Proiectarea aplicatiilor web
~ Tematica curs ~
I. Introducere în proiectarea aplicatiilor web
1.1 Categorii de aplicatii web
1.2 Caracteristicile aplicatiilor web
1.2.1 Caracteristici asociate produselor
1.2.2 Caracteristici asociate utilizarii
1.2.3 Caracteristici asociate dezvoltarii
1.2.4 Evolutie
II. Proiectarea cerintelor aplicatiilor web
2.1 Activitati de proiectare a cerintelor
2.2 Cerintele specifice proiectarii web
2.3 Proiectarea cerintelor aplicatiilor web
2.4 Adaptarea metodelor de proiectare a cerintelor la dezvoltarea aplicatiilor web
2.4.1 Tipuri de cerinte
2.4.2 Notatii
2.4.3 Utilitare
III. Modelarea aplicatiilor web
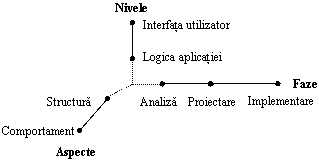
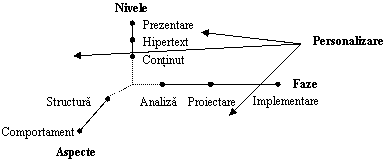
3.1 Modelarea specifica aplicatiilor web
3.1.1 Nivele
3.1.2 Perspective
3.1.3 Faze
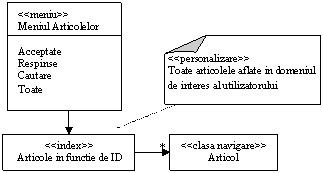
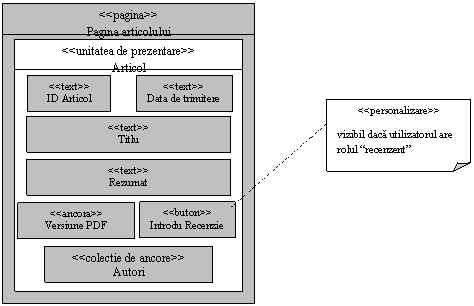
3.1.4 Personalizare
3.2 Modelarea cerintelor
3.3 Modelarea continutului
3.3.1 Obiective
3.3.2 Concepte
3.4 Modelarea hipertextului
3.4.1 Obiective
3.4.2 Concepte de modelare a structurii hipertext
3.4.3 Concepte de modelare a accesului
3.4.4 Modelarea continutului
3.5 Modelarea prezentarii
3.5.1 Obiective
3.5.2 Concepte
3.5.3 Relatia cu modelarea hipertextului
3.6 Modelarea personalizarii
3.6.1 Obiective
3.6.2 Concepte
3.6.3 Relatia cu modelarea continutului, hipertextului si prezentarii
3.7 Metode si utilitare
3.7.1 Metode de modelare
3.7.2 Dezvoltarea bazata pe modele
3.7.3 Utilitare pentru suport
IV. Arhitecturile aplicatiilor web
4.1 Fundamente
4.1.1 Definitia arhitecturii
4.1.2 Arhitecturi de dezvoltare
4.1.3 Arhitecturi de clasificare
4.2 Arhitecturi specifice aplicatiilor web
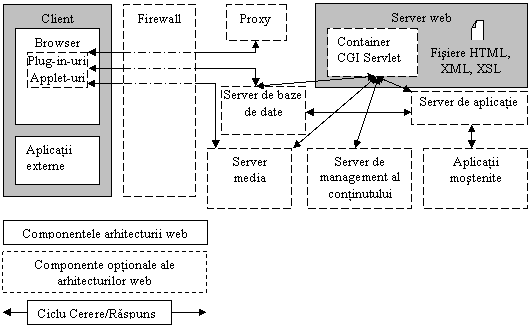
4.3 Componentele arhitecturii aplicatiilor web
4.4 Arhitecturile pe straturi
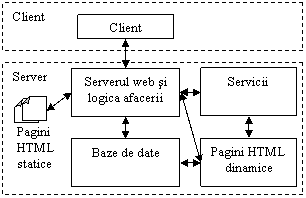
4.4.1 Arhitecturile pe doua straturi
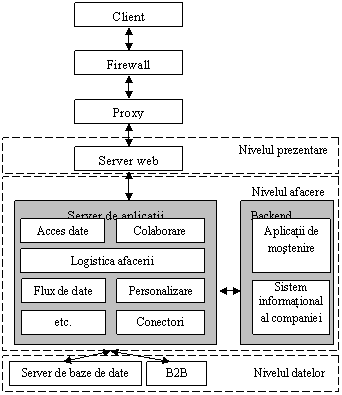
4.4.2 Arhitecturile pe n straturi
4.5 Arhitecturi specifice datelor
4.5.1 Arhitecturi centrate pe baze de date
4.5.2 Arhitecturi pentru managementul documentelor web
4.5.3 Arhitecturi pentru datele multmedia
V. Proiectarea aplicatiilor web din perspectiva tehnologiilor
5.1 Proiectarea web din perspectiva evolutionala
5.1.1 Proiectarea informatiei - activitatea de authoring
5.1.2 Proiectarea software - activitatea de programare
5.1.3 Fuziunea dintre proiectarea informatiei si proiectarea software-ului
5.1.4 Probleme si restrictii în proiectarea web integrata
5.1.4 Abordarea structurala
5.2 Proiectarea prezentarii
5.2.1 Prezentarea nodurilor si retelelor
5.2.2 Abordarea dezvoltarii independente de dispozitiv
5.3 Proiectarea interactiunii
5.3.1 Interactiunea cu utilizatorul
5.3.2 Organizarea interfetei cu utilizatorul
5.3.3 Proiectarea navigarii
5.3.4 Proiectarea reprezentarii legaturii: ancora
5.3.4 Proiectarea legaturii interne: URL-ul
5.3.5 Navigare si orientare
5.3.6 Dialog structurat pentru activitati complexe
5.3.7 Interactiunea cu tehnologia si arhitectura
5.4 Proiectarea functionala
5.4.1 Integrarea
5.4.2 Paradigme de comunicare si middleware
5.4.3 Aplicatii web distribuite în cadrul corporatiei
5.5 Perspective
5.5.1 Aplicatii constiente de context
5.5.2 Aplicatii independente de dispozitive
5.5.3 Reutilizare
VI. Tehnologii pentru aplicatiile web
6.1 Elemente fundamentale
6.1.1 Elemente de marcare
6.1.2 Hipertext si hipermedia
6.2 Comunicarea client/server pe web
6.2.1 SMTP - Simple Mail Transfer Protocol
6.2.2 RTSP - Real Time Streaming Protocol
6.2.3 HTTP - HyperText Transfer Protocol
6.2.4 Urmarirea sesiunilor
6.3 Tehnologii client-side
6.3.1 Programe de ajutor si plugin-uri
6.3.2 Applet-uri Java
6.3.3 Controale ActiveX
6.4 Tehnologii orientate pe documente
6.4.1 HTML - Hypertext Markup Language
6.4.2 SVG - Scalable Vector Graphics
6.4.3 SMIL - Synchronized Multimedia Integration Language
6.4.4 XML - eXtensible Markup Language
6.4.5 XSL - eXtensible Stylesheet Language
6.5 Tehnologii pe partea de server
6.5.1 Agenti URI
6.5.2 Servicii web
6.5.3 Tehnologii middleware
VII. Testarea aplicatiilor web
7.1 Elemente fundamentale
7.1.1 Terminologie
7.1.2 Caracteristici de calitate
7.1.3 Obiectivele testarii
7.1.4 Nivelele testarii
7.1.5 Rolul persoanei care testeaza
7.2 Teste specifice proiectarii web
7.3 Abordari privind testarea
7.3.1 Abordarea conventionala
7.3.2 Abordarea activa
7.4 Scheme de testare
7.4.1 Dimensiuni ale testarii
7.4.2 Aplicarea schemei aplicatiilor web
7.4.3 Exemple de utilizare a schemei de testare
7.5 Metode si tehnici de testare
7.5.1 Testarea legaturilor
7.5.2 Testarea browser-ului
7.5.3 Testari privind usurinta în folosire
7.5.4 Testarea la suprasarcina, presiune si continua
7.5.5 Testarea securitatii
7.5.6 Dezvoltarea bazata pe testare
7.6 Automatizarea testarii
7.6.1 Beneficii si lipsuri ale testarii automate
7.6.2 Utilitare pentru testare
7.6.3 Utilitare selectate pentru testare
VIII. Operarea si întretinerea aplicatiilor web
8.1 Provocarile determinate de lansarea aplicatiilor web
8.2 Promovarea aplicatiilor web
8.2.1 stiri
8.2.2 Marketing prin afiliere
8.2.3 Marketing prin intermediul motoarelor de cautare
8.2.4 Marketing pe baza continutului
8.2.5 Managementul domeniului
8.3 Managementul continutului
8.3.1 Nivelul de actualizare al continutului
8.3.2 Furnizarea continutului
8.4 Analiza gradului de utilizare
8.4.1 Tehnici de analiza a gradului de utilizare
8.4.2 Indicatori statistici
8.4.3 Analiza comportamentului utilizatorului
IX. Managementul proiectelor web
9.1 Managementul proiectelor software vs. managentul proiectelor web
9.1.1 Obiectivele managementului proiectelor software
9.1.2 Sarcinile managementului proiectelor software
9.1.3 Zone de conflict în cadrul proiectelor
9.1.4 Particularitatile managementului proiectelor web
9.2 Provocari ale managementului proiectelor web
9.2.1 Provocari universale ale dezvoltarii software
9.2.2 Provocari caracteristice dezvoltarii proiectelor web
9.2.3 Provocari privitoare la produse în proiectele web
9.3 Managementul echipelor web
9.3.1 Dezvoltarea software-ului: o sarcina focalizata pe individ
9.3.2 Echipa pentru proiecte web
9.3.3 Manager-ul de proiecte web
9.4 Managementul procesului de dezvoltare al aplicatiilor web
9.4.1 Lansarea utilitarelor
9.4.2 Masurarea progresului
9.4.3 Riscurile proiectului
9.4.4 Managemntul riscului
X. Procesul de dezvoltare al aplicatiilor web
10.1 Fundamente
10.2 Cerinte pentru procesul de dezvoltare a aplicatiilor web
10.2.1 Ciclurile scurte de dezvoltare
10.2.2 Schimbarea cerintelor
10.2.3 Versiuni lansate la data fixa si cu continut flexibil
10.2.4 Dezvoltarea în paralel a diferitelor versiuni
10.2.5 Reutilizare si integrare
10.2.6 Adaptarea la nivelul de complexitate al aplicatiei web
10.3 Analiza procesului unificat rational
10.3.1 Oportunitatea universala pentru dezvoltarea aplicatiilor web
10.3.2 Procesul unificat rational raspunde cerintelor aplicatiilor web?
10.4 Analiza programarii extreme
10.4.1 Programarea extrema raspunde cerintelor dezvoltarii aplicatiilor web?
XI. Usurinta în folosire a aplicatiilor web
11.1 Definirea usurintei în folosire
11.2 Ce caracterizeaza usurinta în folosire a aplicatiilor web?
11.3 Recomandari de proiectare
11.3.1 Timpii de raspuns
11.3.2 Eficienta interactiunii
11.3.3 Culorile
11.3.4 Expunerea textului
11.3.5 Structura paginii
11.3.6 Structura de navigare
11.3.7 Multiculturalitatea
11.3.8 Masuri care genereaza încredere
11.3.9 Alte criterii de proiectare
11.4 Metode de proiectare a usur 343q169d intei în folosire a aplicatiilor web
11.4.1 Analiza cerintelor
11.4.2 Proiectarea
11.4.3 Implementarea
11.4.4 Operarea
11.5 Directii de proiectare a usur 343q169d intei în folosire a aplicatiilor web
11.5.1 Modele de usurinta în folosire
11.5.2 Usurinta în folosire pentru dispozitivelor mobile
11.5.3 Accesibilitatea
XII. Performanta aplicatiilor web
12.1 Definirea performantei
12.2 Ce caracterizeaza performanta aplicatiilor web?
12.3 Caracterizarea sistemului si indicatori
12.4 Caracterizarea capacitatii de efort
12.5 Tehnici analitice
12.5.1 Analiza operationala
12.5.2 Modele de simulare
12.5.3 Tehnici de masurare
12.6 Reprezentarea si interpretarea rezultatelor
12.7 Metode de optimizare a performantei
12.7.1 Accelerarea în interiorul aplicatiei web
12.7.2 Reducerea timpului de transmisie
12.7.3 Tuning-ul serverului
XIII. Securitatea aplicatiilor web
13.1 Laturile securitatii
13.2 Criptarea, semnatura digitala si certificatele
13.2.1 Criptarea simetrica
13.2.2 Criptarea asimetrica
13.2.3 Semnatura digitala
13.2.4 Infrastructura certificatelor si cheilor publice
13.3 Securizarea interactiunii client/server
13.3.1 Securitatea punct-la-punct
13.3.2 Securitatea capat la capat
13.3.3 Autentificarea si autorizarea utilizatorului
13.3.4 Sisteme de plati electronice
13.4 Probleme de securitate a clientului
13.4.1 Pastrarea confidentialitatii
13.4.2 Securitatea codului schimbator
13.4.2 Phishing si spoofing web
13.4.2 Securitatea sistemului desktop
13.5 Probleme de securitate a furnizorului de servicii
13.5.1 Scripting cross-site
13.5.2 Injectia SQL
13.5.3 Securitatea programelor CGI
13.5.4 Disponibilitatea serviciilor
13.5.5 Securitatea sistemului gazda
XIV. Web-ul semantic - reteaua plina de înteles din reteaua documentelor
14.1 Fundamentele web-ului semantic
14.1.1 Rolul agentilor software
14.1.2 Rolul etichetelelor semantice
14.1.3 Rolul ontologiilor
14.2 Concepte tehnologice
14.2.1 Agenti conform standardului FIPA
14.2.2 Ontologii
14.2.3 Etichete semantice pentru web
14.3 Elemente specifice aplicatiilor web semantice
14.3.1 Etichete semantice
14.3.2 Agenti
14.3.3 Ontologii
14.3.4 Servicii web semantice
14.3.5 Integrarea în proiectarea web
14.4 Utilitare
Proiectarea web - disciplina dezvoltarii sistematice a aplicatiilor web
Proiectarea web ca disciplina stiintifica este influentata de dezvoltarea aplicatiilor web. Orientarea actuala în domeniul dezvoltarii aplicatiilor web este deseori caracterizata printr-o abordare ad-hoc si o lipsa a metodelor de dezvoltare. Datorita complexitatii si ritmului proliferarii aplicatiilor web, aceasta abordare are un impact negativ asupra calitatii. Aplicatiile web reprezinta un nou domeniu de aplicatii cu propriile sale provocari asupra dezvoltarii software-ului.
Este necesara construirea unui ciclu de viata a aplicatiilor web, prezentarea conceptelor, tehnicilor, metodelor si utilitarelor pentru dezvoltarea sistematica a aplicatiilor web.
Web-ul, aplicatiile web si comunitatea web în ansamblu au evoluat de la aparitia Internet-ului la Web 2.0 si la viziunea web-ului semantic, din acest motiv fiind esentiala renuntarea la abordarea de tip ad-hoc si adoptarea principiilor proiectarii web.
La nivel de infrastructura, web-ul este un spatiu creat prin intermediul unor limbaje si protocoale specificate formal. Desi oamenii sunt implicati în crearea paginilor si utilizarea legaturilor dintre acestea, interactiunea acestora formeaza un model web la scara macroscopica. Aceste interactiuni umane sunt guvernate de conventii sociale, politici si legi. Dezvoltarea aplicatiilor web este rezultatul unei afaceri complexe si este esential ca proiectarea care sprijina aceasta dezvoltare sa fie bine realizata. Acest lucru va permite studentilor si specialistilor sa proiecteze aplicatii web de o calitate superioara pe baza principiilor de proiectare software experimentate si de încredere.
Aplicatiile web moderne sunt sisteme software complexe, iar dezvoltarea acestora necesita o abordare metodologica a proiectarii lor. Similar cu proiectarea aplicatiilor software, proiectarea web implica utilizarea unei abordari sistematice si cuantificabile pentru realizarea specificatiilor, implementarii, operatiilor si întretinerii aplicatiilor web de calitate superioara. Din punct de vedere al istoricului dezvoltarii si complexitatii distingem anumite tipuri de aplicatii web; aplicatiile web pot fi orientate pe documente, interactive, tranzactionale, pot dispune de caracteristici ubicue sau chiar de trasaturi ale web-ului semantic. Cerintele particulare ale proiectarii aplicatiilor web rezulta din caracteristicile lor speciale din sfera produselor software, dezvoltarii si utilizarii acestora. Evolutia este o caracteristica care cuprinde cele trei sfere mentionate.
World Wide Web are o influenta enorma si permanenta asupra vietii noastre. Economia, industria, educatia, sanatatea, administratia publica si distractia reprezinta componente ale vietii noastre care nu au fost patrunse de World Wide Web. Motivul acestei omniprezente consta în special în natura web-ului, caracterizata prin disponibilitatea globala si permanenta dar si prin accesul omogen la informatiile distribuite la nivel global produse indivizi sub forma paginilor web .
Initial, web-ul a fost proiectat ca un mediu pur informational, în prezent evoluând într-un mediu al aplicatiei. Aplicatiile web de astazi sunt rapide si reprezinta sisteme software complexe care ofera servicii interactive si personabilizabile accesibile prin intermediul diferitelor dispozitive; ele ofera posibilitatea realizarii tranzactiilor între utilizatori si de obicei stocheaza datele într-o baza de date. Elementul distinctiv al aplicatiilor web, comparativ cu aplicatiile software traditionale, este modul în care este utilizat web-ul: de exemplu tehnologiile si standardele sale sunt utilizate ca o platforma de dezvoltare si ca platforma utilizator în acelasi timp. O aplicatie web poate fi definita astfel:
O aplicatie web este un sistem software bazat pe tehnologiile si standardele consortiului World Wide Web (W3C) care ofera resurse web specifice cum ar fi continut si servicii prin intermediul unei interfete numita browser web.
Aceasta definitie include în mod explicit tehnologiile dar si interactiunea utilizatorului. De aici putem deduce ca tehnologiile în sinea lor, la fel ca si serviciile web, nu sunt aplicatii web, dar pot fi o parte a acestora. În plus, aceasta definitie implica ca siturile web lipsite de componente software, cum sunt paginile HTML statice, sa nu fie considerate aplicatii.
În ciuda schimbarilor fundamentale ale web-ului de la un mediu informational la un mediu al aplicatiilor, situatia actuala a dezvoltarii ad-hoc a aplicatiilor web ne aminteste de practicile de dezvoltare a software-ului din 1960 înainte sa se realizeze ca dezvoltarea aplicatiilor necesita mai mult decât experienta în programare . Dezvoltarea aplicatiiilor web este vazuta ca un eveniment spontan, de obicei bazat pe cunoastere, experienta si practici de dezvoltare ale dezvoltatorilor individuali, limitat la reutilizare la modul "Copy & Paste" si în cele din urma caracterizata de o documentare necorespunzatoare a deciziilor de proiectare. Desi aceasta procedura poate pare pragmatica, astfel de metode rapide si neadecvate de dezvoltare conduc deseori la probleme serioase privitoare la calitate si la dificultati de operare si întretinere. Aplicatiile dezvoltate sunt deseori dependente de tehnologie, încorporeaza erori si sunt caracterizate prin lipsuri privind performanta, siguranta, scalabilitatea, atitudinea prietenoasa si chiar întelesul . Legatura strânsa dintre aplicatiile web sporeste gravitatea problemei raspândindu-se de la o aplicatie la alta. Cauza acestei situatii este complexa si poate fi abordata din mai multe perspective:
- abordarea centrata pe documente. Dezvoltarea aplicatiilor web este deseori considerata centrata pe documente, cum ar fi de exemplu activitatea de authoring care include crearea si realizarea legaturilor din siturile web dar si includerea elementelor grafice . Desi anumite tipuri de aplicatii web (de exemplu paginile principale, ziarele online) sunt incluse în aceasta categorie, o abordare prin prisma authoring-ului nu este adecvata pentru dezvoltarea de aplicatii software concentrate pe web;
- presupusa simplitate a dezvoltarii aplicatiilor web. Disponibilitatea larga a diferitelor utilitare, cum ar fi editoarele HTML sau generatoarele de formulare permite crearea de aplicatii web simple care nu necesita cunostinte specializate. De obicei, accentul se pune pe proiectarea vizuala si nu pe structurarea interna si pe programare. Aceasta duce la inconsistente si redundanta;
- cunostintele specifice din discipline relevante nu pot aplicate sau utilizate. Exista o conceptie gresita conform careia dezvoltarea aplicatiilor web este similara cu dezvoltarea aplicatiilor web traditionale si din acest motiv metodele din ingineria software pot fi utilizate în sensul abordarii sistematice, cu masuri adecvate de control a calitatii. Acest lucru este neadecvat în majoritatea cazurilor datorita caracteristicilor speciale ale aplicatiilor web. În plus, concepte si tehnici din domenii relevante cum ar fi hypertext sau interactiunea om-calculator nu sunt aplicate într-o maniera consecventa. Standardele de dezvoltare pentru aplicatiile web de calitate sunt neexistente, acest lucru datorându-se si relativei scurte istorii a web-ului.
Practicile curente privind dezvoltarea aplicatiilor web, cresterea complexitatii si relevantei acestora pentru diverse segmente ale societatii si în particular pentru functionarea eficienta a proceselor critice ale afacerii (de exemplu comertul electronic), au evoluat datorita preocuparilor privind acest tip de dezvoltare si calitatii pe termen lung a aplicatiilor web, acestea având deja o contributie considerabila la software-ul dezvoltat în prezent .
Proiectarea web nu este un eveniment imediat; este un proces realizat pe tot parcursul ciclului de viata a aplicatiei web, similar cu proiectarea software-ului. Este necesara o abordare disciplinara diferita pentru proiectarea web fata de proiectarea software-ului?
O disciplina poate fi definita ca un domeniu de studiu al stiintei, mai mult sau mai putin independent care include cercetarea, învatarea si cunoasterea stiintifica sub forma publicatiilor. Numarul mare de publicatii, cursuri, programe analitice, seminarii stiintifice si conferinte demonstreaza ca, în acord cu aceasta definitie, proiectarea web poate fi considerata un domeniu independent a proiectarii software-ului . Proiectarea reprezinta în general o aplicatie practica a stiintei folosita în scopul planuirii aplicatiilor într-un mod mai bun, mai rapid, mai ieftin si mai sigur. Proiectarea software este definita ca o aplicatie a stiintei si matematicii prin care capacitatile unui sistem de calcul sunt facute utile oamenilor prin intermediul programelor, procedurilor si documentatiei asociate[7]. Pe baza acestei definitii si a celei lui Despande , putem defini proiectarea web în doua moduri:
- proiectarea web reprezinta aplicarea unei abordari sistematice si cuantificabile (concepte, metode, tehnici si utilitare) în analiza, proiectarea, implementarea, testarea, operarea si întretinerea aplicatiilor web de calitatea superioara;
- proiectarea web reprezinta o disciplina stiintifica implicata în studiul acestei abordari. Termenii din literatura asociati sunt proiectarea siturilor web , proiectarea hipermedia , proiectarea documentelor , proiectarea continutului si proiectarea software-lui Internet . Prin comparatie, "proiectarea web" este un termen concis, desi daca vorbim în mod strict nu are o acuratete totala: nu web-ul este proiectat ci aplicatiile web sunt proiectate.
Din punct de vedere al proiectarii software-ului, dezvoltarea aplicatiilor web este un nou domeniu al aplicatiilor . În ciuda anumitor similitudini cu aplicatiile traditionale, caracteristicile speciale ale aplicatiilor web necesita o adaptare a multiplelor abordari ale proiectarii software-lui sau chiar a dezvoltarii de abordari complet noi.
Principiile de baza ale proiectarii web pot fi descrise în mod similar cu cele ale proiectarii software:
- obiective si cerinte clar definite;
- dezvoltarea sistematica, în faze, a aplicatiilor web;
- o planificare foarte atenta a acestor faze;
- auditul continuu a întregului proces de dezvoltare.
Proiectarea web face posibila planificarea si repetarea proceselor de dezvoltare si în acest mod faciliteaza evolutia continua a aplicatiilor web. Aceasta permite nu doar reducerea costurilor si minimizarea riscului pe parcursul dezvoltarii si întretinerii, ci si cresterea calitatii, precum si masurarea calitatii rezultatelor fiecarei faze .
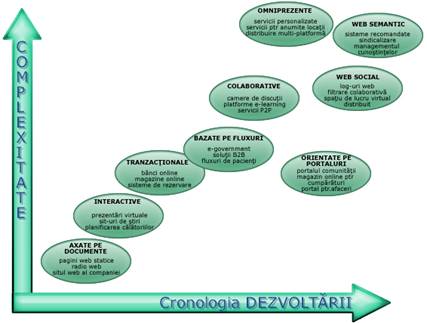
Aplicatiile web au grade variate de complexitate. Acestea pot fi pur informationale sau aplicatii de comert electronic complexe care functioneaza 24 de ore pe zi / 7 zile pe saptamâna. În functie de cronologia (istoricul) dezvoltarii si gradul de complexitate au fost identificate diferite categorii de aplicatii web (o clasificare similara se poate observa si la Pressman ), asa cum putem observa si în figura 1.1:

