Adobe PhotoShop în exemple
Crearea imaginii a devenit un element incontestabil intr-o societate moderna. Computerul poate face si el minuni la acest capitol prin editarea celor mai diferite pancarte, trebuie numai sa stii de unde sa pornesti si cum sa atingi punctul final. Adobe PhotoShop reprezinta un redactor puternic de imagini cu ajutorul caruia putem crea ilustrate de calitate. Pentru a atinge culminantul in acest program nu este necesar sa fii un talent declarat, sau sa astepti muza artistica, sau sa ai exces de imaginatie, e necesar doar sa poti lucra bine cu uneltele 20120c211u propuse de Adobe PhotoShop si sa studiezi atent câteva exemple. Aici vei putea sa îmbini si una si alta.
Mai întâi de toate sa vedem ce unelte ne sunt disponibile în PhotoShop: asadar va propunem doua tablouri de instrumente în dependenta ce
|
||
|
Figura 1 | ||
|
|
|
|
|
Figura 2 |
||
|
|
||
fel de versiune PhotoShop folositi (figura 1). Aceste doua tablouri
se deosebesc foarte putin, de aceea eu ma voi referi mai mult la
primul. Mentionez ca aceste tablouri de unelte mai au si meniuri
derulante. Adica sub masca unui instrument se pot ascunde mai multe.
Pentru a le vedea pe toate tineti apasat pe butonul sting a
mouse-ului asupra meniului derulant dorit (figura 2).
Sa analizam cele mai importante unelte de lucru de pe ambele variante de tablouri.
|
|
1. Marcarea unui dreptunghi. |
|
2. Marcarea unei elipse (cerc). |
|
|
3. Marcarea unei linii verticale sau orizontale. |
|
4. Marcarea unei suprafete de la mâina. |
|
|
5. Marcarea unui poligon, notând colturile lui. |
|
6. "Bastonul fermecat" marcarea unei arii de aceeasi culoare. |
|
|
7. Miscarea unei suprafete marcate sau a unui strat. |
|
8. Vopsirea difuza. |
|
|
9. Desenarea cu pensula. |
|
10. Radiera. |
|
|
11. Desenarea cu creionul . |
|
12. Crearea copiei imaginii. |
|
|
13. Tulbura culoarea. |
|
14. Tulbura culoarea, lasând hotarele imaginii bine determinate. |
|
|
15. Tulburarea sau zgârierea imaginii lasându-i hotare bine determinate. |
|
16. Mareste vizibilitatea luminii. |
|
|
17. Micsoreaza vizibilitatea luminii. |
|
18. Modifica coloritul luminii, dându-i nuanta pala. |
|
|
19. Pentru desenarea si modificarea "drumurilor". Penita cu "+" adauga un nod. Penita cu "-" sterge un nod. Penita cu magnet creeaza drumul automat în dependenta de culorile de hotar. Sagetile modifica pozitia nodurilor. |
||
|
|
20. Text si text marcat în dependenta de directia dorita (vertical sau orizontal). |
||
|
|
21. Desenarea unei linii. |
|
22. Umplerea imaginii cu fon ce este compus din 2 culori ce se transforma din una in alta. |
|
|
23. Umplerea unei arii cu o culoarea dorita (si anume cu acea ce este afisata în patratul colorat din fata). |
|
24. Culoarea curenta devine culoarea punctului unde a fost activat acest instrument. |
|
|
25. Deplasarea imaginii în fereastra. |
|
26. Lentila. Marirea sau micsorarea obiectelor (traditional). |
În urma acestei rapide familiarizari cu uneltele de lucru ale PhotoShop-ului, versiunea 4 si 5, putem fara temei sa trecem la crearea propriilor imagini. În continuare propun sa ne aprofundam în versiunea 5 a acestui program.
Spre exemplu noi avem nevoie sa adaugam într-o fotografie imaginea unui fulger, însa din pacate nu dispunem de o biblioteca unde putem gasi conturul lui. Nu este nici un motiv sa ne întristam, deoarece putem foarte simplu si repede sa imitam în Adobe PhotoShop un fulger.
Pentru început sa deschidem un nou document:
1. /FILE/ - /NEW/ sau deodata tastati Ctrl+N. Limitati noul document la 200x200 pixels (puncte).
