ALTE DOCUMENTE
|
|||||||||
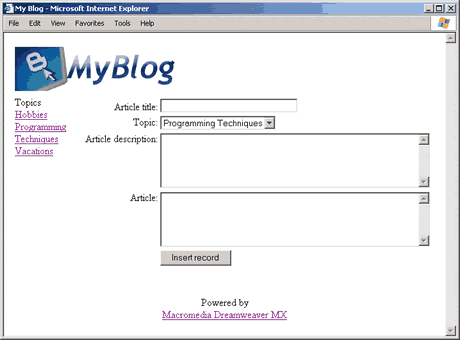
For publishing articles to your blog, you have created the post.php page, which contains a record insertion form.

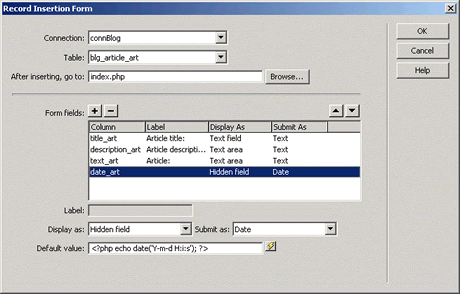
Figure 23. The Record Insertion form
(+) View larger
id_art field, because this is auto incremented each time a record is
inserted in the table. To remove a field, select it and click the Minus
(-) button.idtop_art field. Select the topic from a pop-up menu that you will create
later.description_art and text_art fields to display as text areas, because you need to insert a larger
amount of text into these fields. Change the date_art field to display as a
hidden field, and set its default value to:
<?php echo date('Y-m-d H:i:s');
?>
This way, you don't have to manually specify the
value of the date_art
field. The server will automatically populate it with the current date and
time.
Note: The date( ) function is a special PHP function that returns the current local date and time, in the specified format. The echo function is another PHP function that outputs its parameters-in this case, the results of the date function.
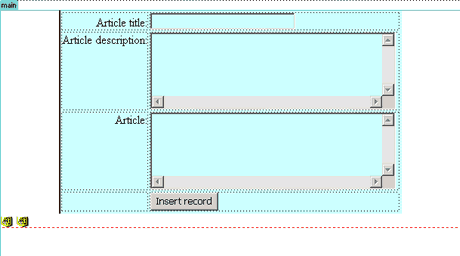
Figure 24 shows how the form should appear in Design view:

Figure 24. The record insertion form in Design View
(+) View larger
There's only one problem with this form: you cannot select the topic to
which the article belongs. But why then have I removed the idtop_art field from the form? Wasn't that necessary to specify the topic. Indeed, idtop_art
is used to identify the topic to which a certain article belongs. However, this
is only a numeric field and it would be a daunting task to guess what number a
certain topic has and then write that number in a text field. Instead, you
should be able to select the topic name from a dynamic pop-up menu.
A dynamic pop-up menu displays a set of record fields from a recordset and allows you to select one. Should the database be modified, the dynamic menu changes accordingly, without requiring you to change the menu entries manually.
Create a simple recordset called rsMenu in the post.php
page, just as you have done for the Dreamweaver
template. The rsMenu recordset
must contain all the topics from the blg_topic_top table.
Create the dynamic menu using these steps.
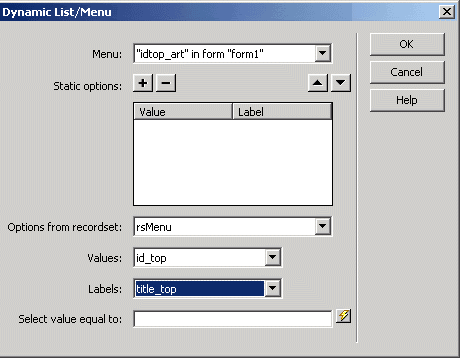
idtop_art in the Property inspector.Click the Dynamic button from the Property inspector and configure the Dynamic Menu dialog box as shown in Figure 25.
o
The submitted value is id_top, but the actual entries in
the pop-up menu are the names of the topics specified by title_top.

Figure 25. The Dynamic List/Menu dialog box
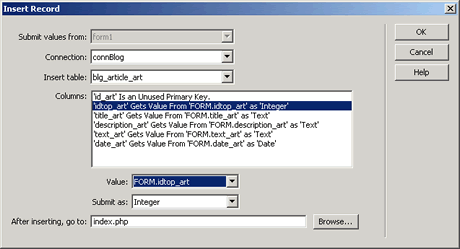
Next, update your form to include the newly created dynamic menu:
In
the list of columns, you can see that the idart_top does not get any value.
Select this column and set its value to that of the idart_top form field.

Figure 26. The Insert Record dialog box
(+) View larger
The insert form is now ready for action. Preview it in the browser by pressing F12 and see how it works.

Figure 27. The insert article form
(+) View larger
Your application is ready. You have set up a basic blog, where you can post articles and visitors can read them. But it doesn't look very appealing, does it? You need to add some CSS touch to your blog to make it more lively. In the next section, you will learn how to do that.
|