Figura 1. : Categorii de aplicatii web
Trebuie sa remarcam faptul ca exista o corelatie între cronologia dezvoltarii si complexitate. De exemplu, aplicatiile bazate pe fluxuri sunt bazate pe tranzactii, adica nivelul înalt de dezvoltare necesita o dezvoltare anterioara a unei categorii mai putin complexe. Exista si exceptii de la aceasta regula pentru anumite categorii (de exemplu aplicatiile orientate pe portaluri) care sunt recente din punct de vedere istoric dar au un grad scazut de complexitate.
Prezenta pe web a organizatiilor care au fost pe web de la începuturi au avut deseori un istoric al dezvoltarii similar cu cel descris în figura 1.1. Este cert faptul ca dezvoltarea aplicatiilor web poate fi începuta de la oricare din aceste categorii si ulterior dezvoltata catre un nivel sporit de complexitate. Noile categorii sunt în general mult mai complexe, dar aceasta nu înseamna ca ele pot înlocui în totalitate vechea generatie. Fiecare din aceste categorii dispun de domenii specifice ale aplicatiilor. În consecinta, aplicatiile web complexe pot fi în mod tipic alocate mai multor categorii odata. De exemplu, magazinele online de cumparaturi nu integreaza doar diferiti furnizori de servicii dar ofera si diferite posibilitati de cautare, monitorizarea starii comenzilor si în anumite cazuri chiar licitatii online.
Putem sesiza ca diferite categorii de aplicatii web acopera mai multe domenii traditionale ale aplicatiilor, cum ar fi bancile online, dar în acelasi timp creaza noi domenii ale aplicatiilor, cum ar fi serviciile pentru anumite locatii (location-aware services). În cele ce urmeaza vom descrie trasaturile relevante ale acestor categorii.
Siturile web axate pe documente sunt precursoare ale aplicatiilor web. Paginile web sunt stocate pe un server web deja configurat, sunt statice, iar documentele HTML sunt trimise clientului web ca raspuns la o cerere. Aceste pagini web sunt de obicei actualizate manual utilizând utilitare corespunzatoare. Pentru siturile web care impun schimbari frecvente sau pentru siturile web cu un numar mare de pagini aceasta este un factor semnificativ pentru costuri si adesea are drept consecinta informatii depasite. În plus exista pericolul aparitiei inconsistentelor atunci când un anumit continut este prezentat frecvent în mod redundant pe mai multe pagini web pentru a usura accesul. Principalul beneficiu este simplitatea si stabilitatea unui astfel de sit web dar si timpul scurt de raspuns, paginile fiind deja stocate pe serverul web. Paginile principale statice si simpla prezenta pe web a micilor afaceri apartin acestei categorii.
Odata cu aparitia Common Gateway Interface (https://hoohoo.ncsa.uiuc.edu/cgi/ interface.html) si formularelor HTML, au aparut aplicatiile web interactive, oferind o prima simpla forma de interactivitate prin intermediul formularelor, butoanelor radio si meniurilor de selectie. Paginile web si legaturile catre alte pagini sunt generate în mod dinamic în acord cu ceea ce introduce utilizatorul. Exemple de astfel de categorii sunt prezentarile virtuale, siturile de stiri sau planificarea calatoriilor.
Aplicatiile web tranzactionale au fost create pentru a oferi mai multa interactivitate, oferind utilizatorului posibilitatea de a nu interactiona cu aplicatia doar în modul citire, acesta având posibilitatea de a realiza actualizari ale continutului de baza. Daca luam în considerare un sistem informational pentru turism acesta va permite actualizarea continutului într-un mod descentralizat sau face posibila rezervarea camerelor. Premisa necesara pentru un asfel de sistem implica existenta unor sisteme de baze de date care permit manevrarea consistenta a unei cantitati în continua crestere de continut în aplicatiilor web si ofera posibilitatea structurarii interogarilor. Bancile online, magazinele online si sistemele de rezervare apartin acestei categorii.
Aplicatiile web bazate pe fluxuri permit manevrarea fluxurilor în interiorul sau între diferite companii, reprezentanti publici si utilizatori individuali. Este esentiala pentru aceste aplicatii disponibilitatea serviciilor web adecvate pentru asigurarea interoperabilitatii . Complexitatea serviciilor, autonomia companiilor participante si necesitatea ca aceste fluxuri sa fie robuste si flexibile sunt principalele provocari. Exemple pentru aceste categorii sunt solutiile B2B (Business-to-Business) din comertul electronic, aplicatiile e-government din domeniul administratiei publice sau suportul web pentru fluxurile de pacienti din sectorul sanatatii.
În timp ce aplicatiile bazate pe fluxuri necesita o anumita structurare a proceselor automatizate si a operatiilor, aplicatiile web colaborative sunt folosite îndeosebi în scopul cooperarii pentru operatiile nestructurate (groupware). Exista o nevoie sporita pentru comunicatie între utilizatorii care coopereaza. Aplicatiile web colaborative suporta distribuirea informatiei si spatiile de lucru (de exemplu WikiWiki - https://c2.com/cgi/wiki - sau BSCW - https://bscw.gmd.de/ -) pentru a genera, edita si administra informatiile distribuite. Acestea sunt utilizate si pentru a pastra log-urile anumitor intrari si a le edita (cum sunt log-urile web), pentru a media întâlnirile sau pentru luarea deciziilor (un exemplu poate fi camerele de discutii - chat rooms), pentru sistemele de planificare sau ca platforme de e-learning.
Cu toate ca web-ul a fost initial caracterizat prin anonimat, exista o orientare în crestere spre web-ul social, în care indivizii îsi ofera identitatea unei mici comunitati cu interese similare. Log-urile web sau sistemele colaborative de filtrare cum ar fi friendster (https://friendster.com), care ofera posibilitatea de a gasi nu numai anumite subiecte de interes ci si persoane cu interese similare, apartin acestei categorii de aplicatii.
Aplicatiile orientate pe portaluri ofera un singur punct de acces la surse de informatie si servicii distincte / potential eterogene . Realizatorii de browsere (Microsoft, Netscape), motoarele de cautare (Yahoo), serviciile online (AOL), conglomeratele media si alte companii au devenit constiente de cererea existenta si ofera acum hub-uri centrale sau asa numitele portaluri, ca punct de acces la web. Pe lânga aceste portaluri generale, exista diverse portaluri specializate cum ar fi portalurile de afaceri, portalurile de piata sub forma magazinelor de vânzare online si portalurile comunitatii. Portalurile afacerii ofera angajatilor si/sau partenerilor afacerii un acces focalizat la diferite surse de informatie si servicii prin intranet sau extranet. Portalurile de piata sunt împartite în piete orizontale si verticale. Pietele orizontale functioneaza pe piata B2C oferind bunuri de consum direct publicului, si în B2B, vânzând produsele sale altor companii din alte sectoare de activitate. Pietele verticale se reduc la companiile dintr-un singur sector de activitate, cum ar fi furnizorii pe de o parte si producatorii pe de alta parte. Portalurile comunitatilor sunt dirijate catre grupuri tinta specifice (de ex. tinerii) si încearca sa creeze o loialitate a clientilor prin intermediul interactiunilor cu utilizatorii sau sa asigure oferte individuale printr-un management al utilizatorilor adecvat (marketing unu-la-unu).
O categorie importanta este reprezentata de aplicatiile web omniprezente care ofera servicii personalizate oricând si oriunde si pentru orice dispozitiv, astfel facilitând accesul de oriunde. Un exemplu poate fi afisarea meniului zilei pe dispozitivele mobile ale tuturor utilizatorilor care intra în restaurant între 11 am si 2 pm. Pentru acest tip de sistem este important sa luam în calcul limitarile dispozitivelor mobile (latimea de banda, dimensiunea ecranului, memoria, lipsa de maturitate a software-ului) si contextul în care aplicatiile web sunt în mod obisnuit utilizate.
Dezvoltarile prezente si în special convergenta sporita a domeniului TIMES (telecomunicatii, tehnologia informatiei, multimedia, educatie si amuzament, securitate), vor conduce, în viitorul apropiat, la o situatie în care aplicatiile omniprezente vor domina piata. Unul dintre aceste dezvoltari este web-ul semantic. Obiectivul web-ului semantic este prezentarea informatiei pe web nu numai pentru indivizi ci si sub forma usor de citit pentru sistemele de calcul . Acesta va facilita managementul cunostintelor pe web si în particular conectarea si reutilizarea cunoasterii (sindicalizarea continutului), dar si localizarea cunostintelor noi relevante, cu ajutorul sistemelor recomandate. Datorita interactivitatii crescute la nivel semantic si posibilitatii executiei sarcinilor automate (prin intermiediul agentilor intelegenti), putem afirma ca web-ul va deveni mai omniprezent si prin urmare mai relevant în viata de zi cu zi.
Aplicatiile web difera de aplicatiile traditionale (non-web), particularitatile acestora fiind prezentate în cele ce urmeaza. Acestea sunt pe de o parte caracteristicile de care aplicatiile traditionale nu au nevoie (de exemplu navigarea non-liniara) si caracteristicile care prezinta o importanta particulara (de exemplu frecventa actualizarilor), pe de alta parte.
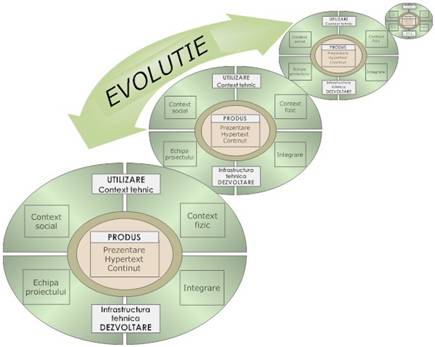
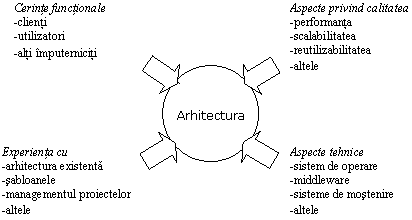
Chiar daca o anumita caracteristica este prezenta si depinde într-o anumita masura de tipul de aplicatie web, dezvoltarea aplicatiilor web tranzactionale cum ar fi sistemele de e-commerce necesita o focalizare mai atenta asupra actualizarii si consistentei continutului comparativ cu sistemele informationale pure - de exemplu prezentarile virtuale. Aceste caracteristici sunt motivul pentru care numeroase concepte, metode, tehnici si utilitare ale proiectarii software traditionale trebuie adaptate la cerintele proiectarii web, desi în unele situatii acestea pot fi în totalitate neadecvate. Figura 1.2 ne ofera o imagine a acestor caracteristici si le împarte în trei dimensiuni: "produs", "utilizare" si "dezvoltare", împreuna cu "evolutia" vazuta ca o dimensiune atotcuprinzatoare.