2. Asigurati-va ca sunteti în regimul "RGB color". Aceasta se face astfel: /IMAGE/-/MODE/-/RGB color /. Apoi asigurati-va ca culoarea fonului este alba si apoi schimbati culoarea de lucru în sur la 50%.
 3. Apoi cu ajutorul uneltei
"Gradient tool -22- " creati un fon difuz pe diagonala
3. Apoi cu ajutorul uneltei
"Gradient tool -22- " creati un fon difuz pe diagonala
 4. Urmati
urmatoarea consecutivitate de comenzi:
4. Urmati
urmatoarea consecutivitate de comenzi:
/Filter/-/Render/-/Difference Clouds/
 /Image/-/Adjust/-/Auto Levels/
/Image/-/Adjust/-/Auto Levels/
6. /Image/-/Adjust/-/Invert/

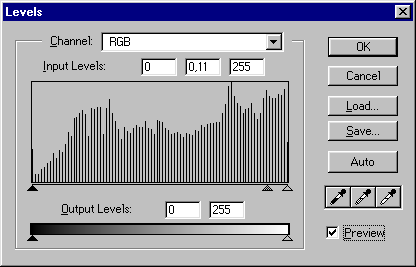
7. Mai apoi: /Image/-/Adjust/-/Levels/ si executati urmatoarele
conditii ca în
8. /Select/-/Color Range/. si cu instrumentul (Eyedropper tool -24-) care se activeaza automat faceti "click" în punctul cel mai întunecat de pe desen.
9. /Select/-/Inverse/. Daca ati facut totul corect va aparea o portiune din desen marcata.
 10. Pentru a reda fulgerului
nostru o culoare reala executati:
10. Pentru a reda fulgerului
nostru o culoare reala executati:
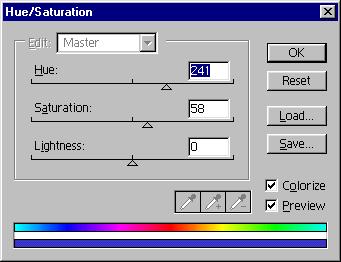
/Image/-/Adjust/-/Hue Saturation/ (Shortcut: Ctrl + U), activati "Colorize" ca în figura 7.
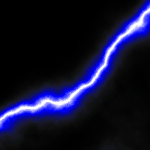
 Vom primi un fulger
Vom primi un fulger
11. Acum noi trebuie sa memoram suprafata marcata (Ctrl+C) si sa o plasam în desenul dorit (Ctrl+V).
La fel de simplu se poate imita si imaginea unei planete. Executati primii doi pasi din exemplul precedent, cu o singura exceptie: culoarea fonului sa fie albastra închisa, iar culoarea de lucru albastru deschis. De aceea eu voi începe deodata cu pasul 3.
 3. Alegem filtrul "nouri"
/Filter/-/Render/-/Clauds/
3. Alegem filtrul "nouri"
/Filter/-/Render/-/Clauds/
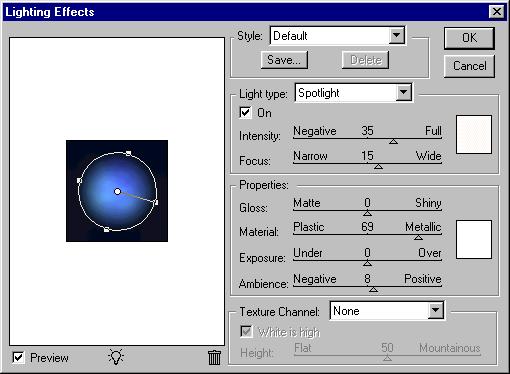
4. Apoi alegem /Filter/- /Render/ -/Lighting effects/. si schimbam forma elipsei într-un cerc. La despartitura "Focus" punem valoarea 15 sau 20.

 Executând doar 4 pasi
simpli am obtinut o noua planeta destul de simpatica.
Executând doar 4 pasi
simpli am obtinut o noua planeta destul de simpatica.
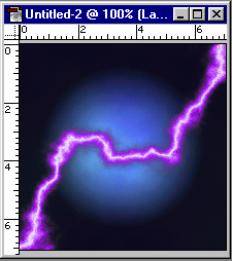
 Modificând putin
culoarea planetei si forma ei, suprapunând fulgerul din exemplul precedent
obtinem un astfel de desen mistic.
