Aplicatia nr. 4
LABVIEW WEB SERVER
Scopul aplicatiei
Deprinderea modului de integrare a aplicatiilor realizate în LabVIEW într-o pagina web. Vizualizati acestei aplicatii pe un alt calculator, utilizând un browser oarecare. Vizualizarea, de pe calculatorul Bianca, folosind Internet Explorer, a unei pagini web ce include un VI si care se gaseste pe calculatorul Chris.
Aceste lucruri se vor realiza utilizând serverul integrat în LabVIEW.
Aparatura si setarile necesare
Statii de lucru care au instalat LabVIEW 6i.
Vom folosi un exemplu pentru a demonstra utilizarea acestui server. Pentru realizarea acestui exemplu, au fost folosite urmatoarele:
o doua calculatoare, conectate într-o retea locala peer-to-peer
o pe ambele calculatoare este instalat LabVIEW versiunea 6
o primul calculator are numele Chris si IP-ul: 172.16.33.3
o al doilea calculator are numele Bianca si IP-ul: 172.16.33.2
o ambele calculatoare fac parte din acelasi WorkGroup
Descrierea aplicatiei
Se vor parcurge urmatoarele etape:

Lansam în
executie, pe calculatorul Chris mediul de programare
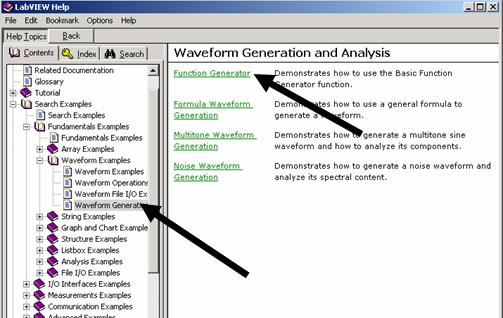
grafica Labview 6 si alegem optiunea Search Examples.
Se va deschide fereastra de Help si deschidem exemplul Function Generator.

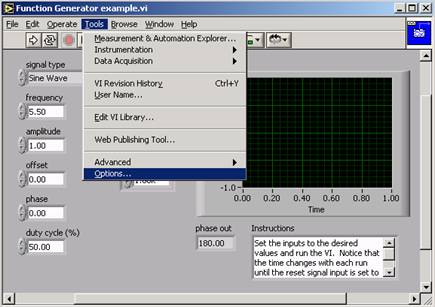
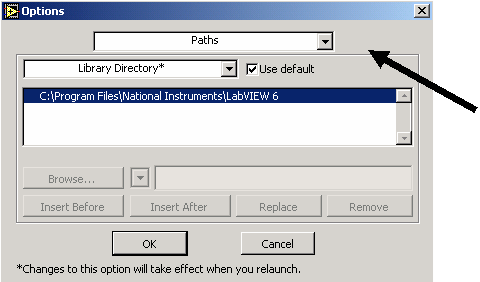
Va fi deschisa aplicatia respectiva, si alegem optiunea Tools Options; va fi deschisa fereastra de optiuni. Deschidem lista din partea de sus a casetei de dialog, si alegem optiunea Web Server: Configuration.


Ne asiguram ca este bifata optiunea Enable Web Server. Executam clic pe butonul OK si închidem caseta de dialog Options.
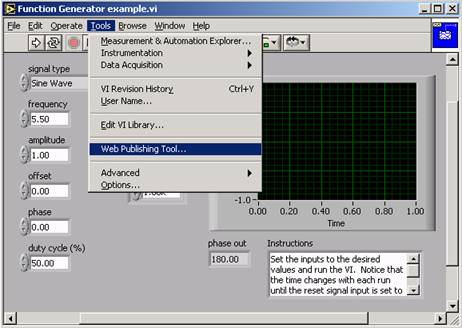
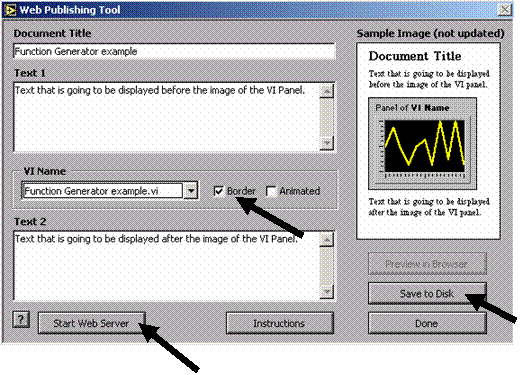
Alegem optiunea Tools Web Publishing Tool...