Figura 1. Dimensiunile conform cu standardul ISO/IEC 9126-1 pentru clasificarea caracteristicilor aplicatiilor web (https://www.iso.org/iso/iso_catalogue/catalogue_tc/catalogue_detail.htm?csnumber=22749)
Aceste dimensiuni se bazeaza pe standardul ISO/IEC 9126-1 pentru evaluarea caracteristicilor de calitate ale software-ului (https://www.iso.org). Prin atribuirea diferitelor caracteristici ale aplicatiilor web acestor dimensiuni putem observa influenta acestora asupra calitatii aplicatiilor si astfel sa consideram caracteristicile ca un punct de pornire pentru definirea necesarului proiectarii web. Pe lânga caracteristicile asociate produselor, utilizarii si dezvoltarii exista si evolutia ca o a patra dimensiune care guverneaza cele trei dimensiuni. Produsele trebuie sa fie adaptabile, noul context informational trebuie luat în considerare pe durata utilizarii, iar modalitatile de dezvoltare vor modifica în mod continuu schimbarile care vor apare. În continuare, vom prezenta caracteristicile individuale conform acestor dimensiuni. O imagine a influentelor acestor caracteristici este reprezentata în Tabelul 1.1.
|
PROIECTAREA WEB |
|||||||||||||||||
|
Caracteristica |
Capitol |
2. Necesarul proiectarii |
3. Modelare |
4. Arhitecturi |
5. Proiectarea bazata pe tehnologie |
6. Tehnologii |
7. Testare |
8. Operare si întrtinere |
9. Managementul proiectelor |
10. Procesul de dezvoltare |
11. Usurinta în folosire |
12. Performanta |
13. Securitate |
14. Web semantic |
|||
|
Caractersiticile aplicatiilor web |
PRODUS |
continut |
Caracterul documentului / multimedianitatea |
x |
x |
x |
x | ||||||||||
|
Aspecte privind calitatea |
X |
x |
x |
x |
x | ||||||||||||
|
Hypertext |
Non-lineritatea |
x |
x |
x |
x |
x | |||||||||||
|
Dezorientarea / Supraîncarcarea cognitiva |
x |
x |
x | ||||||||||||||
|
Prezenntare |
Estetica |
X |
x |
x |
x |
x | |||||||||||
|
Evident |
x |
x |
x |
x |
x | ||||||||||||
|
UTILIZARE |
context social |
Spontaneitate |
x |
x |
x |
x | |||||||||||
|
Multiculturalism |
x |
x |
x |
x |
x | ||||||||||||
|
context tehnic |
Calitatea serviciilor |
x |
x |
x |
x |
x | |||||||||||
|
Distribuirea multi-platforma |
x |
x |
x |
x |
x |
x |
x |
x | |||||||||
|
context natural |
Globalitate |
x |
x |
x |
x | ||||||||||||
|
Disponibilitate |
x |
x |
x | ||||||||||||||
|
DEZVOLTARE |
echipa |
Multidisciplinaritate |
x |
x |
x |
x |
|||||||||||
|
Tinerete |
x |
x | |||||||||||||||
|
Dezvoltarea comunitatii |
x |
x |
x |
x |
|||||||||||||
|
infrastructura |
Neomogenitate |
x |
x |
x |
x |
x |
x |
x |
|||||||||
|
Imaturitate |
x |
x |
x |
x |
x | ||||||||||||
|
proces |
Flexibilitate |
x |
x |
x |
x | ||||||||||||
|
Paralelism |
x |
x | |||||||||||||||
|
EVOLUŢIE |
Schimbare continua |
x |
x |
x |
x |
x |
x | ||||||||||
|
Presiune competitiva |
x |
x |
x |
x |
x | ||||||||||||
|
Durata de viata scurta |
x |
x |
x |
x |
x |
x |
x | ||||||||||
Caracteristicile produselor constituie segmentul principal al aplicatiilor web si pot consta în continut, structura hipertextuala (structura de navigare) si prezentare (interfata utilizator). Conform paradigmei orientata obiect, fiecare din aceste parti nu are doar aspecte structurale sau statice ci si aspecte comportamentale sau dinamice.
Continut
Generarea continutului, disponibilizarea acestuia, integrarea si actualizarea sunt în egala masura importante la fel cum sunt dezvoltarea si testarea aplicatiilor web. Aplicatiile web sunt utilizate în mod expres datorita continutului pe care îl ofera, fiind valabil motto-ul "Continutul este regele". Dezvoltatorii aplicatiilor web trebuie prin urmare sa nu se comporte doar ca programatori dar si ca autori. Aspectele importante vizeaza gradul variat al structurii continutului si calitatea cererilor pe care utilizatorii le au asupra continutului. * Caracterul axat pe documente si multi-median. În functie de modul de organizare, continutul este oferit sub forma tabelelor, textului, elementelor grafice, animatiilor, elementelor audio sau video. Natura documentului în aplicatiile web se refera la faptul ca continutul este asigurat, respectiv documentele sunt generate în mod adecvat pentru anumite grupuri de utilizatori (de exemplu informatii pentru turisti într-o anumita zi de sarbatoare dintr-o anumita regiune). Aceasta implica si anumite cerinte speciale privitoare la usurinta în folosire. Continutul este într-o anumita proportie generat si actualizat dinamic (de exemplu numarul de camere disponibile dintr-un sistem informational pentru turism). Mai mult, web-ul poate fi folosit ca infrastructura pentru transmiterea continutului multimedia (de exemplu videoconferinte sau aplicatiii Real Audio).
* Calitatea cererilor. În functie de domeniul aplicatiei, continutul unei aplicatii web nu este doar un subiect pentru diferentierea frecventei actualizarilor, dar si pentru diferentierea masuratorilor de calitate privitoare la actualitate, exactitate, consistenta si încredere. Aceasta necesita nu numai luarea în considerare a acestor cereri calitative în definirea necesarului, dar si evaluarea conformitatii cu aceste principii.
Siturile de stiri, de exemplu, necesita o frecventa sporita a actualizarilor si trebuie sa faca fata cererilor de ultima ora ale utilizatorilor. Web-ul ca mediu de distribuire a informatiei, alaturi de televiziune, radio si presa, ofera un potential enorm pentru adresarea acestor cereri, mult mai bine decât mijloacele de informare traditionala, prin intermediul personalizarii. Pe de alta parte, exista opinii conform carora aplicatiile "inteligente", "constiente" de locatie, necesita dezvoltarea unui nou gen de aplicatii; motivul este ca aceste aplicatii bazate pe continut cum ar fi podcasting sau continut mobil sunt un mediu diferit decât cele care nu se pot adapta cu usurinta la continutul existent.
În particular, calitatea superioara este necesara pentru pretul si utilitatea informatiei în sistemele de cumparare online, acestea formând baza tranzactiilor unei afaceri. Preturile incorecte pot duce la anularea vânzarii, iar informatia învechita sau indisponibila poate conduce la nevânzarea produselor din stoc sau la probleme de livrare deoarece produsele afisate drept disponibile nu exista în stoc. Indiferent de scopul în care sunt utilizate aplicatiile web, calitatea continutului este un factor esential. Marea provocare implica capacitatea de a garanta calitatea datelor în ciuda unui volum mare si frecvent de actualizari.
Hipertext
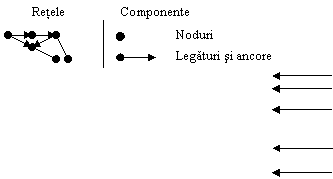
Dintre caracteristicile specifice aplicatiilor web relevanta este natura non-liniara a documentelor hipertextuale. Paradigma hipertext, folosita ca baza pentru structurarea si prezentarea informatiei a fost prezentata de Vannevar Bush . Elementele de baza ale modelelor hipertext sunt nodurile, legaturile si ancorele. Un nod este o unitate de informatie unic identificata, cu continut propriu. Pe web acesta poate fi un document HTML care poate fi accesat printr-un URL (Uniform Resource Locator). O legatura este calea de la un nod la altul. Pe web aceste cai sunt întodeauna unidirectionale, întelesul acestora nefiind clar definit (poate fi urmatorul nod în acord cu ordinerea de citire recomandata). O ancora este o zona din continutul unui nod care este sursa sau destinatia unei legaturi (de exemplu o secventa de cuvinte dintr-un text sau obiect grafic dintr-o figura). Pe web, ancorele sunt posibile doar în documentele HTML.
Trasatura esentiala a paradigmei hipertext este non-liniaritatea continutului produs de autori si a continutul receptat de utilizatori, împreuna cu problemele potentiale de dezorientare si supra-încarcare cognitiva.
* Non-liniaritatea. Hipertextul implica stereotipuri privind citirea sistematica relativa, si prin aceasta aplicatiile web difera în mod evident de aplicatiile software traditionale. Acest stil individual de citire, adaptabil la nevoile si comportamentul utilizatorilor este cel mai indicat pentru dezvoltarea abilitatii de învatare. Utilizatorii se pot misca liberi în spatiul informational, în functie de interesele si cunostintele anterioare. Ancorele si legaturile nu sunt doar predefinite în mod static de autori, ele putând fi generate dinamic (legaturi evaluate) ca o reactie predefinita la comportamentul utilizatorilor. Crearea hipertextului a fost o provocare permanenta pentru autori, pe masura cautarii eliminarii dezorientarii si supra-încarcarii cognitive pentru utilizatori.
* Dezorientarea si supra-încarcarea cognitiva. Este important în dezvoltarea aplicatiilor web sa întelegem aceste doua probleme fundamentale ale paradigmei hipertext. Dezorientarea reprezinta tendinta de a pierde pozitia într-un document non-liniar. Supra-încarcarea cognitiva este determinata de concentrarea suplimentara solicitata de memorarea simultana a diverselor cai sau sarcini. Hartile siturilor, cautarea prin intermediul cuvintelor cheie, urmarirea cailor (modul history) si afisarea timpului de accesare si a timpului petrecut pe sit ajuta utilizatorii sa-si pastreze orientarea pe aplicatie. Legaturile pline de înteles si denumirea inteligenta a legaturilor reduce supra-încarcarea cognitiva. În plus, folosirea sabloanelor de proiectare în modelarea aspectului hipertext poate ajuta la contracararea acestei probleme.
Prezentarea
La nivelul prezentarii, principalele doua caracteristici ale aplicatiilor web sunt estetica si auto-explicarea.
Estetica. Spre deosebire de aplicatiile traditionale, estetica la nivelul prezentare a aplicatiilor web, elementul "look and feel" al interfetei utilizator este factorul central datorita presiunii competitive ridicate de pe web. Prezentarea vizuala a paginilor web este un subiect la moda si deseori determina succesul sau esecul, în special pentru aplicatiile de e-commerce .
Auto-explicarea. Dincolo de estetica, este esential ca aplicatiile web sa fie auto-explicative, respectiv sa fie posibila utilizarea aplicatiei web fara a consulta o documentatie în prealabil. Sistemul de navigare sau cel care implica interactiunea trebuie sa fie consistent în întreaga aplicatie, astfel încât utilizatorii sa devina familiari cu utilizarea aplicatiei web.
Comparativ cu aplicatiile traditionale, utilizarea aplicatiilor web este extrem de eterogena. Utilizatorii difera prin prisma numarului si culturii generale, dispozitivele folosite având caracteristici hardware si software diferite, iar ora si locatia de unde este accesata aplicatia nu poate fi prevazuta. Dezvoltatorii nu au posibilitatea de a cunoaste apriori potentiala diversitate a acestor factori contextuali si nu-i pot influenta în nici un mod datorita naturii lor autonome. Este greu chiar si sa prezicem frecventa de utilizare a unei aplicatii web.
Utilizarea aplicatiilor web este prin urmare caracterizata de necesitatea adaptarii continue la situatii de utilizare specifice (contexte). Reglarea acestor contexte poate fi necesara în mod egal pentru toate partile aplicatiilor web (continut, hipertext si prezentare). Datorita semnificatiei ajustarii contextului, caracteristicile asociate utilizarii sunt împartite în trei grupuri: context social, context tehnic si context natural.
Contextul social: utilizatorii
Contextul social se refera la aspecte specifice utilizatorului; spontaneitatea si multiculturalitatea creaza un grad înalt de eterogenitate.
Spontaneitatea. Utilizatorul poate vizita si parasi o aplicatie web oricând doreste, chiar daca este situl unui competitor. Utilizatorul web nu trebuie sa fie loial nici unui furnizor de continut, web-ul fiind un mediu care nu atrage nici o obligatie. Deoarece este usor sa gasim aplicatii concurente cu ajutorul motoarelor de cautare, utilizatorii vor utiliza o aplicatie web doar daca le va aduce un avantaj imediat.
Multiculturalitatea. Aplicatiile web sunt dezvoltate pentru diferite grupuri de utilizatori. Daca grupul luat în discutie este un grup de utilizatori cunoscut (poate fi cazul intranet-ului sau extranet-ului) aceasta poate fi comparabila cu aplicatiile traditionale. Când dezvoltam o aplicatie web pentru un grup anonim de utilizatori, vor exista elemente eterogene evidente în ceea ce priveste abilitatile (sau incapacitatile), cunoasterea (expertiza aplicatiei) si preferintele (interesele). Pentru a permite o personalizare adecvata, presupunerile privind contextul utilizatorilor trebuie facut în faza de dezvoltare a aplicatiilor web. Acest aspect va fi luat în considerare atunci când adaptam componentele aplicatiei. Clientii obisnuiti pot avea reduceri speciale (adaptarea contextului), noii clienti pot receptiona un ghid pentru aplicatia web (adaptarea hipertextului) si utilizatorii cu deficiente vizuale pot fi sprijiniti prin folosirea unor dimensiuni adecvate ale fontului (adaptarea prezentarii). Personalizarea necesita deseori specificarea preferintelor utilizatorilor (de exemplu metoda preferata de plata pe https://www.amazon.com ).
Contextul tehnic: Reteaua si dispozitivele
Contextul tehnic include proprietati legate de conexiunile în retea privitoare la calitatea serviciului si componentele hardware si software ale dispozitivelor utilizate pentru a accesa aplicatia web, pentru o distribuire multi-platforma.
Calitatea serviciului. Din punct de vedere tehnic, aplicatiile web sunt bazate pe principiul client/server. Caracteristicile mediului de transmisie, cum ar fi latimea de banda, siguranta si stabilitatea conexiunii sunt factori independenti care trebuie luati în considerare când dezvoltam o aplicatie web pentru a garanta o calitate adecvata a serviciului. De exemplu, parametrul latimea maxima de banda poate fi ajustat pentru a optimiza cantitatea de date transferata, astfel încât continutul multimedia (clipuri video) va fi transferat la o rezolutie scazuta în situatia unei latimi de banda mici. În timp ce în aplicatiile traditionale specificatiile retelei sunt cunoscute dinainte, dezvoltatorii aplicatiilor web trebuie sa faca supozitii privitor la aceste proprietati. Datorita tendintei de orientare catre aplicatiile web mobile, acest aspect este de o importanta sporita, asa cum retelele convergente necesita o mai multa adaptare la nivelul aplicatiei.
Distribuirea multi-plaforma. Aplicatiile web ofera de obicei servicii nu doar unui anumit tip de dispozitiv ci si dispozitivelor mobile cu specificatii diferite (dimensiunea monitorului, capacitatea memoriei, software-ul instalat). Numarul mare de versiuni ale browserului reprezinta o provocare datorita diferitelor functionalitati si restrictii ale acestora (deseori acestea nu implementeaza specificatiile presupuse). Acest lucru determina dificultati în crearea unei interfete utilizator consistente si în testarea aplicatiilor web.
În plus, utilizatorii pot configura browserele în mod autonom. Prezentarea (ascunderea imaginilor), drepturile de acces (applet-urile Java) si o serie de functii (cookies, caching) pot fi toate configurate individual, acestea având influente asupra performantei, functionalitatii tranzactiilor si posibilitatii de interactiune.
Pe baza presupunerilor privind
clasele tipice de dispozitive, dezvoltatorii aplicatiilor web pot adapta
continutul
Contextul natural: locatia si durata
Contextul natural include aspecte privind locatia si durata de accesare. Globalitatea si disponibilitatea creaza un nivel înalt de eterogenitate.
Globalitatea. Locatia din care o aplicatie web este accesata (pozitia geografica) este importanta pentru internationalizarea aplicatiilor web relativ la diferentele regionale, culturale si lingvistice. În plus, locatia fizica poate fi utilizata împreuna cu modelele locatiei pentru a defini pozitia logica cum ar fi locul de rezidenta sau locul de munca în scopul de a oferi servicii "constiente" de locatie. "Constienta" locatiei determina dificultati suplimentare pentru testarea aplicatiilor web, deseori fiind dificil sa simulam schimbarea locatiei si/sau testa toate locatiile posibile. Disponibilitatea globala sporeste de asemenea cererile privind securizarea aplicatiilor web pentru a preveni accesul deliberat sau accidental al utilizatorilor în zone private sau confidentiale.
Disponibilitatea. "Mecanismul de distribuire instantanee" îsi are originea în natura web-ului de a face aplicatiile imediat disponibile. Aplicatiile web devin imediat utilizabile, ceea ce implica ca calitatea produsului dezvoltat sa fie sigur. Disponibilitatea permanenta (24/7) sporeste de asemenea pretentiile privind stabilitatea aplicatiilor web. În plus, serviciile dependente de timp sunt posibile prin luarea în considerare a acestui aspect (timpul) (de exemplu informatiile privind programul depind de ora din zi si ziua din saptamâna).
Dezvoltarea aplicatiilor web este caracterizata de necesarul de resurse, cum ar fi echipa de dezvoltare si infrastructura tehnica, procesul de dezvoltare în sine si de integrarea necesarului de solutii deja existente.
Echipa de dezvoltare
Dezvoltarea aplicatiilor web este puternic influentata de faptul ca echipele de dezvoltare sunt multi-disciplinare si în general formate din tineri. Acesti factori si metode ale cumunitatii de dezvoltare contribuie la aparitia unui nou mod de organizare a colaborarii între diferite grupuri de dezvoltatori.
Multi-disciplinaritatea. Aplicatiile web pot fi caracterizate ca o combinatie între publicistica tiparita si dezvoltarea software, marketing si stiinta calculatoarelor, arta si tehnologie. Dezvoltarea aplicatiilor web trebuie perceputa ca o abordare multidisciplinara care solicita cunoastere si expertiza din diferite domenii. Pe lânga expertii IT responsabili de implementarea tehnica a sistemului, expertii hipertext si proiectantii trebuie sa fie angajati în proiectarea hipertextului si prezentarii, în timp ce expertii în domeniu trebuie sa fie responsabili pentru continut.
Se observa o varietate mare a competentelor si cunoasterii în echipa de dezvoltare fata de dezvoltarea software traditionala. Disciplina dominanta este dependenta de tipul de aplicatie web. De exemplu, aplicatiile e-commerce sunt bazate mai mult pe baze de date traditionale si expertiza de programare, în timp ce dezvoltarea unei prezentari virtuale va pune mai mult accent pe expertiza în domeniu si în proiectare.
Vârsta medie mica. Dezvoltatorii de aplicatii web sunt în medie mult mai tineri si mai putin experimentati decât dezvoltatorii de software traditionali. De obicei sunt apelati cu stereotipuri de tipul "ciudati în domeniul tehnologiei" carora nu le pasa de vechile conventii si sunt foarte interesati în folosirea noilor utilitare si tehnologii.
Comunitate de dezvoltare. Dezvoltarea de software open-source disponibila gratuit pe web si integrarea acesteia în aplicatiile reale este un fenomen recent. Dezvoltatorii utilizeaza acest software pentru crearea propriilor aplicatii, pe care le fac disponibile comunitatii open source.
Infrastructura tehnica
Neomogenitatea si imaturitatea utilizarii componentelor sunt caracteristici importante ale infrastructurii tehnice a aplicatiilor web.
Neomogenitatea. Dezvoltarea aplicatiilor web depinde de doua componente externe: server si browser. În timp ce serverul web poate fi configurat si folosit asa cum se doreste de programatorii de aplicatii, nu exista nici o cale de a influenta browserele web ale utilizatorilor si preferintele lor individuale. Situatia se complica în cazul diferitelor versiuni de browser si plugin-uri.
Imaturitate. Datorita cresterii presiunii de a ajunge pe piata, componentele utilizate în aplicatiile web sunt deseori imature, au bug-uri sau lipsuri în privinta functionalitatii.
Procese. Procesul de dezvoltare este cadrul de lucru pentru toate caracteristicile de dezvoltare si este influentat de flexibilitate si paralelism.
- Flexibilitate. În dezvoltarea aplicatiilor web este imposibil sa aderam la un plan de proiect rigid si predefinit. Este important sa fim flexibili la anumite conditii de schimbare.
- Paralelism. Datorita necesitatii de a dezvolta aplicatiile web într-un timp scurt si faptului ca ele pot fi deseori împartite în componente autonome (de exemplu autentificare, functie de cautare, notificarea stirilor), majoritatea aplicatiilor web sunt dezvoltate în paralel de diferite subgrupuri ale echipei de dezvoltare. Spre deosebire de dezvoltarea software-ului traditional aceste subgrupuri sunt structurate conform cu aceste componente si nu în concordanta cu expertiza membrilor proiectului (de exemplu dezvoltatorii GUI, modelatorii de date) .
Pe lânga dezvoltarea în paralel a partilor aplicatiei, sarcinile metodice cum ar fi proiectarea, implementarea si asigurarea calitatii sunt deseori folosite simultan pentru versiuni diferite. De exemplu, asigurarea calitatii poate fi în curs de desfasurare pentru o versiune anterioara, în timp ce implementarea începuta deja pentru versiunea urmatoare si cele care vor urma au fost deja proiectate. Aceasta rulare în paralel a fazelor determina noi cerinte pentru planificarea modului de desfasurare a dezvoltarii în proiectele web.
Integrarea
Caracteristica speciala a aplicatiilor web este nevoia de integrarea interna si externa. În acest context, integrarea se refera nu numai la aspectele tehnice, dar si la continut si la aspectele organizationale.
Integrarea interna. Frecvent, aplicatiile web trebuie integrate cu sistemele de mostenire existente când continutul existent (de ex. cataloagele de produse) va fi facut disponibil aplicatiei web.
Integrarea externa. Integrarea continutului si a servicilor aplicatiilor web externe reprezinta o caracteristica speciala a aplicatiilor web. Dintre particularitatile integrarii pe web mentionam:
- existenta unui numar mare de surse care se schimba frecvent si cu un grad înalt de autonomie;
- se cunosc putine detalii privitoare la proprietatile acestor surse, cum ar fi continutul si functionalitatile;
- diferite surse sunt adesea foarte eterogene la diverse nivele (nivelul datelor, schemei sau modelului de date).
Integrarea serviciilor externe în aplicatiile web orientate pe portaluri se bazeaza pe cresterea formelor de dezvoltare comune a furnizarii si utilizarii serviciilor web. În acest context, un serviciu web este o componenta reutilizabila cu o interfata si functionalitate foarte clar definita. Interactiunea diferitelor servicii web si garantarea calitatii serviciilor sunt câteva dintre problemele relevante ale acestui context.
Evolutia este o caracteristica care guverneaza toate cele trei dimensiuni ale produsului, utilizarii si dezvoltarii. Necesitatea evolutiei poate fi argumentata prin schimbarea continua a cerintelor si conditiilor, presiunea competitiva si dezvoltarea rapida.
Schimbarea continua
Aplicatiile web se schimba rapid si sunt în consecinta într-o evolutie permanenta datorita schimbarii constante a cerintelor sau conditiilor . Schimbarea rapida si permanenta a tehnologiilor web si a standardelor în particular, necesita o adaptare continua a aplicatiilor web la acestea. Aceasta schimbare are doua cauze:
- utilizatorii doresc ultimile aplicatii web;
- instrumentele utilizate sunt conditionate de tehnologie.
Schimbarile constante ale cerintelor si conditiilor reprezinta caracteristica centrala a aplicatiilor web, acestea afectând toate cele trei dimensiuni ale aplicatiilor web - produsul însusi, utilizarea acestuia si în particular dezvoltarea lui.
Presiunea competitiva
Presiunea competitiva ridicata de pe web, presiunea de pe piata si necesitatea prezentei pe web, sporeste nevoia de a scurta ciclul de viata a produsului si nu lasa loc pentru un proces de dezvoltare sistematica.
Dezvoltarea competitiva
Presiunea timpului în dezvoltarea aplicatiilor web se datoreaza schimbarilor rapide de pe web si duratei scurte de viata a aplicatiilor web sau frecventei actualizarilor.
În timp ce în aplicatiile software traditionale evolutia se manifesta sub forma seriilor planificate de versiuni, în aplicatiile web aceasta este continua. Aplicatiile web sunt într-o continua întretinere, ciclul schimbarii fiind deseori nu mai lung de câteva zile sau saptamâni.
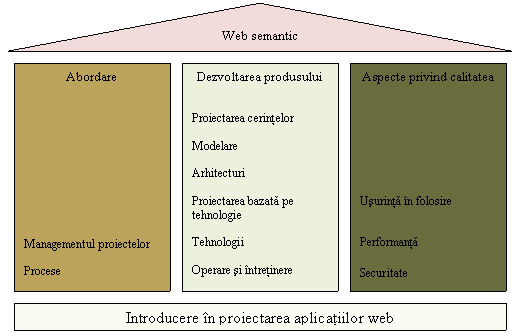
Principalele aspecte abordate în continuare sunt prezentate în Figura 3. Principalele componente luate în discutie pot fi grupe pe trei piloni:
- abordare (metodologie);
- dezvoltarea produsului;
- aspecte privind calitatea.
Elementul de baza este partea introductiva prezentata anterior, web-ul semantic fiind "acoperisul", perspectiva viitoare.