Modificând putin
culoarea planetei si forma ei, suprapunând fulgerul din exemplul precedent
obtinem un astfel de desen mistic.
Cum sa imitam un obiect plutitor ? Acesta se face destul de simplu în PhotoShop. De exemplu, avem imaginea unei flori si dorim sa cream o noua fotografie unde aceasta perla sa fie pe jumatate în apa.
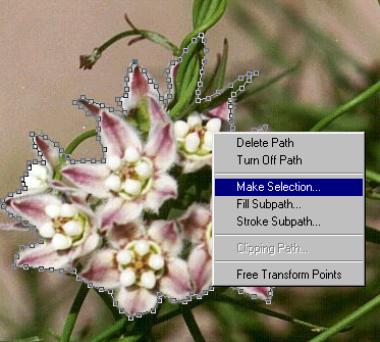
Pentru început sa marcam hotarele florii noastre. Aceasta se face usor cu ajutorul uneltei "Pen tool -19-". Puteti folosi atât penita cât si penita cu magnet. Dupa ce ati facut drumul tastati butonul drept al mouse-ului în interiorul conturului si alegeti comanda "Make Selection."

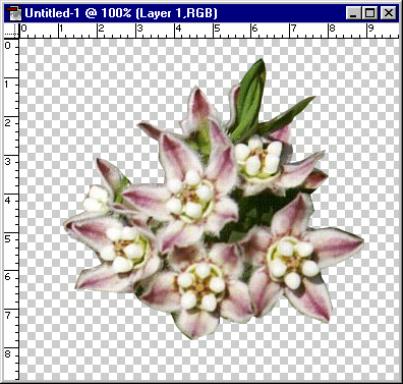
Dupa aceea creati un nou document (Ctrl+N) si mutati într-acolo desenul evidentiat cu ajutorul uneltei (Move tool -7-).

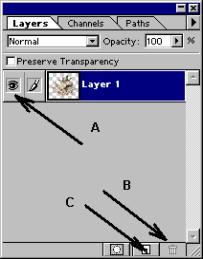
Trebuie de stiut ca orice desen facut în PhotoShop are mai multe straturi (Layers). Noi putem lucra cu aceste straturi cu ajutorul panoului
 figura 15
figura 15
Butonul "A" arata stratul vizualizat, "B"- stergerea stratului, "C"-
crearea unui strat nou. De aceea daca cineva din voi are straturi în plus
(create automat de PhotoShop) atunci va ramâne sa le
stergeti apasând pe butonul "B"
Urmatorul pas consta în formarea unui strat nou pe care va fi desenata imitatia apei. Pentru aceasta apasati butonul "C" din figura 15. În stratul 2 care va fi denumit de PhotoShop automat marcati jumatatea de jos a desenului cu ajutorul uneltei (Rectangular Marquee Tool -1-). Nota: Denumirea stratului puteti sa o schimbati în dependenta de dorinta
/Layer/-/Layer option/ si apoi în despartitura "Name" scrieti numele preferat. Pentru a vizualiza un singur strat apasati pe butonul "A" în asa fel ca "ochiul" sa fie numai la stratul ce doriti sa-l vedeti. Dupa ce ati conturat un dreptunghi, alegeti culoarea fundalului verde - albastra - închisa, iar culoarea de lucru albastra mai întunecata. Apoi folositi
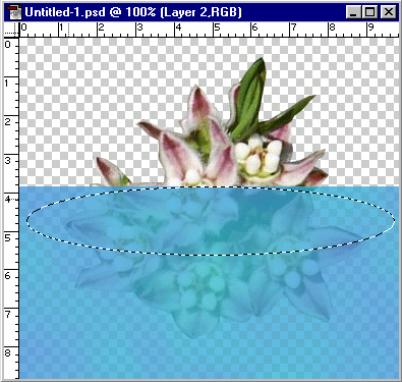
/Filter/-/Render/-/Clouds/. În despartitura "Opacity" din figura 15 în loc de 100% puneti 80-70%. Vizualizati ambele straturi, dar lasati-l activ pe cel de al 2 (cu apa). Cu ajutorul uneltei (Elliptical Marquee -2-) desenati o elipsa pe suprafata "apei" în felul cum este aratat în figura 16.