Apasam butonul Start Web Server pentru a porni serverul integrat în LabVIEW. Bifam optiunea Animated apoi apasam butonul Save to Disk. În caseta de dialog care se deschide, pastram calea implicita; salvam fisierul sub numele: FGExample.htm

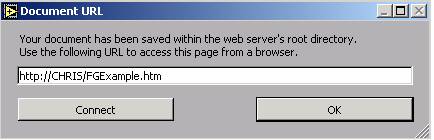
Dupa salvarea paginii, va fi afisata o caseta de dialog care va indica URL-ul care trebuie folosit pentru a accesa documentul creat de pe un alt calculator. În cazul de fata:

Notam URL-ul afisat si apasam butonul OK. Din caseta de dialog Web Publishing Tool, apasam butonul Done.
Se ruleaza VI-ul curent în modul continuu (Run Continously).

Pe calculatorul Bianca se lanseaza Internet Explorer-ul.
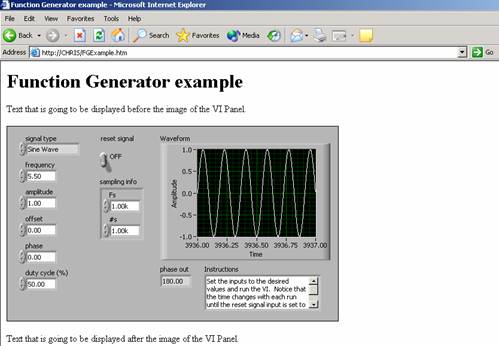
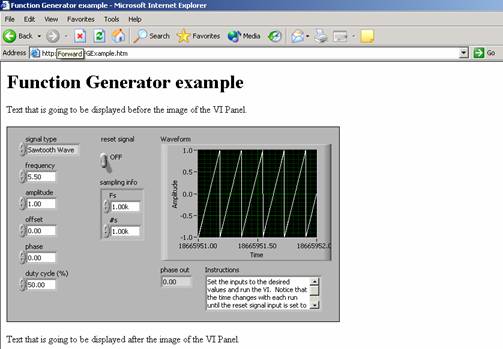
Introducem ca adresa URL-ul notat la punctul 7. Browser-ul va afisa
urmatoarea pagina:

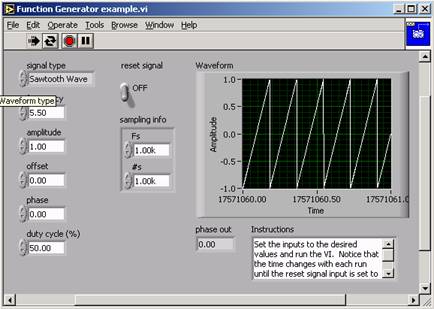
Pe calculatorul Chris, se schimba tipul de semnal (de la
caseta de selectie signal type) în SawTooth Wave, în timpul
functionarii în modul continuu a VI-ului.
Pe calculatorul Bianca, în browser-ul Internet Explorer, se apasa butonul de Refresh (sau tasta F5), efectuîndu-se o reactualizare a paginii afisate:

Observatii:
a) Am realizat scopul propus: pe calculatorul Bianca, putem vizualiza pegina web de pe calculatorul Chris, aceasta incluzând VI-ul ales.
b) Bifarea optiunii Animated (punctul 6) permite vizualizarea în pagina web în timp real a modificarilor operate în VI-ul care functioneaza, însa aceasta facilitate este accesibila numai în cazul browser-ului Netscape Navigator.
c) Pagina web astfel realizata se gaseste pe calculatorul Chris, în directorul C:\Program Files\National Instruments\LabVIEW 6\www, cu numele sub care a fost salvata la punctul 6. Putem vedea codul sursa al acestei pagini, care arata dupa cum urmeaza (în cazul acestui exemplu):
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2 Draft//EN">
<HTML>
<HEAD>
<TITLE>Function Generator example</TITLE>
</HEAD>
<BODY >
<H1>Function Generator example</H1>
Text that is going to be displayed before the image of the VI Panel.<P>
<IMG src="/.monitor?Function%20Generator%20example.vi" alt="Function Generator example" BORDER=1><P>
Text that is going to be displayed after the image of the VI Panel.
</BODY>
</HTML>
d) În acest cod, importanta este linia
<IMG src="/.monitor?Function%20Generator%20example.vi" alt="Function Generator example" BORDER=1>
Aceasta poate fi copiata si inserata înt-o pagina web personala, pastrând functionalitatea dorita.
|