Figura . Abordari ulterioare
Principalele provocari ale proiectarii cerintelor aplicatiilor web includ: spatii de depozitare indisponibile, schimbarea dinamica a conditiilor, medii de actiune impredictibile, importanta deosebita a calitatii si frecventa lipsa de experienta în utilizarea tehnologiilor.
Modelarea se refera la dezvoltarea aplicatiilor web pe baza de modele, cu focalizare asupra continutului si hipertextului, si implica o dezvoltare de sus în jos. Este necesara o prezentare a metodelor existente pentru modelarea aplicatiilor web si a unor instrumente de modelare care ajuta utilizatorul în alegerea metodei adecvate.
Arhitectura este un factor decisiv pentru stabilirea calitatii aplicatiilor web. Performantele slabe, întretinerea neadecvata si diponibilitatea redusa se datoreaza deseori unei arhitecturi necorespunzatoare. Folosind arhitecturi multi-straturi si flexibile, oferirea unui continut multimedia si integrarea aplicatiilor si depozitelor de date existente influenteaza pozitiv dezvoltarea cu succes a aplicatiilor web.
Proiectarea bazata pe tehnologie descrie alternativa dezvoltarii de jos în sus a aplicatiilor web. Proiectarea hipertext/hipermedia, a informatiei si a software-ului orientat obiect nu ofera o solutie satisfacatoare, fiind necesare abordari de proiectare specifice web-ului, cum ar fi:
- proiectarea vizuala, în care aspectul este determinat si în care sunt abordate modalitati multiple ale interfetei utilizator.
- proiectarea interactiva, în care sunt proiectate caile de navigare si interactiunea cu componentele
- proiectarea functionala este esenta aplicatiei web si pe masura ce proiectarea pe fiecare nivel devine mai concreta, trebuie utilizate mai multe instrumente pentru hipertext, informatie si proiectarea software.
Tehnologiile au anumite caracteristici care trebuie cunoscute în detaliu pentru a putea fi utilizate în etapa adecvata. Implementarea aplicatiilor web necesita o cunoastere aprofundata nu doar a diferitelor tehnologii ci si a interactiunii acestora cu o anumita arhitectura. Astfel, este necesara o prezentare a diferitelor tehnologii si o exemplificare a interactiunii si utilizarii împreuna cu anumite arhitecturi. Recomandarile consortiului web (W3C) necesita o atentie deosebita.
Testarea prin metodele existente se focalizeaza pe cerintele functionale ale aplicatiilor web. În majoritatea cazurilor nu sunt luate în considerare aspectele de calitate nonfunctionale importante pentru utilizatori cum ar fi: usurinta în folosire, siguranta si securitatea.
Operarea si întretinerea sunt esentiale deoarece dezvoltarea aplicatiilor web implica un proces evolutiv în permanenta dezvoltare. Exista de asemena o tendinta de a automatiza sarcinile cât timp sistemul este operational. De exemplu, sarcini de rutina pentru întretinerea continutului sunt în mare masura automatizate, eliminându-se astfel sursele de erori si garantând o siguranta a operatiilor.
Managementul proiectelor este o activitate proiectata pentru a coordona actiunile oamenilor, aceasta abordare necesitând competente deosebite din partea managerilor de proiecte web în rezolvarea conflictelor si o cunoastere interdisciplinara între echipele web. În consecinta, planul proiectului pentru dezvoltarea unei aplicatii web trebuie sa fie flexibil si sa permita o dezvoltare iterativa incrementala si o comunicare permanenta cu clientul.
Posibilitatea utilizarii proceselor de dezvoltare sofware traditionale pentru dezvoltarea aplicatiilor web implica sase cerinte de baza folosite pentru evaluarea procesului de dezvoltare a produselor software orientate obiect (Rational Unified Process - RUP) si a programarii extreme (Extreme Programming - XP). Nici unul dintre aceste procese nu îndeplineste toate cerintele. Avantajul RUP consta în adaptarea cu usurinta la gradul de complexitate a aplicatiei în curs de dezvoltare. XP, pe de alta parte, se poate adapta la timpuri reduse de dezvoltare si la modificari ale cerintelor aparute pe parcurs.
Usurinta în folosire, perfomanta si securitatea reprezinta 3 dintre aspectele de calitate ale aplicatiilor web. Usurinta în folosire subliniaza faptul ca aplicatiile web greu de utilizat nu sunt acceptate de catre utilizatori. Noile dezvoltari, cum ar fi aplicatiile web mobile si facilitatile speciale pentru utilizatori cu deficiente pun de asemenea un accent deosebit pe usurinta în folosire, care nu poate fi dobândita imediat ci pe întregul proces de dezvoltare.
Performanta implica folosirea unor metode, începând cu cele de modelare pentru verificarea performantei si terminând cu cele de masurare. Dintre metodele de modelare mentionam modelele operationale si modelele generale de simulare. Masurarea necesita accesul la un sistem existent si avantajul ca sistemul poate fi urmarit în timp real. În cazul aparitiei unor probleme de performanta identificate prin masurare sau modelare este necesara o îmbunatatire a performantei prin extinderea hardware-ului, optimizarea software-ului, prin caching sau replicari.
Securitatea implica abordarea unor probleme privind confidentialitatea datelor, prevenirea interceptarii mesajelor schimbate pe canalele accesibile publicului si oferirea unor servicii de încredere.
Web-ul semantic reprezinta urmatorul pas logic în evolutia web-ului. Se identifica 3 abordari principale. În primul rând, paginile web trebuie extinse fie manual fie prin intermediul unor instrumente care ofera etichete semantice cu ajutorul carora paginile vor avea un continut interpretabil de sistemele de calcul. În al doilea rând utilizatorii care cauta informatia ar trebui sa foloseasca agenti software inteligenti capabili sa proceseze paginile web proiectate cu aceasta facilitate. În final, producatorii de continut si agentii software trebuie sa adopte un vocabular comun al conceptelor - o ontologie. Web-ul semantic este înca la începuturi, dar opinia generala este ca acesta implica tehnologii promitatoare care vor influenta profund mediul de lucru al lucratorilor în domeniul cunoasterii.
Proiectarea cerintelor acopera activitati care sunt critice pentru proiectarea web. Cerinte incomplete, ambigue sau incorecte pot conduce la dificultati în dezvoltare sau chiar cauza anularea proiectului. Proiectarea cerintelor presupune luarea în discutie a principiilor, metodelor si utilitarelor pentru extragerea, descrierea, validarea si managementul cerintelor.
Cerintele joaca un rol cheie în dezvoltarea aplicatiilor web, deseori fiind descrise în mod neadecvat. Consecintele specificarii cerintelor într-o asemenea maniera sunt: esecul planificarii si arhitecturi software neadecvate.
Exista un acord general privitor la importanta cerintelor pentru dezvoltarea cu succes a sistemelor, de-a lungul anilor oferindu-se numeroase standarde, abordari, modele, limbaje de descriere si utilitare.
În continuare vom discuta principiile proiectarii cerintelor pentru dezvoltarea aplicatiilor web si vom studia modul în care metodele de proiectare a cerintelor pot fi adaptate la particularitatile proiectelor web.
Obiectivele individuale si asteptarile împuternicitilor sunt punctul de pornire ale procesului de descoperire a cerintelor sistemului. Împuternicitii sunt indivizii sau organizatiile care au o influenta directa sau indirecta asupra cerintelor în dezvoltarea sistemului[24]. Principalii împuterniciti sunt clientii, utilizatorii si dezvoltatorii. Împuternicitii reprezentativi pentru aplicatiile web includ autorii de continut, expertii în domeniu, experti în caracterul utilizabil sau profesionistii în domeniul marketing-ului. Obiectivele si asteptarile împuternicitilor sunt de obicei diverse, asa cum o demonstreaza urmatoarele exemple:
- aplicatia web trebuie sa fie disponibila online pâna la 1 septembrie 2007 (constrângerea clientului);
- aplicatia web trebuie sa suporte minim 2500 utilizatori concurenti (obiectiv de calitate a clientului);
- PHP trebuie folosit ca platforma de dezvoltare (perspectiva tehnologica a dezvoltatorilor);
- toate datele clientilor trebuie trimise securizat (obiectiv de calitate al utilizatorului);
- interfata utilizator trebuie sa suporte layout-uri pentru grupuri diferite de clienti (obiectiv de calitate al clientului);
- orice utilizator trebuie sa poata cauta produsul dorit în mai putin de trei minute (obiectiv privind caracterul utilizabil pentru client);
- utilizatorul trebuie sa aiba posibilitatea sa selecteze o iconita care sa afiseze articolele incluse în card-ul de cumparaturi în orice moment (obiectiv privind capacitatea utilizatorului).
Identificarea si implicarea cu succes a împuternicitilor este sarcina principala a managementului proiectelor. O mare provocare o constituie întelegerea si aplanarea frecventelor conflicte privind obiectivele, asteptarile si ordinea de zi. De exemplu, pot exista conflicte între setul dorit de functionalitati si bugetul disponibil; între setul de functionalitati, planul proiectului si calitatea dorita; sau între tehnologia de dezvoltare dorita si aptitudinile si experientele dezvoltatorilor. Întelegerea si rezolvarea din timp a acestor contradictii si conflicte este hotarâtoare si este importanta pentru managementul riscului. Exista o serie de tehnici de negociere pentru a suporta aceasta sarcina. În acest proces, dezvoltarea unei viziuni împartasite între împuterniciti este o conditie pentru succes.
Obiectivele împuternicitilor sunt deseori prezentate neoficial si ofera baza pentru cerinte derivate mult mai detaliate.
O cerinta descrie proprietatea de a fi cunoscuta sau a unui serviciu de a fi furnizat de catre un sistem. IEEE 610.12 defineste o cerinta ca:
- o conditie sau aptitudine necesara unui utilizator pentru a rezolva o problema sau a duce la bun sfârsit un obiectiv;
- o conditie sau aptitudine care trebuie îndeplinita sau posedata de un sistem sau componenta sistem pentru a satisface un contract, standard, specificatie sau alte documente solicitate formal;
- o reprezentare documentata a unei conditii sau aptitudini.
Cerintele sunt clasificate deseori în cerinte functionale, cerinte non-functionale si constrângeri[25]. Cerintele functionale definesc capacitatea sistemelor si serviciilor, în timp ce cerintele non-functionale descriu nivelul de calitate dorit ("Cât este de securizat?", "Cât este de usor de folosit?"). Constrângerile sunt conditii non-negociabile care afecteaza proiectul. Exemple de constrângeri sunt nivelul de pricepere a echipei de dezvoltare, bugetul disponibil, data livrarii sau infrastructura de calculatoare existenta în echipa de dezvoltare.
Un document cu solicitarile rezuma toate cerintele si constrângerile dintre contractor si client. Abordarile uzitate în proiectarea cerintelor pun accentul pe identificarea si implicarea împuternicitilor, negocierea si descoperirea cerintelor pe baza de scenarii, analiza contextului organizational si social anterior modelarii detaliate si o definire clara a constrângerilor care afecteaza dezvoltarea[26].
Proiectarea cerintelor implica extragerea, documentarea, verificarea si validarea, dar si managementul cerintelor de pe parcursul procesului de dezvoltare.
Extragerea cerintelor si negocierea
Lowe si Eklund[27] au demonstrat ca cerintele nu pot fi colectate prin întrebari adecvate ci sunt rezultatul procesului de învatare si construirii pe baza de consens. În acest proces, comunicarea dintre împuterniciti este esentiala. Un set larg de metode si utilitare colaborative sunt disponibile pentru a facilita comunicarea si schimbul cunoasterii în proiectarea cerintelor. Astfel de exemple sunt tehnici de creativitate, metode bazate pe scenarii, procese pentru decizii multicriteriu, interviuri sau analiza documentelor.
Documentarea cerintelor
Daca împuternicitii ajung la un consens, acordul dintre acestia trebuie rafinat si descris într-un document al cerintelor în functie de gradul detaliilor si formalismelor adecvate contextului proiectului. Alegerea gradului adecvat de detalii si a formalismelor depinde de riscurile identificate ale proiectului, de experienta si aptitudinile presupusilor cititori.
Verificarea cerintelor si validarea
Cerintele trebuie validate ("S-au specificat cerintele corecte?") si verificate ("S-au specificat corect cerintele?). Exista o serie de metode conventionale în acest scop, cum ar fi revizuirile, verificarile sau prototipizarea. În proiectarea web, deschiderea pe care o ofera Internetul faciliteaza noi forme de participare directa a utilizatorilor în validarea cerintelor, cum ar fi colectiile online ale feedback-urilor utilizatorilor[28].
Managementul cerintelor
Cerintele sunt supuse schimbarilor frecvente. Principalele caracteristici ale siturilor web sunt schimbarile permanente ale cerintelor si constrângerile. Metodele si instrumentele folosite pentru managementul cerintelor suporta atât integrarea noilor cerinte cât si modificarea celor existente. Datorita dificultatilor care apar în managementul cerintelor pentru sistemele complexe, este necesara utilizarea anumitor instrumente pentru a sprijini aceasta sarcina.
La suprafata diferentele dintre proiectarea cerintelor pentru web si proiectarea cerintelor pentru sistemele software traditionale par a fi neglijabile. Desi exista multe diferente între dezvoltarea web si dezvoltarea software, exista si multe similaritati (de exemplu extragerea cerintelor). În cele ce urmeaza vom insista pe diferentele dintre acestea, pe baza caracteristicilor aplicatiilor web prezentate în capitolul anterior.
Multidisciplinaritatea
Dezvoltarea aplicatiilor web necesita participarea expertilor din diferite discipline: experti multimedia, autorii de continut, arhitecti software, experti în usurinta de folosire, specialisti în baze de date sau experti într-un anumit domeniu. Eterogenitatea si multidisciplinaritatea împuternicitilor devine un subiect interesant în realizarea acordului privind definirea cerintelor.
Indisponibilitatea împuternicitilor
Majoritatea împuternicitilor, cum ar fi potentialii utilizatori web, sunt necunoscuti pe parcursul activitatilor de proiectare a cerintelor. Managementul proiectelor trebuie sa gaseasca caracteristici adecvate care sa ofere la rândul lor cerinte cât mai realiste. De exemplu, deseori exista un spectru larg de posibili utilizatori în proiectele web si gasirea unor caracteristici adecvate este dificila.
Caracterul schimbator al cerintelor si constrângerilor
Cerintele si constrângerile (ex. proprietatile platformelor de lucru sau protocoale de comunicatie) sunt adesea mai usor de definit pentru sistemele software traditionale comparativ cu aplicatiile web.
Aplicatiile web si mediul în care acestea functioneaza sunt extrem de dinamice, din acest motiv cerintele si constrângerile fiind greu de stabilit. Cele mai frecvente exemple de astfel de schimbari sunt inovatiile tehnologice cum ar fi introducerea noilor platforme si standarde de dezvoltare sau noile dispozitive pentru utilizatorii finali.
Mediul operational imprevizibil
Mediul operational al aplicatiilor web este de asemenea foarte dinamic si greu de anticipat. Pentru dezvoltatori este dificil sau chiar imposibil sa controleze factori importanti, decisivi pentru calitatea aplicatiei web perceputa de utilizator. De exemplu, modificarea latimii de banda afecteaza timpul de raspuns pentru aplicatiile mobile dar acest lucru nu depinde de echipa de dezvoltare.
Impactul sistemelor de mostenire
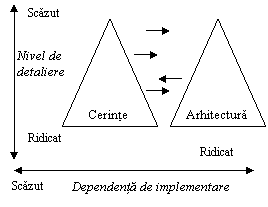
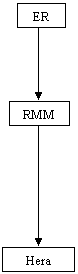
Dezvoltarea aplicatiilor web este caracterizata prin integrarea componentelor software existente cum ar fi produsele comerciale autonome sau software-ul open source. În particular, dezvoltatorii web se confrunta frecvent cu integrarea sistemelor de mostenire, de exemplu atunci când vor sa faca un sistem IT existent al unei companii accesibil pe web. Dezvoltatorii au posibilitatea sa utilizeze componentele existente si din motive economice. Componentele care trebuie integrate influenteaza cerintele si arhitectura viitorului sistem. În aceste situatii o abordare în cascada care sa mosteneasca arhitectura sistemului din cerinte nu va avea succes, deoarece componentele, serviciile si infrastructura existenta stabilesc o serie de posibilitati si limitari pentru dezvoltatori. Prin aceasta întelegem ca atunci când se identifica si definesc cerintele, dezvoltatorii web trebuie sa fie constienti de arhitectura sistemului si de constrângerile arhitecturale. O abordare iterativa este propusa de modelul Twin Peaks si este adecvata într-un asemenea context (vezi figura).