Figura 16.
Pentru a face valuri pe apa alegeti /Filter/-/Distort/-/ZigZag/. Ulterior reliefati portiunea florii ce se va afla sub apa cu ajutorul uneltei (Lasso tool -4-) si faceti acelasi procedeu cu valurile. Dupa aceasta e necesar sa marcati portiunea ce va fi plasata între partea florii ce se va afla sub apa si linia orizontului. Aceasta portiune trebuie sa fie fixata într-un nou strat. Folositi butonul "C" din figura 15. Apoi mai creati un strat ce va servi drept fundal. Aici puteti folosi filtrele preferate. Va las sa experimentati singuri si sa va controlati imaginatia. A ramas doar ultima treapta decisiva pentru a obtine aranjarea tuturor straturilor in forma cuvenita. Pentru aceasta folositi meniul /Layer/-/Arrange/-/.(sunt 4 meniuri. Îl alegeti pe acela de care aveti nevoie)../ Daca ati facut totul corect atunci trebuie sa obtineti în cel mai rau caz o imagine similara cu cea din figura 17. Chiar daca va pare complicat de la început eu va sfatui sa mai exersati, iar daca produsul final nu este tocmai o imagine reala, nu va întristati! În numarul urmator al revistei noastre voi încerca in continuare sa va tin la curent si sa aflati lucruri noi si mai curioase despre PhotoShop.

Figura 17.
In Photoshop de cele mai multe ori se are de a face cu crearea imaginilor compozitionale, care imbina fotorealismul cu pseudovolumul.
Efectul volumului compozitiei primit prin intermediul Photoshop-ului este pseudotridimensional, deoarece realmente acest editor nu opereaza cu obiectele tridimensionale, la dispozitia Dvs. sunt doar elementele omogene. Totusi, efectul volumului unei astfel de compozitii poate fi obtinut cu ajutorul jocului umbrelor si al luminii.
Este evident faptul, ca majoritatea modulelor plug-in sunt scrise pentru crearea umbrelor de la obiectele omogene evidentiate . Filtrele interactive, spre exemplu, sunt incluse in pachetele plug-in ale firmei Alien Skin Software. Modulul Drop Shadow din completul Eye Candy este remarcabil, datorita posibilitatilor sale, precum si a flexibilitatii parametrilor. Si totusi, nu intotdeauna are sens de a impusca in vrabii, impunind un filtru atit de puternic sa parcurga imaginea, utilizind setarile "automate". In majoritatea cazurilor, umbra poate fi usor si repede construita in mod manual. In acest caz ea va arata mai mult decit bine, si la dorinta Dvs veti pastra posibilitatea corectarii ei in continuare.
Asadar, de cele mai dese ori umbra se construieste fie de la obiectul evidentiat, fie de la obiectul amplasat pe un spatiu separat, restul punctelor ale caruia sunt transparente. Aceleasi conditii sunt necesare si pentru utilizarea oricarui modul plug-in. Ce se poate face, in acest caz, intr-un rastimp atit de scurt?
Cel mai rapid mod este de a desena umbra manual utlizind unul din instrumentele de desen. Se recomanda de folosit pulverizatorul de vopsea, deoarece acesta asigura un contur negru inchis si deschis la centrul liniei. Se poate insa utiliza si o pensula cu o margine moale - in acest caz rezultatul va fi mai putin natural, in schimb este mai usor de a desena.
Aceasta modalitate se potriveste mai bine pentru construirea umbrei de la obiectele geometrice simple. Se poate desena nemijlocit pe stratul in care se contine obiectul. Pentru a pastra pixelii obiectului aceiasi, adica pentru a limita regiunea actiunii instrumentului cu o zona transparenta, este nevoie de a alege din paleta acestuia regimul Behind de acoperire a pixelilor. Operind cu transparenta (Opacity), in cazul pensulei sau presiunii (Pressure) pentru pulverizatorul de vopsea, se poate obtine consistenta necesara a umbrei. Se va suprapune insa umbra pe straturile de desubt neregulat.
