul elementul small este scris micsorat.
<P> Ua paragraf care foloseste <SMALL> elementul SMALL </SMALL>
Ua paragraf care foloseste elementul SMALL
Elementul tt Are rolul de a comanda browser-ului ca textul cuprins intre tag-urile <tt> si </tt> sa fie scris monospatiat (adica toate caracterele ocupa aceeasi lungime de spatiu, precum font-ul courier New).
Exemplu: Textul elementul tt este scris monospatiat.
<P> Un paragraf care foloseste <TT> elementul TT </TT> </P>
Un paragraf care foloseste elementul TT
Elementul del. Are rolul de a comanda browser-ului ca textul cuprins intre tag-urile <del> si </del> sa fie scris taiat, pentru a arata ca a fost sters (pastrandu-l, totusi, in document pentru a nu mai antrena si alte modificari ale acestuia).
Exemplu: Textul elementul del este scris taiat.
<P> Un paragraf care foloseste <DEL> elementul DEL </DEL> </P>
Un
paragraf care foloseste clomontul DEL
Elementul ins Are rolul de a comanda browser-ului ca textul cuprins intre tag-urile <ins> si </ins> sa fie scris subliniat, pentru a arata ca a fost recent introdus.
Exemplu: Textul elementul ins este scris subliniat.
<P> Un paragraf care foloseste <INS> elementul INS </INS> </P>
Un paragraf care foloseste elementul INS
Elementul sup Are rolul de a comanda browser-ului ca textul cuprins intre tag-urile <sup> si </sup> sa fie scris mai sus (ca o putere).
Exemplu: Textul x*ln(x) este scris ca o putere.
<P> 3 <SUP> x*ln(x) </SUP> </P>
![]()
Elementul sub Are roiul de a comanda browser-ului ca textul cuprins intre tag-urile <sub> si </sub> sa fie scris mai jos (ca un indice).
Exemplu: Textul i, j este scris ca un indice.
<P> a <SUB> i,j </SUB> </P>
![]()
Elementul dfn Are rolul de a comanda browser-ului ca textul cuprins intre tag-urile <dfn> si </dfn> sa fie scris astfel incat sa sugereze o definitie, Practic se scrie italic.
Exemplu: Textul 'o definitie" este scris prin utilizarea elementului dfn.
<P> Asa se scrie <DFN> o definitle</DFN></P>
Asa se scrie o definitie
Elementul cite Are rolul de a comanda browser-ului ca textul cuprins intre tag-urile <cite> si </citk> sa fie scris astfel incat sa sugereze un citat. Practic se scrie exact ca la dfn, adica italic.
Pentru scrierea titlurilor se utilizeaza elementele hi, H2,H6. Fiecare titlu este scris intre tag-urile <Hl> </Hl>, <H2> </H2>, <H6> </H6>. Marimea difera: pentru <Hl> titlul este scris utilizand font-ul de dimensiune maxim si pentru <H6> dimensiunea este minima.
Exemplu: Mai jos observati cum este scris un titlu:
<H1> Despre lenesi </H1> <P>
<P>Lenesul gaseste in orice sarbatoare un prilej sa nu munceasca.</P>
Despre lenesi
Lenesul gaseste in orice sarbatoare un prilej sa nu munceasca.
Poate va mirati de ce anumite elemente au acelasi efect. html-ul nu este un limbaj orientat catre stilul de scriere (bold, italic etc.) asa cum suntem obisnuiti din Word, de exemplu. El este orientat pe functia textului respectiv. Astfel, avem definitii, citate, titluri etc. Toate se caracterizeaza printr-un anumit stil de scriere. Pentru a fi usor inteles de catre utilizatori, se pot utiliza si clasicele B, I, U, FONT etc.
v &nb 333b13d sp; Cum se scrie un paragraf?
v &nb 333b13d sp; Cum putem face formatarea unui text?
Ø &nb 333b13d sp; Operationalizarea cunostintelor (asigurarea conexiunii inverse) (5 min.)
v &nb 333b13d sp; se evidentiaza rezultatele obtinute ;
v &nb 333b13d sp; se semnaleaza si se corecteaza eventualele erori aparute;
v &nb 333b13d sp; se evidentiaza si se noteaza elevii ce au raspuns;
Ø 6. Evaluarea (5 min.)
v &nb 333b13d sp; se apreciaza capacitatea elevior de a analiza, de a gasi solitii;
v &nb 333b13d sp; se apreciaza capacitatea elevilor de a folosi corect limbajul de exprimare;
v &nb 333b13d sp; &nb 333b13d sp; se apreciaza capacitatea elevilor de a-si formula anumite obiective inainte de studierea noului continut;
v &nb 333b13d sp; se apreciaza capacitatea elevilor de a trage concluzii.
|