Figura: Modelul Twin-Peaks[29]
Importanta aspectelor calitative
Aspectele calitative sunt decisive pentru succesul aplicatiilor web. Exemple: performanta unei aplicatii web, securitatea în sistemele de e-commerce, disponibilitatea sau usurinta în folosire. În ciuda importantei aspectelor calitative, dezvoltatorii trebuie sa se confrunte cu faptul ca o specificare exacta a cerintelor de calitate este dificil de stabilit înaintea construirii sistemului. De exemplu timpul de raspuns al unei aplicatii web depinde de multi factori, care nu pot fi controlati de echipa de dezvoltare. O abordare realizabila pentru definirea cerintelor de calitate implica specificarea criteriilor pentru testul de acceptare, specificând daca o cerinta a fost îndeplinita sau nu. (vezi de asemenea un exemplu al unui criteriu de acceptare pentru o cerinta a calitatii în tabelul 2-1).
|
Atribut |
Comentariu |
Exemplu |
|
ID |
Identificator unic | |
|
Tip |
Element din taxonomia cerintei |
Usurinta în învatare |
|
Descriere |
O explicatie scurta în limbaj natural |
Aplicatia web X trebuie sa fie utilizabila de un utilizator web ocazional, fara a fi necesara o instruire prealabila |
|
Rationamentul |
Explica de ce este importanta cerinta |
Managerii de marketing sunt utilizatori frecventi ai sistemului |
|
Criteriul de acceptare |
O conditie masurabila care trebuie îndeplinita pentru acceptare |
90% din membrii unui grup-test (selectat aleator) de utilizatori web ocazionali pot utiliza Cazurile de Utilizare 2.3, 2.6 si 2.9 fara o instruire preliminara |
|
Prioritatea |
Este expresia importantei si fezabilitatii cerintei |
Foarte important; greu de implementat |
|
Cerinte dependente |
Lista cerintelor care depind de aceasta cerinta | |
|
Cerinte care intra în conflict |
Lista cerintelor care sunt în conflict cu aceste cerinte particulare | |
|
Informatii aditionale |
Trimiteri la informatii aditionale |
Recomandari privind usurinta în folosire v1.2 |
|
Istoricul versiunii |
Numarul reviziei documentului din istoricul dezvoltarii |
Tabel: Specificatii de formatare
Calitatea interfetei utilizator
Calitatea interfetei utilizator este un alt aspect hotarâtor pentru succesul aplicatiilor web. Când realizeaza aplicatii web dezvoltatorii trebuie sa fie constienti de urmatorul fenomen: utilizatorii nu vor fi capabili sa înteleaga si sa aprecieze o aplicatie web uitându-se la modele si specificatii abstracte; ei trebuie sa experimenteze. De aceea, este esential sa completam definitia si descrierea cerintelor prin adaugarea unor prototipuri pentru scenariile importante ale aplicatiei[30].
Calitatea continutului
Majoritatea metodelor de proiectare a cerintelor traditionale neglijeaza continutul web desi este un aspect important al aplicatiilor web. Pe lânga problemele generate de tehnologia software dezvoltatorii trebuie sa aiba în vedere continutul si în special crearea si întretinerea acestuia. În contextul proiectarii cerintelor este esential sa specificam nivelul de calitate cerut. Cele mai importante caracteristici de calitate includ acuratetea, obiectivitatea, credibilitatea, relevanta, actualitatea, caracterul complet sau claritatea. Sistemele de management al continutului (CMS) au devenit importante si permit reprezentarea concisa si consistenta a continutului prin separarea continutului de layout si oferirea utilitarelor de editare a continutului.
Lipsa de experienta a dezvoltatorilor
Majoritatea tehnologiilor de baza din aplicatiile web sunt relativ noi. Lipsa de experienta cu instrumentele de dezvoltare care folosesc aceste tehnologii, standardele si limbajele pot conduce la estimari gresite când se ia în discutie fezabilitatea sî costul implementarii cerintelor.
Date fixe de livrare
Multe proiecte web au o data fixa de livrare, toate activitatile si deciziile trebuind sa fie finalizate pâna la un termen limita. Negocierea si stabilirea unei ordini de prioritate a cerintelor este esentiala în aceste conditii.
În aceasta sectiune vom descrie principiile de baza ale proiectarii cerintelor aplicatiilor web. Aceste principii deriva din stabilitatea modelului în spirala în care câstiga toti partenerii (modelul win-win), un model al ciclului de viata iterativ si orientat pe risc care pune accentul pe implicarea împuternicitilor si pe extragerea si rezolvarea cerintelor. Modelul în spirala win-win a influentat multe modele bazate pe procese, inclusiv Procesul Unificat Rational (RUP) de la IBM. Dezvoltatorii web trebuie sa aiba în vedere urmatoarele principii pe parcursul activitatilor de proiectare a cerintelor:
Întelegerea contextului sistemului
Multe aplicatii web sunt înca dezvoltate ca solutii tehnice izolate, fara o întelegere a rolului si impactului acestora într-un context general. O aplicatie web nu poate fi o finalitate prin ea însasi; ea trebuie sa tina cont de obiectivele afacerii clientului. Pentru ca aplicatia web sa aiba succes este important sa clarificam contextul sistemului(de exemplu prin analizarea si descrierea proceselor de afaceri existente) si motivul pentru care sistemul va fi dezvoltat. ("Pentru ce facem acest lucru?"). Dezvoltatorii trebuie sa înteleaga modul în care sistemul este implementat în mediul sau. Analiza afacerii poate stabili valoarea unei aplicatii web în relatie cu resursele pe care le utilizeaza cerintele. Întelegerea contextului sistemului ajuta la identificarea împuternicitilor, familiarizarea cu scopul aplicatiei si analizarea constrângerilor .
Implicarea împuternicitilor
Împuternicitii sau reprezentantii lor reprezinta inima proiectarii cerintelor, iar cooperarea acestora activa si directa pentru identificarea si negocierea cerintelor este importanta pentru fiecare faza a proiectului. Managerii de proiect trebuie sa evite situatiile în care participantii individuali la proiect câstiga pe seama altora. S-a demonstrat ca asemenea situatii câstig-pierdere conduc adesea la situatii pierdere-pierdere, determinând în final esecul întregului proiect.
Obiectivele, asteptarile si cerintele împuternicitilor trebuie stabilite si negociate în mod repetat pentru a se adapta schimbarilor dinamice care apar în proiecte. Anterior am aratat ca multidisciplinaritatea si indisponibilitatea împuternicitilor sunt specifice proiectarii cerintelor pentru web. Aceste caracteristici conduc la stabilirea urmatoarelor cerinte pentru contextul aplicatiilor web:
identificarea împuternicitilor sau reprezentantilor acestora
întelegerea obiectivelor si asteptarilor împuternicitilor
negocierea asteptarilor, experientelor si cunostintelor (multidisciplinaritate).
Metodele si utilitarele de proiectare a cerintelor trebuie sa fie în concordanta cu aceste cerinte sî trebuie sa contribuie la schimbul efectiv de cunostinte dintre participantii la proiect, sa permita un proces de instruire în echipa, dezvoltarea unei viziuni comune printre împuterniciti si sa ajute la detectarea din timp a conflictelor.
Definirea iterativa a cerintelor
Abordarea în cascada a cerintelor nu functioneaza într-un mediu dinamic, iar cerintele trebuie dobândite în mod iterativ în dezvoltarea aplicatiilor web. Cerintele trebuie sa fie în concordanta cu alte rezultate ale dezvoltarii (arhitectura, interfata utilizator, continut, testari etc.). La initierea proiectului, cerintele cheie sunt de obicei definite la un nivel înalt de abstractizare. Aceste cerinte preliminare pot fi utilizate pentru a dezvolta arhitecturi fezabile, scenarii de utilizare a sistemului si planurile initiale ale proiectului. Pe masura ce proiectul progreseaza rezultatul dezvoltarii poate fi rafinat în mod gradat prin specificarea unor termeni mai concreti, asigurând în continuare consistenta lor. O abordare iterativa este necesara în special într-un mediu în care cerintele si constrângerile sunt schimbatoare, pentru a putea reactiona într-un mod flexibil pe masura ce proiectul evolueaza. Daca termenul limita fixat este trimis echipei de dezvoltare, atunci o abordare de dezvoltare iterativa permite selectarea cerintelor cheie care trebuie implementate primele.
Focalizarea pe arhitectura sisitemului
Tehnologiile existente si solutiile de mostenire au un impact sporit asupra cerintelor aplicatiilor web. Întelegerea solutiilor tehnice împreuna cu posibilitatile si limitarile lor sunt esentiale. Extragerea cerintelor nu poate avea loc separat de arhitectura si trebuie luata în discutie când definim cerintele. Luarea în considerare a arhitecturii sistemului permite dezvoltatorilor sa înteleaga mai bine impactul solutiilor existente asupra cerintelor si sa estimeze fezabilitatea acestora. Modelul Twin-Peaks (vezi figura) propune perfectionarea cerintelor si arhitecturii sistemului în maniera iterativa prin sporirea continua a nivelului de detaliere.
Riscuri
Problemele nedetectate, cele nerezolvate si conflictele dintre cerinte reprezinta riscuri majore ale proiectelor. Problemele obisnuite de risc sunt integrarea componentelor existente în aplicatia web, anticiparea aspectelor de calitate a sistemului sau lipsa de experienta a dezvoltatorilor. De aceea evaluarea riscului trebuie adaptata pentru toate cerintele. Odata identificate, riscurile trebuie administrate pe parcursul proiectului, pentru a ne asigura ca nu sunt urmate alternative riscante pentru sistem. Diminuarea riscului trebuie realizata cât mai rapid. Aceasta poate include de exemplu prototipizarea, lansarea rapida a aplicatiei web pentru a colecta feedback-ul utilizatorilor sau încorporarea precoce a componenetelor externe pentru a elimina problemele majore ale integrarii tardive.
În prezent sunt disponibile numeroase metode, ghiduri, notatii, cataloage si utilitare pentru toate activitatile de proiectare a cerintelor. Dezvoltatorii trebuie sa evite o abordare unitara, metodele de proiectare a cerintelor trebuind adaptate permanent specificului proiectarii web si situatiilor care apar în anumite proiecte. Principiile descrise anterior ne conduc la definirea unei abordari de proiectare a cerintelor specifice proiectelor. Dezvoltatorii trebuie sa clarifice urmatoarele aspecte pe parcursul procesului de adaptare:
- Ce tipuri de cerinte sunt importante pentru aplicatiile web?
- Cum vor fi descrise si documentate cerintele pentru aplicatiile web?
- Care sunt gradele utile ale detalierii?
- Trebuie avuta în vedere folosirea utilitarelor si care dintre acestea sunt potrivite pentru nevoile specifice ale proiectului?
Organizatiile de standardizare si organizatiile comerciale au dezvoltat un numar mare de taxonomii pentru definirea si clasificarea diferitelor tipuri de cerinte (de exemplu Volere sau IEEE 830-1998). Majoritatea taxonomiilor fac distinctie între cerintele functionale si cele non-functionale. Cerintele functionale descriu capacitatile sistemelor si serviciilor (de exemplu utilizatorul poate selecta o iconita pentru a vizualiza articolele din cosul de cumparaturi în orice moment). Cerintele non-functionale descriu proprietatile capacitatilor si nivelul dori al serviciilor (de exemplu aplicatia web ar trebui sa suporte cel putin 2500 de utilizatori concurenti). Alte cerinte non-functionale se refera la constrângerile proiectului si interfata sistem.
În continuare vom discuta de scurt tipurile de cerinte de o relevanta deosebita pentru dezvoltarea proiectelor web:
Cerintele functionale
Cerintele functionale specifica capacitatile si serviciile pe care un sistem ar trebui sa le ofere (de exemplu transferul de bani într-o aplicatie de online banking). Cerintele functionale sunt frecvent descrise utilizând scenariile de tip utilizare de caz (use case) si specificatiile de formatare .
Cerinte privind continutul
Cerintele privind continutul specifica continutul care trebuie sa-l prezinte aplicatia web. Continutul poate fi descris, de exemplu, sub forma unui glosar.
Cerinte privind calitatea
Cerintele privind calitatea descriu nivelul calitatii serviciilor si specifica proprietati importante ale sistemului cum ar fi securitatea, performanta sau usurinta în folosire[34]. Standardul international ISO/IEC 9126 defineste un model independent de tehnologie pentru calitatea softului care cuprinde 6 caracteristici de calitate, fiecare fiind împartit într-un set de subcaracteristici.
Cele sase caracteristici sunt:
. Functionalitatea - descrie prezenta functiilor care îndeplinesc proprietatile definite. Subcaracteristicile sunt oportunitatea, corectitudinea, interoperabilitatea, conformitatea si securitatea.
. Siguranta - descrie capacitatea unui produs software de a-si mentine nivelul de performanta în anumite conditii pe o perioada definita de timp. Subcaracteristicile sunt maturitatea, toleranta la erori si posibilitatea de recuperare.
. Usurinta în folosire - descrie efortul necesar pentru a utiliza un produs software sî evaluarea sa individuala de catre un grup de utilizatori definit sau presupus. Subcaracteristicile sunt usurinta în întelegere, în învatare si operare.
. Eficienta - descrie raportul între nivelul de performanta al produsului software si resursele pe care acesta le utilizeaza în anumite conditii. Subcaracteristicile includ comportamentul în timp si comportamentul resurselor.
. Întretinerea - descrie efortul necesar pentru a implementa modificari prestabilite într-un produs software. Subcaracteristicile includ posibilitatea de analiza, schimbare, stabilitate si testare.
. Portabilitatea - descrie capacitatea unui produs software de a fi mutat dintr-un mediu în altul. Subcaracteristicile includ capacitatea de adaptare, instalare, potrivire si înlocuire. Au fost facute diverse încercari de catre cercetatori pentru a extinde acest model de baza la caracteristicile specifice web-ului. În capitolele ulterioare vom insista asupra usurintei în folosire, performantei si securitatii, care reprezinta aspecte de calitate critice în general si pentru aplicatiile web în particular.
Cerintele mediului sistem
Aceste cerinte descriu modul în care o aplicatiile web este inclusa în cadrul tinta si cum aceasta interactioneaza cu componentele externe, incluzând de exemplu sistemele de mostenire, componentele comerciale autonome sau hardware-ul special. De exemplu, daca o aplicatie web se presupune ca este disponibila global, atunci cerintele de mediu trebuie sa specifice detaliile.
Cerintele interfetei utilizator
Deoarece se presupune ca utilizatorii web folosesc aplicatia web fara o instruire formala, ghidarea intuitiva si autoexplicativa a utilizatorilor este esentiala pentru acceptarea aplicatiei. Cerintele privitoare la interfata utilizator definesc modul în care o aplicatie web interactioneaza cu tipuri diferite de clase de utilizatori. Principalele aspecte sunt hipertextul (structura de navigare) si prezentarea (interfata utilizator). Detaliile de navigare si prezentare sunt definite în mod normal în procesul de modelare, dar deciziile initiale privind proiectarea interfetei utilizator trebuie luate pe parcursul extragerii cerintelor. Prototipurile sunt cele mai potrivite în aceasta situatie. Constantine si Lockwood sugereaza ca utilizatorii trebuie sa coopereze în proiectarea scenariilor pentru anumite sarcini specifice. Proiectarea centrata pe utilizare se bazeaza pe crearea si rafinarea iterativa de modele pentru roluri, sarcini si interactiuni[35].
Cerintele privind evolutia
Produsele software în general si aplicatiile web în particular sunt subiectul unei evolutii si îmbunatatiri continue. Din acest motiv dezvoltatorii web trebuie sa anticipeze cerintele care ar putea apare dupa folosirea planificata pe termen scurt a aplicatiei. De exemplu, o cerinta de calitate prin care se cere suplimentarea cu 5000 de utilizatori concurenti în urmatorii doi ani trebuie avuta în vedere atunci prin definirea unei arhitecturi a sistemului scalabile. Cerintele privind evolutia sunt posibile pentru toate tipurile de cerinte discutate (de exemplu capacitatile viitoare, cerintele de securitate viitoare).
Constrângerile proiectului
Constrângerile proiectului nu sunt negociabile pentru împuternicitii proiectului si includ de obicei bugetul si planul, limitarile tehnice, standardele, tehnologia de dezvoltare folosita, regulile de desfasurare, aspectele de întretinere, constrângerile operationale si aspectele legale sau culturale care afecteaza proiectul.
Sunt disponibile diferite notatii pentru specificarea cerintelor la nivele diferite de detaliere si formalitate. Exemple: relatari, specificatii de formatare, specificatii formale.
Riscurile identificate ale proiectului ofera repere în alegerea nivelului potrivit al specificatiilor de calitate (de exemplu stabilirea gradului de specificare a cerintelor dintr-un anumit proiect). În general abordarile informale si semiformale sunt adecvate pentru aplicatiile web, iar tabelul urmator (vezi tabelul) prezinta notatii diferite pentru cerinte.
|
Exactitatea |
Usurinta validarii |
Efortul |
Folosirea de catre non-experti |
Scalabilitatea |
|
|
Relatari | |||||
|
Cerinte specificate | |||||
|
Specificatii de formatare | |||||
|
Specificatii formale |
Tabel: Compararea concordantei diferitelor notatii
Relatarile
Relatarile - sunt descrieri colocviale ale proprietatilor dorite; ele sunt utilizate pentru a stabili termenii comuni dintre clienti si dezvoltatori. Exemple: relatarile utilizatorilor din Extreme Programming . Relatarea unui utilizator este formulata de catre un client folosind terminologie si limbaj propriu si descrie problemele pe care sistemul ar trebui sa le rezolve pentru acel client.
Un exemplu de scenariu din perspectiva clientului poate fi urmatorul: Un utilizator ale un produs si îl adauga în cosul de cumparaturi online. Datele de intrare sunt validate atunci când utilizatorul opteaza pentru <Continuare>. Daca nu sunt gasite erori comanda va fi acceptata si va fi trimisa utilizatorului o confirmare prin email.
Cerintele specificate
Cerintele specificate sunt simple specificatii în limbajul natural. Fiecare cerinta are un identificator unic. Un bun exemplu este descrierea unui element de tip data specificat în IEEE/EIA-J-STD- 016.
Specificatiile de formatare
Specificatiile de formatare utilizeaza o sintaxa bine definita dar permit si descrieri în limbajul natural. Exemple: descrierile de tip use case din UML (Unified Modeling Language), RDD-100 Requirements Specification Language, ghidurile MBASE SSRD sau Volere Shell.
Tabelul în care am prezentat specificatiile de formatare prezinta un exemplu de specificatie de formatare. Principalele atribute sunt: descriere, prioritate, rationament sî istoricul versiunii. Fiecare cerinta este identificata individual si poate fi referita pe parcursul procesului în orice moment utilizând un ID unic. Interdependentele cu alte cerinte si rezultate ale dezvoltarii (cum ar fi documentele sau planurile arhitecturii) sunt retinute pentru a sustine identificarea.
Cazurile de utilizare UML sunt utile pentru a descrie cerintele fuctionale. Un caz de utilizare descrie o functie a sistemului din pespectiva actorilor acestuia si conduce la un rezultat care poate fi perceput de catre actori. Un actor este o entitate externa sistemului care interactioneaza cu sistemul. O diagrama de utilizare de caz reprezinta relatia între cazurile de utilizare a sistemului si actori. Diagramele de utilizare de caz sunt utile pentru a reprezenta dependentele de nivel înalt dintre cazurile de utilizare si actori; detaliile cazului de utilizare sunt definite prin specificatii de formatare. Atributele descriu numarul si numele cazului de utilizare, actorii implicati, conditiile anterioare si posterioare si progresul, exceptiile si erorile, variatiile, sursa, rationamentul, si interdependentele cu alte diagrame UML.
Specificatiile formale
Specificatiile formale sunt scrise într-un limbaj care utilizeaza o sintaxa si semantici definite formal. Cel mai bun exemplu este "Z" (ISO/IEC13,568:2002). Specificatiile formale sunt greu de utilizat pentru aplicatiile web.
Oportunitatea
Tabelul anterior compara diferite notatii în ceea ce priveste exactitatea atributelor, usurinta validarii, raportul eficacitate-cost, folosirea de catre non-experti si scalabilitatea. O exactitate de la scazut la mediu va fi suficienta pentru specificarea cerintelor aplicatiilor web si o validare formala nu este necesara. Este important sa pastram scazut efortul de extragere si management a cerintelor, iar aceste cerinte sa fie întelese si de catre non-experti.
Scalabilitatea este o problema pusa pe seama complexitatii ridicate a aplicatiilor web. În tabelul anterior putem observa ca descrierile informale si semi-formale (relatarile, listele de cerinte si specificatiile de formatare) sunt adecvate pentru aplicatiile web.
Exista numeroase categorii de utilitare care folosesc activitatile de proiectare a cerintelor descrise. Utilitare de proiectare a cerintelor existente nu sunt limitate la aplicatiile web si pot fi adaptate la tipicul dezvoltarii aplicatiilor.
Extragerea cerintelor
Metodele si utilitarele de negociere au fost dezvoltate si explorate în multe discipline. EasyWinWin este o abordare bazata pe groupware care îndruma o echipa de împuterniciti pentru achizitionarea si negocierea cerintelor. EasyWinWin defineste un set de activitati pentru procesul de negociere, un moderator îndrumând împuternicitul pe parcursul întregului proces. Aceasta abordare utilizeaza tehnici de încurajare a grupurilor de lucru care sunt suportate de utilitarele colaborative (brainstorming electronic, clasificari, sisteme de votare, etc.). Aceste activitati sunt: revizuirea si extinderea subiectelor de negociere, interesele împuternicitilor; convergenta spre conditiile de câstig, extragerea unui vocabular de termeni comuni, stabilirea nivelului de prioritate pentru conditiile de câstig, evidentierea problemelor si constrângerilor, identificarea problemelor si optiunilor si negocierea acordurilor.
Validarea cerintelor
Datorita caracterului deschis al Internetului sistemele de raspuns online (feedback) pot suplimenta sau chiar înlocui metode costisitoare cum ar fi întâlnirile cu personalul sau interviurile, când se valideaza cerintele aplicatiei web. De exemplu utilizatorii Internetului pot fi invitati sa participe la un sondaj pe web pentru a comunica gradul lor de multumire fata de aplicatia web. Remarcam în acest context ca datorita spontaneitatii comportamentului interactiv deseori nu putem observa o aprobare sau o negare ci doar indiferenta. Daca un unui utilizator îi va place aplicatia web o va utiliza dar va fi reticent la trimiterea unui feedback (de exemplu informatii privind erorile gasite) pentru a contribui la dezvoltarea si îmbunatatirea aplicatiei.
Managementul cerintelor
Utilitarele pentru managementul cerintelor permit managementul tuturor cerintelor colectate dintr-un proiect într-un depozit central. Spre deosebire de sistemele de procesare a textului utilitarele de management al cerintelor stocheaza cerintele într-o baza de date. Asemenea specificatiilor de formatare, atributele relevante sunt administrate pentru fiecare din aceste cerinte (vezi tabelul ). Sistemele de management al cerintelor sunt importante pentru schimbarea managementului si identificarii cerintelor. O trecere în revista a utilitarelor existente poate fi gasita la https://www.paper-review.com/tools/rms/read.php.
În acest capitol am surprins câteva tendinte în proiectarea cerintelor entru aplicatiile web:
. Disparitia granitei între dezvoltarea si utilizarea sistemelor: aplicatiile web pot fi disponibile utilizatorilor pe parcursul dezvoltarii si ele pot evolua în acest timp. Separarea stricta a dezvoltarii sistemului de utilizarea lui - des întâlnita în sistemele traditionale va deveni mai putin importanta în viitor.
. O integrare mai buna a cerintelor si arhitecturilor: cercetatorii au dezvoltat abordari pentru modelarea relatiilor si interdependentelor complexe între cerintele, componentele si proprietatile arhitecturii sistemului. În viitor vor fi necesare modalitati mai bune pentru a modela cerintele non-functionale si constrângerile.
. Noi instrumente pentru proiectarea cerintelor distribuite: facilitatile Internetului si noile forme de cooperare internationala din comert si industrie demonstreaza ca cerintele vor fi definite de echipe distribuite geografic, conducând la noi schimbari în procesul de proiectare a cerintelor.
. Proiectarea cerintelor în sistemele deschise: aplicatiile web contin diverse componente (de exemplu serviciile web) care sunt proiectate, dezvoltate si folosite de diferite grupuri de împuterniciti. Aceste grupuri pot urmari obiective diferite sau în schimbare atunci când folosesc aplicatia web, comportamentul în ansamblu al acestora fiind greu de anticipat.
În prezent nu este folosit un model general pentru modelarea aplicatiilor web. Modelele reprezinta un punct de pornire important pentru implementarea aplicatiilor web, tinând cont de aspectele statice si dinamice ale nivelelor de continut, hipertext si prezentare ale unei aplicatii web. În timp ce modelarea continutului unei aplicatii web tinde sa surprinda informatia si logica aplicatiei - fiind similara celei folosite într-o aplicatie non-web -, modelarea hipertextului este exclusiv folosita pentru aplicatiile web. Modelul hipertext reprezinta toate posibilitatile de navigare posibile pe baza continutului. Modelul prezentare mapeaza structurile hipertext cu paginile si legaturile dintre acestea, în acest mod reprezentându-se interfata grafica utilizator. Includerea informatiilor contextuale (precum utilizatorul, ora, locatia si dispozitivul utilizat) si adaptarea aplicatiei web "derivata" din aceasta informatie necesita o atentie deosebita în procesul de modelare. Vom prezenta în continuare metodele si utilitarele disponibile pentru modelarea aplicatiilor web precum si avantajele lor, în vederea sprijinirii procesului de selectare a metodei adecvate. Aceste metode reprezinta fundamentul pentru dezvoltarea bazata pe modele si pentru instrumentele de generare a codului si ne permit o simulare a utilizarii diferitilor clienti web si platforme de lucru.
Pentru dezvoltarea aplicatiilor web complexe este necesara o abordare sistematica si o specificare a aplicatiei web care trebuie construita sub forma modelelor vizuale. Disciplinele de proiectare utilizeaza cu succes modelele pentru a reduce complexitatea si deciziile de proiectare a documentelor si a facilita comunicarea în cadrul echipelor de proiect. Modelarea are ca obiectiv furnizarea de specificatii pentru sistemul care va fi construit la un nivel de detaliere suficient de mare pentru implementarea sistemului. Rezultatul procesului de modelare sunt modelele, care reprezinta aspectele relevante ale sistemului într-o maniera simplificata si inteligibila.
stiinta calculatoarelor a utilizat dintotdeauna modelarea pentru dezvoltarea software-ului. Figura urmatoare (vezi Figura 3.1) demonstreaza ca orizontul modelarii acopera trei dimensiuni ortogonale. Prima dimensiune cuprinde nivelul logic al aplicatiei si nivelul interfetei utilizator în sensul încapsularii a "ce" si "cum" se va realiza într-o aplicatie. Structura (ex: obiectele si atributele acestora si relatia cu alte obiecte) si comportamentul (ex: functii si procese) apartin logicii aplicatiei si interfetei utilizator si formeaza o alta dimensiune. Deoarece o aplicatie nu poate fi dezvoltata "imediat", fiind necesara o rafinare progresiva si o extindere pe parcursul procesului de dezvoltare, fazele dezvoltarii formeaza o a treia dimensiune a modelarii aplicatiei. Prin rafinamente succesive, cerintele identificate în etapa de analiza a cerintelor sunt transformate la început în modele de analiza si ulterior în modele de proiectare, pe baza carora se va realiza implementarea.