 O umbra mult mai reala de
la obiectele geometrice de orice complexitate poate fi obtinuta numai prin
intermediul stratului "de umbre" adaugator, care este amplasat mai
jos de stratul cu obiectul. In acest caz se pastreaza posibilitatea de a
modifica sau a inlatura in continuare umbra, daca aceasta va incurca
compozitiei. Aceasta este o posibilitate foarte buna, care nu este oferita nici
in cazul desenarii manuale a celor mai simple umbre, si nici in cazul
modulelor plug-in. In acest caz insa umbra poate fi modificata sau inlocuita
atita timp, cit ea este salvata pe un nivel separat.
O umbra mult mai reala de
la obiectele geometrice de orice complexitate poate fi obtinuta numai prin
intermediul stratului "de umbre" adaugator, care este amplasat mai
jos de stratul cu obiectul. In acest caz se pastreaza posibilitatea de a
modifica sau a inlatura in continuare umbra, daca aceasta va incurca
compozitiei. Aceasta este o posibilitate foarte buna, care nu este oferita nici
in cazul desenarii manuale a celor mai simple umbre, si nici in cazul
modulelor plug-in. In acest caz insa umbra poate fi modificata sau inlocuita
atita timp, cit ea este salvata pe un nivel separat.
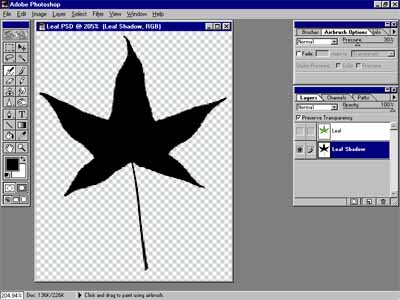
Cum se face acest lucru? Vom lua drept exemplu desenul unei frunze de pe copac, pe care o au toti cei, care dispun de redactorul Photoshop. Acest fisier se afla in directoriul cu exemple (Samples) si are denumirea de Leaf.psd. Frunza este foarte comoda pentru a practica construirea umbrelor, deoarece aceasta se deosebeste printr-o forma destul de complexa, de la care umbra finala este neclara si, mai mult ca atit, tupina frunzei - reprezinta unul din cazurile mai dificile, cind umbra se formeaza de la un obiect subtire.
Vom deschide fisierul Leaf.psd. In el exista numai un singur strat, pe care se afla imaginea frunzei. Restul punctelor stratului sunt complet transparente. Este anume aceea de ce avem nevoie. Primul pas consta in copierea stratului existent pe unul nou. Pentru aceasta este nevoie de a-l trage cu ajutorul mausului din paleta straturilor (Layers) pe tasta crearii noului strat. Stratul cu copia frunzei se amplaseaza pe stratul initial, care se utilizeaza pentru insususi obiectul, iar stratul vechi il vom utiliza pentru umbra. In corespundere cu regulile, vom denumi straturile Leaf si, respectiv, Leaf Shadow. Daca nu vom da denumire straturilor, va fi foarte greu de a descurca compozitia formata din vreo douazeci de straturi principale si auxiliare.
In continuare vom lucra cu stratul de umbra inferior, fapt pentru care il vom activa. Umbra trebuie sa fie neagra, prin urmare frunza de pe stratul inferior trebuie sa fie complet innegrita. Aceasta se poate face in felul urmator. Din paleta cu straturi alegem regimul de protectie a pixelilor transparenti Preserve Transparency, dupa care tastam [Alt]+[Del] - culoarea de baza, incredintindu-ne inainte de aceasta ca sunt instalate culorile alb - negru. Transferarea Photoshop-ului in regimul acestor culori se poate face cu ajutorul tastei [D], insa in cazul cind culoarea neagra este setata pentru font, in loc de [Alt]+[Del] este nevoie de a tasta [Ctrl]+[Del] - culoarea fontululi. Toti pixelii, cu exceptia celor transparenti, vor deveni negri. Acum este nevoie de a deconecta regimul de protectie a transparentei.
Umbra se afla exact sub obiect, dar trebuie sa o miscam intr-o parte. De obicei, umbra se amplaseaza putin spre deapta si in jos, ceea ce corespunde conditiilor de iluminare in timpul citirii si care inconstient este receptionata usor de cititor.