Figura 3.1 Cerinte pentru modelarea aplicatiilor software
Originile modelarii le putem regasi în proiectarea datelor si în proiectarea software-ului. Proiectarea datelor modeleaza aspectele structurale (datele) unei aplicatii, identificarea entitatilor, gruparea acestora si relatiile dintre ele fiind obiectivul major. În acest sens cel mai cunoscut este modelul entitate-relatie (ER)[37]. În schimb, modelarea aplicatiilor software pune accentul pe aspectele comportamentale pentru îndeplinirea cerintelor limbajelor de programare si se bazeaza în prezent în special pe abordarea orientata-obiect. Cea mai importanta caracteristica a modelarii orientata-obiect este abordarea holistica a modelarii sistemului si conceptul de obiect, care cuprinde structura si comportamentul.
Limbajul de modelare unificat (UML)[38] este un limbaj de modelare orientat-obiect si este privit ca o lingua franca în dezvoltarea software-ului orientat obiect. UML reprezinta fundamentul majoritatii metodelor de modelare pentru aplicatiile web si permite specificarea aspectelor unui sistem software sub forma modelelor si a diagramelor pentru reprezentarea grafica a acestora. UML dispune de doua tipuri de diagrame: diagrame structurale (diagramele de clasa, diagramele de componente, diagramele de structura complexe, diagramele de desfasurare) si diagrame de comportament (diagrame de utilizare de caz, diagramele de stari -state machine-, diagramele de activitate).
Abordarile de modelare specifice aplicatiilor web au fost dezvoltate în special în ultimii ani si permit abordarea aplicatiilor web tinând cont de cele trei dimensiuni specificate anterior: nivele, aspecte si faze.
Nivele
Pentru a modela aplicatiile web trebuie avut în vedere caracterul orientat pe document al continutului acestora si navigarea hipertext non-liniara. Din acest motiv distingem trei nivele ale modelarii aplicatiilor web (vezi Figura 3.2) spre deosebire de cele doua nivele utilizate în metodele de modelare pentru aplicatiile traditionale. Cele trei nivele sunt continutul (informatia si logica aplicatiei care stau la baza aplicatiei web), hipertextul (structurarea continutului în noduri si legaturile dintre acestea) si prezentarea (interfata utilizator sau layout-ul paginii). Majoritatea metodelor utilizate în modelarea aplicatiilor web utilizeaza aceasta separare pe trei nivele[39].

Figura 3.2 Cerintele modelarii aplicatiilor web
O separare clara între aceste nivele permite reutilizarea si ajuta la reducerea complexitatii. De exemplu, putem specifica un anumit numar de structuri hipertext diferite care vor lamuri cerintele specifice diferitelor grupuri de utilizatori si a dispozitivelor utilizate pentru un anumit continut. Obiectivul modelarii continutului este definirea explicita a structurii informatiei; similar cu schema bazei de date din modelarea datelor, aceasta elimina redundanta (structura informatiei va ramâne neschimbata chiar daca informatia însasi se schimba frecvent).
Pentru a proiecta o navigare eficienta continutul poate fi oferit în mod redundant pe noduri multiple la nivel hipertext. Continutul este modelat o singura data (în modelarea continutului) iar modelul structurii hipertext realizeaza doar o referinta la continutul corespunzator. În acest mod utilizatorii pot gasi aceasta informatie pe diverse cai de acces. Pentru a preveni ratacirea utilizatorilor în timpul navigarii si pentru a pastra stresul cognitiv asupra acestora cât mai scazut, modelarea hipertext trebuie sa se bazeze pe sabloane de navigare recurente.
În ceea ce priveste modelarea la nivel de prezentare, focalizarea se va face asupra structurii de prezentare uniforme a paginilor, pentru obtinerea unui efect de recunoastere a brandului aplicatiei web printre utilizatorii sai. Desi aspectul vizual al unei aplicatii web este important, aspectele estetice nu fac parte din obiectivele majore ale modelarii.
În ciuda separarii intereselor si obiectivelor diferite în cadrul celor trei nivele, putem stabili o corespondenta între acestea. Pentru realizarea acestui lucru trebuie definite explicit interdependentele dintre nivele. De exemplu, diferite cai de acces hipertext personalizate pot fi mapate într-un singur model de continut. Un model comprehensiv al unei aplicatii web include toate cele trei nivele discutate, dar accentul variaza în functie de tipul aplicatiei web. Aplicatiile web care furnizeaza o interfata utilizator pur orientata-hipertext pentru un set mare de date, vor necesita focalizarea modelarii pe continut si structura hipertextului. În contrast, aplicatiile web orientate pe prezentare (portalurile corporative sau magazinele de cumparaturi online) vor avea cereri mai mari în ceea ce priveste modelarea prezentarii.
Aspecte
Conform principiilor orientate obiect, structura si comportamentul sunt modelate la fiecare din cele trei nivele (continut, hipertext si prezentare). Relevanta structurii si comportamentului modelelor depinde de tipul de aplicatie web care va fi implementata. Aplicatiile web care contin în principal informatie statica necesita o modelare comportamentala mai redusa comparativ cu aplicatiile web interactive (ex. aplicatiile de comert electronic care ofera motoare de cautare, functii precum lansarea unei comenzi). Datorita maparii diferitelor nivele este recomandata utilizarea unui formalism uniform de modelare pentru structura si comportament, care permite folosirea unui singur instrument CASE.
Faze
În literatura nu exista un consens privitor la o abordare generala a modelarii pentru dezvoltarea aplicatiilor web. În toate cazurile secventa de pasi pentru modelarea nivelelor trebuie stabilita de catre modelator. În functie de tipul aplicatiei web se poate folosi o abordare bazata pe informatie (pornirea de la modelarea continutului) sau o abordare bazata pe prezentare (pornirea de la modelarea aspectelor de prezentare a aplicatiei). Dezvoltarea bazata pe modele în proiectarea web este contradictorie cu practicile folosite în proiectele web (de exemplu cicluri de dezvoltare cu viata scurta si necesitatea unor "metode rapide"). Abordarea bazata pe modele ofera în aceasta situatie posibilitatea specificarii comprehensive a unui model al solutiei si, daca este disponibil un utilitar CASE, posibilitatea generarii automate a prototipului aplicatiei web.
Personalizarea
Includerea informatiilor de context în dezvoltarea aplicatiilor web are un rol semnificativ, permitând personalizarea, distribuirea multi-platforma si serviciile bazate pe locatie. Personalizarea se refera la context (exemplu: preferintele utilizatorilor, caracteristicile dispozitivelor sau restrictiile privind latimea de banda) si permite adaptarea aplicatiilor web în functie de aceasta. Aceasta influenteaza toate cele trei dimensiuni ale modelarii web (continut, hipertext si prezentare) în conformitate cu structura si comportamentul si trebuie luata în considerare în toate fazele procesului de dezvoltare. Managementul informatiei de context este tratat ca o dimensiune de modelare independenta.
Desi nu exista o metoda de modelare globala care sa acopere toate dimensiunile discutate anterior, vom utiliza în cele ce urmeaza UML si îl vom extinde prin preluarea unor concepte din metoda de modelare pentru aplicatii web bazata pe UML - cunoscuta sub numele de UWE (proiectarea web bazata pe UML - UML based Web Engineering).
Se pot utiliza diverse tehnici pentru a identifica, analiza, descrie, evalua si administra cerintele aplicatiilor web. Cazurile de utilizare reprezinta tehnica de modelare adecvata cerintelor functionale deoarece ele pot fi reprezentate în mod grafic. Functionalitatea în ansamblu a aplicatiei web este modelata ca un set de cazuri de utilizare care descriu cerintele aplicatiei web din perspectiva actorilor (indivizi si alte sisteme). Mai mult, cazurile de utilizare pot fi suplimentate de diagrame de activitate UML pentru a descrie cerintele functionale în detaliu.
O caracteristica a cerintelor aplicatiilor web este functionalitatea de navigare, care permite utilizatorilor sa navigheze prin intermediul hipertextului si sa gaseasca nodurile. În acest sens, se recomanda separarea functionalitatii de cazurile de utilizare pentru navigare, ducând astfel la aparitia a doua modele distincte. O alta abordare (UWE) implica crearea unui singur model de caz de utilizare care foloseste stereotipul <<navigare>> pentru a indica diferenta între cazurile de utilizare functionale si cele specifice hipertextului.
Toate aplicatiile web au cel putin un utilizator uman, de cele mai multe ori anonim. În exemplul urmator al unei conferinte online, pentru sistemul de recenzie al articolelor pot fi identificati 4 actori: utilizatorii sistemului de recenzie, autorii care trimit articole pentru conferinta, membrii comitetului de organizare a conferintei (recenzenti) care revizuiesc articolele trimise si presedintele comitetului de organizare (presedintele CO). Figura 3.3 reprezinta o diagrama tip caz de utilizare, parte a unui model de utilizare pentru un sistem de recenzie, care va servi drept punct de pornire pentru modelarea ulterioara. Cerintele de navigare care suplimenteaza cerintele functionale sunt definite explicit prin stereotipul <<navigare>> în diagrama tip caz de utilizare.

Figura 3.3: Diagrama de utilizare de caz pentru un sistem de recenzie
Cazurile de utilizare trebuie descrise în detaliu; putem descrie fiecare caz de utilizare în mod textual sau prin utilizarea diagramelor de comportament (de exemplu diagrama de activitate). Diagramele de activitate sunt utilizate în principal când cele de utilizare de caz se solicita o logica a aplicatiei mai complexa. Un astfel de caz de utilizare poate fi implementat ca un serviciu web. Figura 3.4 este un exemplu de proces simplificat pentru trimiterea articolelor.

Figura 3.4: Diagrama de activitate pentru procesul de trimitere a unui articol
Informatia furnizata de o aplicatie web este unul din cei mai importanti factori pentru succesul acelei aplicatii, în principal datorita originii web-ului ca un mediu informational. Modelarea continutului în sensul de modelare pura a datelor este suficienta în mod normal pentru aplicatiile web statice. Aplicatiile web complexe solicita în plus modelarea aspectelor comportamentale. De aici rezulta ca modelarea continutului include crearea modelului domeniului problemei, ce consta în aspectele statice si dinamice cunoscute din proiectarea software clasica. În plus trebuie luate în considerare urmatoarele caracteristici ale aplicatiilor web:
- Caracterul axat pe documente si multimedia: este necesar sa luam în considerare toate tipurile de formate media când modelam continutul, inclusiv structurile pe care informatia este bazata.
- Integrarea datelor existente si software-ului: multe aplicatii web construite pe depozite de date existente si componente software nu au fost create initial pentru aplicatiile web. Modelarea continutului trebuie sa îndeplineasca doua obiective contradictorii: trebuie sa acopere cerintele de continut ale aplicatiei web pentru o extindere ulterioara si trebuie sa includa structurile de date existente si componentele software.
Obiective
Modelarea continutului se focalizeaza pe transferarea informatiei si cerintelor functionale, stabilite prin proiectarea cerintelor, într-un model. Caracterul hipertext al aplicatiilor web si cerintele prezentarii acesteia nu vor fi luate în considerare.
Modelarea continutului determina un model care include atât aspectele structurale ale continutului (sub forma diagramelor de clasa) cât si - în functie de tipul aplicatiei web - aspectele comportamentale (sub forma diagramelor de stare si interactiune).
Concepte
Asa cum am mentionat anterior, modelarea continutului se bazeaza pe concepte si metode ale modelarii datelor sau modelarii orientate-obiect si încearca sa ne asigure ca informatia existenta nu este redundanta si este reutilizabila.
Figura 3.5 ilustreaza o diagrama de clasa UML simplificata pentru exemplul de sistem de recenzie mentionat anterior. Diagrama modeleaza o conferinta privitoare la un numar de subiecte si utilizatorii care se pot autentifica pentru conferinta si trimite articolele proprii. Un articol este subiectul unei recenzii realizate de 3 recenzenti. Elementul atasat la clasa "Articol" ne asigura ca autorii nu vor putea sa revizuiasca propriile articole. Aceasta diagrama de clasa va servi ulterior drept baza pentru modelarea hipertextului si a prezentarii pentru aplicatia discutata.

Figura 3.5 Diagrama de clasa pentru sistemul de recenzie
Figura 3.6 reprezinta o diagrama de stare (state machine diagram) si este utilizata pentru a modela diverse stari ale articolului în sistemul de recenzie. Un articol trimis va fi preluat de trei recenzenti pentru revizuire dupa ce termenul limita pentru trimitere a expirat. Daca valoarea limita prestabilita este atinsa articolul este acceptat; altfel este respins. În ambele cazuri autorii sunt anuntati prin e-mail despre rezultatul recenziei. În final articolul acceptat va fi publicat.

Figura 3.6 Diagrama de stare pentru starile articolului
Non-linearitatea hipertextului este una din cele mai importante proprietati de care trebuie tinut cont când modelam aplicatiile web. Din acest motiv structura hipertext trebuie proiectata cu atentie. Aceasta poate fi realizata prin utilizarea structurilor de acces adecvate - optiuni de navigare pentru eliminarea riscului de ratacire a utilizatorilor si de supunere la un stress cognitiv excesiv.
Obiective
Obiectivul modelarii hipertext (cunoscuta si ca modelarea navigarii) este specificarea navigabilitatii în continutul aplicatiei web (caile de navigare disponibile utilizatorilor). Modelarea hipertext genereaza un rezultat dublu: în primul rând produce modelul structurii hipertext (modelul structurii de navigare) care defineste structura hipertextului, respectiv ce clase ale modelului de continut pot fi vizitate prin navigare. În al doilea rând, rafineaza modelul de structura hipertext prin accesarea elementelor sub forma unui model de acces.
Modelarea hipertext se focalizeaza pe aspectele structurale ale hipertextului si elementele de acces. Comportamentul de navigare a unei aplicatii web nu este în mod normal reprezentat explicit, deoarece ofera informatii aditionale nesemnificative pentru dezvoltatori.
Concepte de modelare a structurii hipertext
Spre deosebire de nivelul continutului, pentru care sunt utilizate diagramele ER sau diagramele de clasa, pentru modelarea structurii hipertext sunt folosite notatii specifice. Modelarea structurii hipertext se bazeaza pe conceptele hipertext (noduri - pagini sau documente si legaturi între aceste noduri).
Punctul de plecare folosit pentru crearea modelului structurii hipertext este de obicei modelul de continut care contine clasele si obiectele care vor fi disponibile ca noduri în hipertext. Deseori modelul de structura hipertext este specificat ca o perspectiva a modelului de continut, fiind uneori numit perspectiva navigationala. Astfel, un nod este specificat ca o perspectiva a modelului de continut, selectând unul sau mai multe obiecte din continut. Unele metode modeleaza structura hipertext indiferent de modelul de continut. De exemplu OOHDM (Object-Oriented Hypermedia Design Method) ofera o abordare de a modela scenariile, în care modelul de structura hipertext poate fi construit direct pe baza cerintelor de navigare identificate de aceste scenarii.
În sistemul de recenzie folosit ca exemplu perspectiva hipertext este necesara pentru urmatoarele roluri ale utilizatorilor: autor, recenzent si presedintele comitetului de organizare. Figura 3.7 ilustreaza modelul de structura hipertext din perspectiva presedintelui comitetului de organizare. Presedintele poate vizualiza toate articolele trimise, poate accesa lista de articole acceptate sau respinse si profilurile recenzentilor. Conform metodei de modelare UWE, figura 3.7 ilustreaza modul în care stereotipul UML <<clasa de navigare>> este utilizat pentru a marca clasele ce reprezinta nodurile în modelul de structura hipertext pentru a le distinge de clasele de continut. Legaturile sunt modelate prin asocieri directe cu stereotipul <<legatura de navigare>>.