 Pentru miscarea umbrei este
nevoie de ales din paleta cu instrumente sageata Move. Daca miscarea se
planifica la o distanta nu chiar mare, se pot utiliza sagetile de pe tastiera,
tastindu-le de citeva ori. Fiecare tastare va misca stratul cu un pixel. Acest
lucru se poate face si cu ajutorul mouse-ului. La miscarea umbrei este nevoie
de a include toate straturile vizibile ale compozitiei astfel, incit sa poata
fi controlata adincimea si directia iluminarii.
Pentru miscarea umbrei este
nevoie de ales din paleta cu instrumente sageata Move. Daca miscarea se
planifica la o distanta nu chiar mare, se pot utiliza sagetile de pe tastiera,
tastindu-le de citeva ori. Fiecare tastare va misca stratul cu un pixel. Acest
lucru se poate face si cu ajutorul mouse-ului. La miscarea umbrei este nevoie
de a include toate straturile vizibile ale compozitiei astfel, incit sa poata
fi controlata adincimea si directia iluminarii.
Transferind umbra vom spalaci putin contururile ei. Gradul de spalacire a umbrei depinde caracterul iluminarii compozitiei si distanta dintre umbra si obiect. Daca distanta aceasta nu este mare, iar compozitia se ilumineaza de la o singura sursa de lumina indepartata (ca in cazul luminii de zi), umbra trebuie sa fie destul de clara. Se recomanda de a utiliza filtrul Blur More, posibil si de doua - trei ori la rind. Filtrul Gussian Blur asigura o spalacire mai puternica, care este ceruta de conditiile speciale de iluminare.
Spalacind umbra, verificati daca marimea ei corespunde obiectului. In cazul unei adincimi nu prea mari si a unei surse de lumina indepartate se poate de a nu corecta marimea umbrei. Daca sursa insa este amplasata mai aproape sau daca umbra in compozitie se proiecteaza la o distanta mare, trebuie redata forma care ar satisface legile perspectivei si de a corecta marimea.
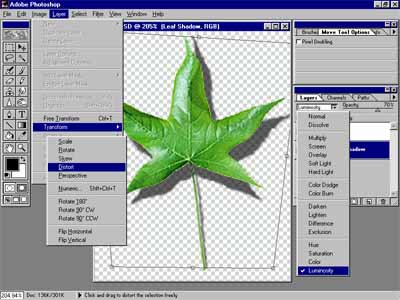
 Acest lucru se face prin
intermediul Transform din meniul Layer. Marimea se corecteaza cu comanda Scale.
Perspectiva pentru umbra se creaza prin intermediul comenzilor , Perspective
(in cazurile simple) sau Distort (in cazurile mai complicate). Pentru exemplu,
am utilizat comanda Distort, pentru a ridica frunza pe foaie, lasind tulpina cu
mult mai in jos si pentru a o inclina putin in stinga.
Acest lucru se face prin
intermediul Transform din meniul Layer. Marimea se corecteaza cu comanda Scale.
Perspectiva pentru umbra se creaza prin intermediul comenzilor , Perspective
(in cazurile simple) sau Distort (in cazurile mai complicate). Pentru exemplu,
am utilizat comanda Distort, pentru a ridica frunza pe foaie, lasind tulpina cu
mult mai in jos si pentru a o inclina putin in stinga.
Ceea ce trebuie de facut, este de a alege din paleta straturilor regimul Luminance de depunere a umbrei pe straturile inferioare. Astfel, culoarea de sub umbra straturilor va ramine aceeasi, se va schimba doar iluminarea, ceea ce corespunde realitatii. Chiar daca cu ochiul liber aceasta diferenta nu se observa, trebuie totusi de a urma regulile.
Cu ajutorul reglatorului transparentei din paleta straturilor (Opacity) setati consistenta optimala a umbrei conform conditiei de iluminare in compozitie. Cu cit mai moale si mai raspindita este lumina, cu atit mai mica trebuie sa fie consistenta umbrei si cu atit mai mult trebuie sa fie spalacite contururile acesteia.
Aceasta este tot. Deloc mai rau, decit in cazul modulului special plug-in, iar in cazurile simple, cind nu este nevoie de a corecta proportiile umbrei, posedind deprinderile respective rezultatul se obtine si mai repede. Dar principalul - si mai corect!