Figura 3.7 Model de structura hipertext a perspectivei presedintelui comitetului de organizare asupra sistemului de recenzie
În literatura de specialitate distingem tipuri de legaturi folosite pentru rafinarea ulterioara a semanticii modelului structurii hipertext. De exemplu metoda HDM (Hypertext Design Model) specifica urmatoarele tipuri de legaturi:
- Legaturile structurale conecteaza elementele aceluiasi nod (de exemplu de la rezumatul recenziei la detaliile recenziei)
- Legaturile de perspectiva plaseaza diferite perspective ale unui nod în relatie cu altele (de exemplu versiunile PostScript si PDF ale unui articol).
- Legaturile aplicatiei plaseaza noduri diferite în relatie unul cu altul în functie de aplicatie (de exemplu o legatura care trimite la "cel mai bun articol").
Alte clasificari se bazeaza pe posibilul transport al informatiei pe parcursul navigarii. De exemplu metoda WebML[40] (Web Modeling Language) specifica urmatoarele tipuri de legaturi:
- legaturi contextuale - transmit informatia contextuala (de exemplu numarul unic al recenzentului pentru a naviga de la un recenzent la recenzia pe care el a creat-o)
- legaturi noncontextuale - nu au asociate informatii de context (de exemplu legaturi care duc de la o recenzie singulara la lista tuturor recenziilor)
Datorita distributiei nodurilor la nivel hipertext asupra paginilor de la nivelul prezentare, WebML specifica în plus urmatoarele tipuri de legaturi:
- legaturi intra-pagina - sunt utilizate când sursa si destinatia legaturii apartin aceleiasi pagini (de exemplu când o legatura permite utilizatorului sa navigheze direct la rezumatul articolului, care este afisat în partea de jos a paginii);
- legaturi inter-pagini - sunt utilizate când sursa si destinatia se afla pe pagini diferite (de exemplu când informatii detaliate despre autori si articolele lor se gasesc pe pagini diferite).
Pe baza cerintelor functionale ale aplicatiilor web, metoda de modelare UWE defineste urmatoarele tipuri de legaturi:
- legaturi de navigare - sunt utilizate pentru a naviga între noduri (de exemplu legaturi între articole si autorii acestora)
- legaturile procesului - indica nodul de început al unui proces (de exemplu spre începutul procesului de trimitere a recenziei)
- legaturile externe - indica un nod care nu apartine în mod direct aplicatiei (de exemplu spre ghidurile de formatare stabilite de editorul lucrarilor conferintei, care nu sunt stocate direct în sistemul de recenzie).
Metoda de modelare OO-H (Object-Oriented Hypermedia) defineste cinci tipuri de legaturi dupa cum urmeaza:
- legaturi I (legaturi interne) - indica nodurile din interiorul granitelor unei cerinte de navigare (de exemplu legaturi interne la detaliile recenziei realizate de unul dintre recenzenti)
- legaturi T (legaturi transversale) - indica nodurile care satisfac alte cerinte de navigare (de exemplu de la un autor la articolele acestuia)
- legaturi R (legaturile cerintei) - indica începutul unei cai de navigare (de exemplu adaugarea unei noi recenzii)
- legaturi X (legaturi externe) - indica noduri externe (de exemplu la ghiduri de formatare externe)
- legaturi S (legaturile serviciului) - indica (împreuna cu legaturile corespunzatoare de raspuns) spre servicii (de exemplu spre un motor de cautare extern).
Concepte de modelare a accesului
Modelul structurii hipertext construit pâna în prezent în mod singular nu este suficient pentru a descrie modul în care nodurile pot fi accesate prin navigare. Pentru a permite utilizatorilor sa navigheze catre noduri este necesar sprijinul în navigare si orientare. Acestea se regasesc sub forma structurilor de acces care rafineaza modelul de structura hipertext. Structurile de acces recurente sunt descrise ca sabloane de proiectare, deseori fiind numite "sabloane de proiectare hipermedia" sau "sabloane de navigare". Utilizarea acestor sabloane de navigare contribuie la o crestere semnificativa a calitatii modelului hipertext.
În sistemul de recenzie, daca cineva doreste sa navigheze de la un recenzent la un articol asociat acestuia, trebuie sa identifice acest articol pe parcursul navigarii. De exemplu, acest lucru se poate realiza sub forma unei liste care afiseaza toate articolele, lista cunoscuta si sub numele de "index". Un index este o structura de acces care permite utilizatorilor sa selecteze un singur obiect (de exemplu un obiect din continut) dintr-o lista omogena de obiecte. Spre deosebire de index, un meniu permite utilizatorilor sa acceseze noduri eterogene sau meniuri suplimentare (submeniuri). Alte structuri de acces sunt "turul organizat" si interogarea. "Turul organizat" permite utilizatorilor sa se deplaseze secvential printr-un anumit numar de noduri. O interogare permite utilizatorilor sa caute noduri. Majoritatea metodelor de modelare ofera elemente de modelare dedicata pentru cele mai frecvent utilizate sabloane de navigare. sabloanele de navigare speciale cuprind: home - care trimite la pagina principala a aplicatiei web si punctul de reper - care trimite catre un nod ce poate fi accesat de la toate nodurile.
O parte din structurile de acces prezentate pot fi adaugate modelului de structura hipertext în mod automat. De exemplu indecsii pot fi adaugati automat oricând dorim sa permitem accesul la un set (mai mare decât unul) de obiecte ale unui nod.
Figura 3.8 ilustreaza un model de acces simplificat din perspectiva presedintelui comitetului de organizare specificat în modelul de structura hipertext al sistemului de recenzie. De notat ca multiplicitatea implicita a legaturilor este 1. Presedintele comitetului de organizare are acces la toate articolele, recenziile si utilizatorii. Pentru a accesa un articol anume este utilizat un numar unic. Presedintele comitetului de organizare poate cauta un articol în functie de titlu. UWE foloseste stereotipuri UML cum ar fi: <<meniu>> (exemplu "conferinta"), <<index>> ( exemplu "starea recenziei") , interogare (exemplu "cautare dupa titlul articolului") si <<turul organizat>> pentru specificarea structurilor de acces meniu, index, interogare si tur organizat.

Figura 3.8 Model de acces simplificat la al modelului de structura din Figura 3.7
Relatia cu modelarea continutului
În functie de metoda de modelare de baza, modelul hipertext este mai mult sau mai putin dependent de modelul de continut. Exista atât o dependenta la nivel de model (de exemplu ce clase din modelul de continut formeaza un anumit nod în modelul hipertext si la nivel de instanta - ce set de obiecte din modelul de continut populeaza acel nod din modelul hipertext. Nu toate metodele descriu dependente între modelul de continut si modelul hipertext. Totusi unele metode specifica o derivare directa a hipertextului de la continut prin definirea nodurilor pe baza vizualizarilor.
Similar cu modelarea software clasica, modelarea prezentarii trateaza interfata utilizator si necesita prezentarea aspectului unei aplicatii web. Spre deosebire de aplicatiile traditionale elementul central al prezentarii din aplicatiile web este pagina ca unitate de vizualizare.
Obiective
Modelarea prezentarii este realizata în momentul proiectarii structurii si comportamentului interfetei utilizator pentru a asigura interactiunea cu aplicatia web într-un mod simplu si auto-explicativ. În plus, se tine cont de aspectele de comunicare si de reprezentare ale aplicatiei web. Modelarea prezentarii genereaza un rezultat dublu: în primul rând produce un concept de prezentare uniforma prin modelarea elementelor recurente din pagini (de exemplu antete si subsoluri de pagina). Modelarea prezentarii ar trebui în mod ideal sa afiseze structura fiecarei pagini si proiectarea câmpurilor textelor, imaginilor, formularelor etc., incluse în aceste pagini. În al doilea rând, pe lânga structura paginilor modelul de prezentare descrie aspecte comportamentale ale interfetei utilizator (de exemplu pe ce buton se va executa clic pentru a activa o functie din logica aplicatiei). Datorita diversitatii mari a optiunilor de navigare si riscului inerent al ratacirii utilizatorilor, trebuie avut în vedere acordarea unui sistem de ajutor pentru orientarea utilizatorilor la nivelul prezentarii. Aceasta poate fi realizata, de exemplu, prin afisarea caii de navigare curente sau a paginilor vizitate pe parcursul sesiunii active.
Nu toate metodele disponibile pentru modelarea aplicatiilor web suporta concepte de modelare a prezentarii independente de tehnologie; unele utilizeaza concepte specifice tehnologiei, cum ar fi limbajele pentru stiluri (cum ar fi XSL - Extensible Stylesheet Language).
Un alt factor important pentru aplicatiile web este proiectarea grafica a layout-ului pentru interfata utilizator, care deseori este realizata de un grafician pe baza unor schite de baza sau conceputa prin implementarea paginilor prototip cu ajutorul utilitarelor.
Concepte
Elementele modelului sunt descrise pe trei nivele ierarhice:
- O pagina de prezentare descrie o pagina prezentata utilizatorului ca o unitate de vizualizare. Poate fi compusa din diferite unitati de prezentare.
- O unitate de prezentare este utila pentru gruparea elementelor interfetei utilizator si reprezinta un fragment logic al paginii. Prezinta un nod ce deriva din modelul hipertext.
- Un element de prezentare este blocul de baza al modelului prezentare. Elementele de prezentare sunt un set de informatii ale nodului si pot include text, imagini, audio etc.
Putem vizualiza structura paginilor de prezentare pe baza reprezentarii unei diagrame de clasa UML imbricate cunoscuta sub numele de "structura", asa cum se poate observa în figura 3.9. Acest exemplu utilizeaza clasele stereotip <<pagina>> si <<unitate de prezentare>> pentru a descrie paginile de prezentare si unitatile de prezentare. Toate tipurile de elemente de prezentare sunt de asemenea proiectate prin stereotipuri UML adecvate. Figura 3.9 ilustreaza doua pagini de prezentare ale sistemului de recenzie. Un articol este plasat pe o pagina numita "Pagina Articolului" împreuna cu câmpurile aferente, o legatura catre versiunea completa a articolului si o legatura pentru a afisa autorii articolului. În plus, utilizatorii pot apasa un buton pentru a adauga o noua recenzie. Pagina "Pagina Autorului" are doua unitati de prezentare - lista tuturor autorilor si informatia detaliata despre fiecare autor.

Figura 3.9 Paginile de prezentare ale sistemului de recenzie
Aspectele comportamentale ale interfetei utilizator precum interactiunea recenzentilor pentru a naviga catre articolele atribuite acestora pentru recenzie, pot fi modelate cu ajutorul diagramelor de comportament, asa cum se poate observa în figurile 3.10, 3.11 si 3.12. În general interactiunea utilizatorului cu aplicatia web nu implica doar nivelul de prezentare; se face trimitere deseori la nivelul hipertext si nivelul de continut în functie de tipul de interactiune. În diagramele din figurile 3.11 si 3.12 un recenzent foloseste navigarea catre indexul articolelor atribuite acestuia prin utilizarea barei de navigare din interiorul paginii principale a conferintei. Aceasta informatie este compusa din articole relevante de pe nivelul de continut. Aceasta lista permite utilizatorului sa selecteze un articol din lista atribuita acestuia. Utilizatorul poate apoi naviga pentru a selecta un articol, care va fi afisat în mod detaliat.

Figura 3.10 Diagrama de interactiune a sistemului de recenzie

Figura 3.11 Diagrama secventiala pentru extragerea unei liste de articole atribuite

Figura 3.12 Diagrama secventiala pentru afisarea articolelor selectate
Relatia cu modelarea hipertext
Similar cu maparea modelului de continut la modelul hipertext, trebuie sa specificam modul în care elementele hipertext trebuie mapate la elemente de prezentare. Aceasta se realizeaza de obicei pornind de la ipoteza ca toate instantele unui nod vor fi afisate la nivelul de prezentare.
Interactiunile declansate de un utilizator nu sunt limitate doar la nivelul de prezentare. Din acest motiv trebuie sa tinem cont de corespondenta acestora cu alte legaturi. Aceasta corespondenta poate fi sub forma obiectelor si logicii aplicatiei la nivelul de continut, iar pentru navigare la nivel hipertext.
Deoarece aplicatiile web omniprezente au o importanta deosebita este necesar sa luam în calcul informatia contextuala si o adaptare adecvata a aplicatiei în faza de modelare. Propuneri relevante pentru personalizare regasim în domeniul personalizarii si sistemelor mobile.
Modelarea personalizarii este un domeniu foarte nou, existând doar câteva metode pentru modelarea aplicatiei web care ofera o astfel de forma a modelarii. Pentru metodologia UWE a fost propusa recent o abordare orientata pe aspect pentru a trata problema personalizarii.
Obiective
Modelarea personalizarii este realizata printr-o reprezentare explicita a informatiei de context si a adaptarilor derivate din aceasta. În functie de metoda de modelare, rezultatul nu este întotdeauna un model al personalizarii explicit. În majoritatea cazurilor modelarea personalizarii se confunda cu modelele continutului, hipertextului si prezentarii. Personalizarea trebuie sa fie distincta de întretinere sau reproiectare. Modelarea personalizarii ia în considerare informatia care poate fi anticipata în momentul modelarii si care poate lua valori diferite când aplicatia web ruleaza. În schimb, adaptarea datorata modificarilor din mediul organizational sau tehnologic implica activitati de întretinere sau reproiectare.
Concepte
Personalizarea necesita examinarea situatiilor de utilizare a aplicatiilor web - a raspunde la întrebarile "ce" si "când" trebuie adaptat. Pentru a putea personaliza o aplicatie web este necesara o modelare si o administrare a preferintelor si caracteristicilor unui utilizator în asa numitul profil al utilizatorului. De exemplu, pentru a adapta o aplicatie web din domeniul sistemelor mobile, trebuie sa luam în considerare profilele dispozitivului, informatii privind locatia si latimea de banda. Aceasta informatie este apoi reprezentata în cadrul modelului de context sub forma diagramelor de clasa. În momentul rularii, contextul se poate schimba (de exemplu îsi schimba preferintele sau aplicatia este folosita din diferite locatii). Din acest motiv este necesara o adaptare a aplicatiei web.
În ceea ce priveste nivelul de abstractizare al informatiei contextuale, putem distinge contextul fizic si contextul logic. Contextul fizic rezulta dintr-o situatie de utilizare specifica (de exemplu numele de utilizator pentru o autentificare sau celula GSM în care un utilizator este situat). Contextul logic ofera cunostinte de context suplimentare (de exemplu adresa de la serviciu versus adresa de acasa, ore de lucru versus timp liber). Aceste informatii de context pot fi oferite aplicatiei web si din surse externe. Un exemplu de astfel de sursa externa care ofera informatii pentru o specificare mult mai detaliata a contextului locatiei sunt sistemele informationale geografic (GIS- Geographic Information Systems). Au fost propuse si alte abordari (cum ar fi Context Toolkit sau proiectul NEXUS) pentru a sprijini componente universale capabile sa ofere diferite tipuri de informatii contextuale fizice si logice.
Adaptarea la un context poate fi modelata în unul sau doua moduri. În primul rând poate fi modelata într-un mod orientat pe rezultat prin crearea unor modele diferite sau variante de modele tinând cont de diferitele seturi de variante ale informatiei contextuale. Aceasta abordare se numeste adaptare statica. Exemplul de modelare hipertext din figura 3.7 descrie o structura hipertext adaptata la contextul rolului utilizatorului "CO" (comitet de organizare). Neajunsul adaptarii statice este cresterea exponentiala a variantelor de modele care trebuie luate în considerare. În al doilea rând poate fi utilizata adaptarea dinamica. Spre deosebire de adaptarea statica, aceasta adauga reguli de transformare (dependente de context) modelelor continut, hipertext si prezentare. Aceste reguli de transformare descriu variantele care trebuie create în momentul rularii. De exemplu, regulile de transformare dinamica formulate ca reguli ECA (Eveniment/Conditie/Actiune) pot specifica adaugarea sau eliminarea elementelor modelului, sau filtrarea instantelor pentru a crea o lista personalizata cu articole despre subiectele de care este interesat un utilizator. Folosirea unei adaptari statice sau dinamice depinde de cazul de utilizare. Adaptarea dinamica are avantajul ca evita explozia de combinatii a variantelor de modelare. Dezavantajul ei consta în faptul ca rezultatul (varianta modelului adaptata contextului) nu este disponibila în mod direct, dar va fi creata "la rulare", ceea ce face mai dificila întelegerea modelului.
Figurile 3.13 si 3.14 ilustreaza modul în care nivelele hipertext si prezentare ale sistemului de recenzie pot fi adaptate dinamic. S-au folosit adnotari (prin stereotipul <<personalizare>>) pentru a adauga reguli de personalizare claselor adaptate. Regulile descrise în acest exemplu pot fi specificate mai detaliat utilizând un limbaj formal (de exemplu OCL - Object Constraint Language). Figura 3.13 ilustreaza modul în care structura hipertext poate fi personalizata astfel încât articolele pe care un utilizator le poate citi sa fie limitate la subiectele de interes pentru acel utilizator. Elementele structurii de acces "Articole Interesante" sunt adaptate dinamic prin reguli de transformare bazate pe subiectele personale de interes.

Figura 3.13 Adaptarea dinamica a unui index în modelul hipertext
Figura 3.14 ilustreaza modul în care elementele din modelul de prezentare pot fi adaptate prin utilizarea regulilor de transformare (de exemplu butonul "Introduceti Recenzia" trebuie sa fie vizibil doar pentru utilizatorii cu rolul "Recenzent").

Figura 3.14 Adaptarea dinamica a unei pagini în modelul de prezentare
Majoritatea tehnologiilor existente în prezent abordeaza modelarea personalizarii prin definirea regulilor sau unui filtru pentru fiecare punct din aplicatia web în care personalizarea se aplica ca în exemplul anterior. UWE foloseste o abordare diferita, utilizând tehnici de modelare orientate pe aspect (AOM). AOM permite pe de o parte o separare sistematica a functionalitatii sistemului de aspectele personalizarii, iar pe de alta parte permite reducerea redundantei.
Relatia cu modelarea de continut, hipertext si de prezentare
Personalizarea poate influenta toate nivelele procesului de modelare a aplicatiilor web. Modificarile pot fi locale (la un singur nivel) sau pot afecta nivele multiple. Este recomandata separarea modelului personalizarii de modelele continut, hipertext si prezentare în ceea ce priveste variabilitatea, flexibilitatea si încapsularea, dar majoritatea metodelor existente nu ofera aceasta separare. În cazul sistemului de recenzie o astfel de separare este dificila (exemplu: utilizatorul aplicatiei web si preferintele acestuia reprezinta probleme de modelare a contextului, dar utilizatorul poate fi o problema si de modelare a continutului).
Toate metodele de modelare ofera un set de elemente de modelare ajustate la cerintele aplicatiilor web si majoritatea ofera o notatie specifica pentru elementele modelate. În plus, multe dintre ele definesc un proces si sunt sustinute de un utilitar care genereaza (semi) automat o implementare pe baza modelelor create (vezi tabel 3.1)
Metode de modelare
Metodele disponibile pentru modelarea aplicatiilor web se bazeaza pe cele clasice (cum ar fi ER) sau îmbunatatesc un limbaj de modelare orientat-obiect (UML). Din punct de vedere istoric metodele de modelare a aplicatiilor web se prezinta ca în figura 3.17.