Lectia 3
|
Presupunem ca avem o tasta si dorim sa plasam pe ea o inscriptie. Aceasta se face foarte simplu. |
|
|
Selectam in forma de text |
|
|
Cream un nou strat - Layer/New/Layer. Dupa aceasta il completam cu culoarea alba - Edit/Fill (setari - Use: White si Opacity: 100%) |
|
|
In meniul Layers (Daca acesta nu se vede, se poate insera cu
comanda Window/Show Layers) ne intoarcem inapoi la Background. Dupa
aceasta deselectam cu comanda Select/Feather cu setarile Feather Radious: 1
pixels. Apoi plasam selectia in sus si la stinga cu 1 pixel. Pentru aceasta
apasam o data pe taste in sus si la stinga. Aveti grija ca in timpul miscarii
selectiei sa nu fie apasata tasta |
|
|
Miscam selectia in jos si in dreapta cu 2 pixeli, tastind de 2 ori in jos sin in dreapta. Apoi utilizam comanda Image/Adjust/Brightness/Contrast cu setarile Brightnes: 100. Gata :) |
|
||||||
|
Daca doriti sa scrieti textul pe tasta deschisa, atunci la cel de-al treilea pas trebuie sa completati cu culoarea neagra, si nu alba. | |||||||
|
Stilul 1 |
|
||||||
|
Pentru pregatirea tastei vom avea nevoie de o sfera tridimensionala in alb-negru. Pentru aceasta vom utiliza filtrul KPT Spheroid Designer 3.0. Daca nu dispuneti de el, luati-l pe al nostru de 100x100pixeli si micsorati-l pina la marimea necesara (anterior treceti in regimul RGB). |
|
||||||
|
Vom incerca sa facem o tasta de dimensiuni medii. Micsoram sfera pina la marimea 25x25 pixeli. Cu ajutorul comenzii Image/Duplicate cream doua copii ale imaginii. Cu ajutorul comenzii Image/Canvase Size de la prima imagine taiem jumatatea dreapta, de la cea de-a doua - jumatatea stinga, iar de la a treia - taiem marginile astfel, incit latimea acesteia sa devina de 1 pixel. |
|
||||||
|
Cu comanda Image/Image Size marim latimea imaginii a treia pina la 125 pixeli (nu uitati sa inlaturati semnul din fereastra de linga inscriptia Constrain Proportions). |
|
||||||
|
Trecem la prima imagine. O evidentiem cu comanda Select/All sau tastind CTRL+A. O copiem cu Edit/Copy(CTRL+C). O plasam in imaginea a treia si o miscam spre stinga. Cu cea de-a doua imagine facem acelasi lucru, dar o miscam spre dreapta. Plasam toate straturile in unul Layer/Flatten Image. |
|
||||||
|
Cu comanda Image/Adjust/Hue/Saturation (Saturation o setam la 60, iar Hue - in dependenta de culoarea dorita, (nu uitati sa puneti Colorize)) - da culoare. |
|
||||||
|
Scriem textul pe tasta. | |||||||
|
Se poate crea efectul, ca tasta sa para in aer, creind de la ea o umbra cu filtrul Eye Candy 3.0/Drop Shadow. |
|
||||||
|
Stilul 2 | |||||||
|
Pentru pregatirea tastei, cream o imagine patrata noua, spre exemplu, de
50x50 pixeli. Evidentiem prin circumferinta |
|
||||||
|
Alegem o culoare deschisa, pentru prima culoare, si o culoare inchisa -
pentru a doua. Utilizind completarea |
|
||||||
|
Cu comanda Select/Modify/Contract micsoram circumferinta evidentiata si o completam cu aceleasi culori, insa intr-un mod ireversibil. |
|
||||||
|
Iar acum vom scrie un text oarecare pe tasta. |
|
||||||
|
Stilul 3 | |||||||
|
Sa cream o noua imagine patrata, spre exemplu, de 50x50 pixeli.
Alegem o culoare deschisa pentru prima culoare si o culoare inchisa - pentru
cea de-a doua. Utilizam instrumentul |
|
||||||
|
Sa cream o noua imagine patrata, spre exemplu, de 50x50 pixeli.
Alegem o culoare deschisa pentru prima culoare si o culoare inchisa - pentru
cea de-a doua. Utilizam instrumentul |
|
||||||
|
Iar acum vom scrie un text oarecare pe tasta. |
|