Figura 3.17 Dezvoltarea istorica a metodelor de modelare pentru aplicatiile web
Metodele de modelare urmeaza diferite paradigme, în functie de originea si focalizarea acestora:
HDM WebML HDM-Lite OOHDM WebSA WAE2 OO-H OOWS W2000 WSDM UWE WAE UML OMT

![]()
![]()



![]()


![]()
![]()
![]()

![]()
![]()
![]()


- Metodele orientate pe date - îsi au originea în domeniul
sistemelor de baze de date si se bazeaza în principal pe un model
entitate-relatie îmbunatatit prin concepte specifice pentru
modelarea la nivel hipertext. Principalul obiectiv al acestor metode este
modelarea aplicatiilor web care folosesc bazele de date. Exemple de astfel
de metode sunt RMM (Relationship Management Methodology), Hera si WebML
(WebModeling Language[41]).
- Metodele orientate pe hipertext - se focalizeaza pe caracterul hipertext al aplicatiilor web; ele deriva în principal din domeniul sistemelor hipertext. Cele mai reprezentative exemple sunt: HDM (Hypertext Design Model) care a fost extinsa ulterior în W2000, sau WSDM (Web Site Design Method).
- Metodele orientate pe obiecte - se bazeaza fie pe OMT (primele metode aparute) sau UML (cele mai recente). UML este notatia preferata atunci când se alege un limbaj standard pentru modelare. Aceasta categorie include OOHDM (Object-Oriented Hypermedia Design Method), UWE (UML-based Web Engineering), OOWS (Object-Oriented Web Solutions[42]) si OO-H (Object-Oriented Hypermedia).
- Metodele orientate pe software - abordeaza aplicatiile web în special din perspectiva dezvoltarii clasice de software, folosind tehnici care urmeaza strict proiectarea software clasica. Exemple pentru aceasta categorie sunt WAE (Web Application Extension) sau WAE2 (versiunea sa îmbunatatita)[43].
Tabelul 3.1 ofera o descriere detaliata a acestor metode, specificând notatiile folosite, starea de dezvoltare a metodelor si dimensiunile de modelare suportate. În plus tabelul precizeaza existenta unui utilitar care sa suporte modelarea si/sau generarea codului, precum si puterea acestor metode.
HDM-lite este succesorul lui HDM si a fost proiectat în vederea automatizarii procesului de dezvoltare si generarii automate a aplicatiilor web. W2000 deriva tot din HDM si modeleaza o aplicatie web focalizându-se pe hipertext si pe utilizator. RMM este o metoda care se bazeaza pe modelul ER si defineste un proces gradat pentru rafinarea succesiva a modelelor. O alta abordare bazata pe paradigma ER este Hera, care utilizeaza notatia RMM. WebML este un limbaj de modelare matur si usor de înteles pentru aplicatii web concentrate pe date care ofera suport pentru partile esentiale ale modelarii aplicatiilor web. Aceasta metoda foloseste utilitarul WebRatio pentru a sprijini atât modelarea cât si generarea automata de cod. Deoarece OOHDM pune accentul pe conceptul de navigare contextuala, aceasta metoda este recomandata pentru aplicatiile web care utilizeaza diferite optiuni de navigare. OOHDM a fost extins pentru a suporta personalizarea, modelarea cadrului de lucru, arhitecturile aplicatiilor web si diagramele pentru a capta scenariile de interactiune cu utilizatorul. WSDM se focalizeaza pe o abordare metodica orientata spre cerintele utilizatorului. Pe de alta parte, UWE este o abordare care ofera o notatie bazata pe UML si o verificare a consistentei modelului bazata pe un meta-model. OO-H este una dintre metodele mai recente, care îmbina beneficiile WebML, OOHDM si UWE si foloseste un utilitar numit VisualWADE pentru suportul generarii codului automat pe baza modelului. OOWS este (asemenea OO-H) o abordare orientata-obiect bazata partial pe UML dar care utilizeaza propriile notatii. WAE2 este o abordare UML care se focalizeaza pe distribuirea logicii aplicatiei. WebSA este o abordare pentru modelarea arhitecturilor web.
Dezvoltarea bazata pe modele
Dezvoltarea bazata pe modele (The Model-Driven Development -MDD) nu sprijina doar utilizarea modelelor pentru dezvoltarea de software ci si necesitatea transformarilor în toate etapele dezvoltarii (de la specificatiile sistemului pâna la implementare si testare). Transformarile dintre modele ofera o legatura care permite implementarea automata a unui sistem în etape succesive pornind de la diferitele modele definite pentru acesta.
Dezvoltarea aplicatiilor web este un domeniu specific în care MDD poate fi aplicata cu succes, datorita separarii aspectelor (continut, hipertext, prezentare si personalizare) specifice web-ului. Metode precum WebML, OO-H si UWE reprezinta fundamentul abordarii bazate pe modele pentru dezvoltarea aplicatiilor web; ele includ unele transformari semi-automate bazate pe model.
WebSA (Web Software Architecture) este o alta abordare bazata pe model pentru domeniul web-ului si foloseste paradigma MDA (Model-DrivenArchitecture). Asemanator cu MDA, WebSA se focalizeaza pe construirea de modele independente de platforma si ulterior construirea automata a modelelor specifice platformei.
Utilitare
Datorita ciclurilor de dezvoltare scurte si complexitatii aplicatiilor web este recomandata utilizarea de instrumente care permit nu doar modelarea ci si generarea automata a codului si verificarea consistentei modelului. Principalele utilitare de acest tip sunt: WebRatio Site Development Studio, VisualWADE si OpenUWE Suite.
WebRatio Site Development Studio
WebRatio Site Development Studio (https://www.webratio.com) este un instrument de dezvoltare bazat pe modele care construieste folosind Web Modeling Language (WebML) (https://www.webml.org). Acest utilitar foloseste propriile notatii pentru modelarea hipertext si suporta notatii ER si UML. Generatorul de cod al instrumentului utilizeaza XSL pentru a transforma modelele de continut si hipertext prezentate în XML în bazele de date necesare si conexiuni la baza de date dar si în componente software si diferite formate de iesire (HTML, WML, PDF, Microsoft Word). WebRatio foloseste un instrument numit EasyStyle pentru a genera prezentarea paginilor, care va transforma automat paginile adnotate în foi de stiluri XSL, fara a solicita alte activitati de programare. Aplicatia web generata cu ajutorul WebRatio este trimisa apoi în cadrul de lucru bazat pe un set de componente Java care pot fi configurate prin utilizarea fisierelor XML.
VisualWADE
Instrumentul VisualWADE (https://www.visualwade.com) se bazeaza pe metoda OO-H. Acest instrument suporta modelarea si generarea automata a aplicatiilor bazate pe XML, ASP, JSP si PHP. VisualWADE adauga la modelul UML alte doua modele: "Vizualizarea Navigarii" (utilizata pentru a modela aspectul hipertext al aplicatiei web) si "Vizualizarea Prezentarii" (reprezinta elementele de interactiune ale interfetei utilizator cu privire la structura si comportamentul acesteia utilizând anumite structuri de tip template). Aceasta produce o descriere independenta de dispozitiv a interfetei utilizator, care poate fi utilizata de generatoare în vederea obtinerii automate a aplicatiei web pentru medii si dispozitive de rulare distincte.
OpenUWE
Suita de utilitare OpenUWE (https://www.pst.ifi.lmu.de/projekte/uwe) este un mediu de dezvoltare pentru proiectarea si generarea aplicatiilor web folosind metodologia UWE. Principala facilitate a acestei suite este reprezentata de arhitectura deschisa bazata pe standardele consacrate. Mediul de dezvoltare OpenUWE include instrumentul CASE ArgoUWE si cadrul de lucru UWEXML care consta într-un motor de verificare a consistentei modelului, un editor al layout-ului si un generator de cod pentru cadrul de lucru Cocoon XML Publishing[44] si JSP.
Instrumentul CASE ArgoUWE se bazeaza pe instrumentul CASE open-source ArgoUML (https://www. argouml.org), suporta notatia UWE si verifica consistenta modelelor în functie de constrângerile OCL specificate pentru meta-modelul UWE.
În ultima decada au fost dezvoltate numeroase metode de modelare a aplicatiilor web. Este greu de anticipat momentul în care se va ajunge la un limbaj de modelare web unificat ("Unified Web Modeling Language") similar dezvoltarii UML-ului.
Includerea serviciilor web în dezvoltarea aplicatiilor web bazate pe modele va aduce noi provocari, cea mai importanta fiind interactiunea dintre modelarea de sus în jos si de integrarea de jos în sus a serviciilor existente.
Calitatea aplicatiilor web este influentata semnificativ de arhitectura acestora. Lipsa aspectelor arhitecturale influenteaza în mod negativ cerintele privind calitatea aplicatiilor web. Performanta scazuta, întretinerea si extinderea insuficienta si slaba disponibilitate a unei aplicatii web sunt deseori cauzate de o arhitectura neadecvata. Pe lânga constrângerile tehnice precum disponibilitatea serverelor web, serverele de aplicatii utilizate sau integrarea sistemelor de mostenire, arhitecturile aplicatiilor web trebuie sa ia în considerare si cadrul de lucru organizational în care ele sunt incluse (de exemplu experienta arhitectilor). Utilizarea unor arhitecturi multi-strat flexibile, tratarea continutului multimedia si integrarea depozitelor de date existente sunt stringente pentru dezvoltarea arhitecturii aplicatiilor web. Vom discuta în continuare proprietatile generale ale arhitecturilor, influenta cunostintelor arhitecturale existente sub forma sabloanelor si cadrelor de lucru asupra calitatii aplicatiilor web si arhitecturi reprezentative pentru aplicatii web împreuna cu componentele necesare construirii acestora.
Când dezvoltam aplicatii web trebuie sa luam în considerare un numar mare de cerinte si constrângeri, începând cu cerinte functionale (comenzile de produse online) si cerinte de calitate (performanta si disponibilitatea) si pâna la integrarea sistemelor software existente (asa numitele sisteme de mostenire sau depozitele de date existente pe care aplicatiile web ar trebui sa le citeasca). În mod normal, aplicatiile web nu sunt dezvoltate "din nimic" în ceea ce priveste infrastructura tehnica; deseori trebuie extinsa sau adaptata o infrastructura existenta. Pe lânga constrângerile pur tehnice, putem identifica alte aspecte cum ar fi viabilitatea economica a infrastructurii tehnice.
Definirea arhitecturii
Nu exista o definitie unica a termenului "arhitectura", renumitul institut de proiectare a software-ului (SEI -Software Engineering Institute) din cadrul Universitatii Carnegie-Mellon (https://www.sei.cmu.edu) oferind peste 20 de variante explicative. În loc de a adauga o alta varianta, vom încerca sa descriem principalele proprietati ale arhitecturilor software:
- arhitectura descrie structura: arhitectura sistemelor software consta în structura acestora, descompunerea în componente, interfata si relatiile dintre ele[45]. Arhitectura descrie atât aspectele statice cât si cele dinamice ale sistemului software, astfel încât este necesara construirea de diagrame de flux pentru un produs software.
- arhitectura face tranzitia de la analiza la implementare: Când cream arhitectura încercam sa descompunem cerintele functionale si cele de calitate în componente software, relatii si interfete într-un mod iterativ. Acest proces este sustinut de mai multe abordari, cum ar fi Procesul Unificat.
- arhitectura poate fi abordata din diferite puncte de vedere, în functie de care se pot specifica aspecte arhitecturale distincte. Se remarca urmatoarele puncte de vedere:
* abordarea conceptuala - identifica identitatile domeniului aplicatiei si relatiile dintre acestea
* abordarea în functie de momentul rularii - descrie componentele în momentul rularii sistemului (de exemplu servere sau cai de comunicatie)
* abordarea pe procese - mapeaza procesele în momentul rularii sistemului, avându-se în vedere aspecte precum sincronizarea si concurenta
* abordarea în functie de implementare - descrie artefactele software-ului si include subsisteme, componente sau cod sursa.
Aceasta clasificare în functie de diferitele puncte de vedere este de asemenea sustinuta si de limbajele de modelare (de exemplu UML).
- arhitectura face sistemul mai inteligibil: structurarea sistemelor software si descompunerea acestora ne permit un management mai bun al complexitatii sistemelor software, sistemele devenind astfel mai usor de înteles.
- arhitectura reprezinta cadrul de lucru pentru un sistem flexibil: Tom DeMarco se refera la arhitectura ca la un "cadru al schimbarii" (de exemplu arhitectura software formeaza cadrul în care un sistem software poate evolua). Daca extinderea unui sistem nu a fost luata anterior în calcul, atunci aceasta va fi greu de realizat.
Având în vedere proprietatile mentionate, putem afirma ca deciziile arhitecturale au o importanta majora în dezvoltarea aplicatiilor web.
Dezvoltarea arhitecturilor
Cerintele software-ului si arhitectura acestuia sunt într-o continua schimbare. Constrângerile tehnice si de organizare se modifica pe parcursul si dupa dezvoltarea unei aplicatii. Aceasta se poate datora unor cerinte neclare de la începutul procesului de dezvoltare sau unei schimbari a cerintelor dupa finalizarea sistemului. Din acest motiv sistemele software sunt deseori numite "tinte în miscare". Figura 4.1 ilustreaza factorii si constrângerile care influenteaza dezvoltarea unei arhitecturi conform opiniei lui Jacobson[46].

Figura 4.1 Factori care influenteaza dezvoltarea unei arhitecturi
Arhitectura unei aplicatii este influentata în principal de cerintele functionale -serviciile oferite de un sistem- si consideratiile privind calitatea (scalabilitatea sau performanta). Dincolo de aceste cerinte, arhitecturile sunt influentate de constrângeri tehnice cum ar fi sistemul software utilizat (de exemplu sistemul de operare), middleware (de exemplu implementarea CORBA), sistemele de mostenire care vor fi integrate, standardele utilizate, regulile de dezvoltare (de exemplu ghiduri de scriere a codului) sau aspectele de distribuire (de exemplu distribuirea în diverse locatii a unei companii).
Deoarece sistemele software sunt în permanenta schimbare arhitecturile sunt de obicei dezvoltate într-o maniera iterativa, ceea ce nu garanteaza o arhitectura solida. O abordare iterativa nu este suficienta pentru rezolvarea problemelor specifice de proiectare precum integrarea sistemelor de mostenire în dezvoltarea unei arhitecturi (sabloanele de proiectare sunt foarte eficiente în sprijinirea deciziilor de proiectare).
sabloane
sabloanele[47] descriu probleme de proiectare recurente care apar într-un anumit context si propun solutii la acestea. O solutie descrie componentele participante, responsabilitatile lor, relatia între aceste componente si interactiunea acestor componente în contextul unei probleme specifice. De aici rezulta ca sabloanele ne permit reutilizarea cunostintelor de proiectare, sprijinind dezvoltarea sistemelor software de calitate superioara.
Buschmann[48] identifica sabloane la trei nivele de abstractizare:
- sabloanele arhitecturale - mapeaza mecanismele de structurare fundamentale pentru sistemele software. Ele descriu subsistemele arhitecturale, responsabilitatile acestora, relatiile si interactiunea dintre ele. Un exemplu de astfel de sablon este sablonul MVC (Model-View-Controller[49]).
- sabloanele de proiectare -descriu structura, relatiile si interactiunea între componente pentru a rezolva problemele de proiectare aparute într-un anumit context si deriva dintr-un limbaj de programare specific.
- dialecte - descriu sabloanele care se refera la o implementare specifica dintr-un limbaj de programare.
sabloanele sunt disponibile pentru diverse infrastructuri - de exemplu J2EE, CORBA[50] si PHP.
Totusi, sabloanele reprezinta doar un ghid pentru o anumita problema. Arhitectii software trebuie sa adapteze sabloanele la problema si constrângerile respective, sa integreze si sa îmbunatateasca sabloanele folosite. Pentru a sustine procesul de integrare, Buschmann recomanda folosirea asa-numitelor limbaje-sablon. Un limbaj-sablon descrie interconexiunile sabloanelor pe nivele de abstractizare diferite, sugereaza diferite utilizari pentru sabloane si indica adaptarea necesara pentru a oferi un sistem solid.
IBM descrie în sabloanele pentru afaceri electronice sabloanele de arhitectura pentru aplicatiile comerciale si modul în care pot fi mapate pe infrastructura IBM[51]. Aceste sabloane de arhitectura sunt perfectionate printr-un lant de decizii, pornind de la cazurile de utilizare si terminând cu arhitectura tinta.
Cadre de lucru
Cadrele de lucru de lucru reprezinta o alta optiune pentru reutilizarea cunostintelor arhitecturale existente. Un cadru de lucru este un sistem software reutilizabil cu o functionalitate generala deja implementata. Cadrul de lucru poate fi întâlnit sub forma aplicatiilor gata de folosire[52] si serveste ca o schita pentru arhitectura si functionalitatile de baza ale unui domeniu specific al aplicatiei. (deci cunostintele arhitecturale continute în cadrul de lucru pot fi preluate în întregime în aplicatie).
Beneficiile unui cadru de lucru - simpla reutilizare a arhitecturii si functionalitatii- trebuie puse în balanta alaturi de dezavantajele sale (gradul înalt de instruire necesara, lipsa standardelor pentru integrarea diferitelor cadre de lucru si dependenta de producatori).
Clasificarea arhitecturilor
În ultimii ani au fost dezvoltate o serie de arhitecturi pentru rezolvarea cerintelor specifice din diverse domenii de aplicatii. Anastopoulos si Romberg descriu arhitecturile pentru mediul aplicatiilor web în functie de aspectul stratificat al arhitecturilor sau de aspectul datelor (sustinerea diferitelor date si formate de date):
- aspectul stratificat: se refera la faptul ca sistemele software sunt structurate pe câteva nivele pentru implementarea principiului "separarea intereselor" în cadrul unui sistem software. Multe cadre de lucru din domeniul sistemelor distribuite si aplicatiilor web sunt structurate în principal pe aspectul stratificat (de exemplu arhitecturile J2EE[54] utilizate pentru a integra sistemele de mostenire; portalurile).
- aspectul datelor: datele pot fi structurate sau nestructurate. Datele structurate urmeaza o schema predefinita asemanator tabelelor din bazele de date relationale sau structurilor XML dintr-un document. Datele nestructurate sunt elemente multimedia (imagini, audio, video) care nu respecta o schema explicita, ceea ce face dificila procesarea lor automata.
Raspândirea din ce în ce mai mare a sistemelor software a condus la dezvoltarea arhitecturilor si infrastructurilor ce se adreseaza distribuirii datelor si mesajelor:
- DOM (Distributed Object Middleware) - permite accesarea obiectelor de la distanta în mod transparent si se bazeaza pe mecanismul RPC (Remote Procedure Call) (exemplu: Microsoft's DCOM (Distributed Component Object Model)
- VSM (Virtual Shared Memory) - permite proceselor distribuite sa acceseze datele comune (exemplu: Corso https://www.tecco.at)
- MOM (Message Oriented Middleware) - ofera functionalitati pentru transmiterea asincrona a mesajelor. Comunicarea asincrona difera de cea sincrona prin faptul ca mesajele sunt trimise destinatarului indiferent de starea acestuia ( de exemplu destinatarul poate sa nu fie disponibil când mesajul este trimis - este offline). Exemplu: Microsoft's MSMQ (Microsoft Message Queue).
- P2P (Peer to Peer) - înseamna comunicarea directa între doua dispozitive (parteneri) într-un sistem fara utilizarea unui server (ei pot comunica printr-o conexiune de tip punct-la-punct). Exemplu: Xmiddle (https://xmiddle.sourceforge.net/)
- SOM (Service Oriented Middleware) - îmbunatateste sistemele DOM prin conceptul de servicii. Un serviciu în acest context reprezinta un numar de obiecte si comportamentul acestora; aceste obiecte folosesc o interfata predefinita pentru a face un serviciu disponibil altor sisteme/servicii. Exemplu: sistemul Jini de la Sun (https://www.sun.com/software/jini/).
Arhitecturile prezentate se pot aplica sistemelor distribuite în general si nu sunt limitate doar la aplicatiile web.
Pentru început este necesara realizarea unei distinctii între arhitectura infrastructurii web (Web Platform Architectures -WPA) si infrastructura aplicatiilor web (Web Application Architectures - WAA). Deoarece WAA depinde de domeniul problemei aplicatiei web, vom insista asupra WPA-urilor.
WPA-urile au fost dezvoltate pentru o arie larga de probleme. Serverele de aplicatii precum implementarea J2EE si platforma .NET încearca sa ofere servicii de baza pentru controlul sesiunilor si accesul la date. În afara serverelor de aplicatii au fost dezvoltate solutii arhitecturale specifice pentru rezolvarea problemelor de securitate, performanta si integrare a datelor (firewall-uri, proxy-uri ptr caching si EAI).
Paradoxal, utilizarea unui numar mare de sisteme diferite face dificila evaluarea si pastrarea unor cerinte de calitate distincte. De exemplu, îndeplinirea cerintelor de performanta devine din ce în ce mai dificila datorita numarului din ce în ce mai mare de componente si produse utilizate de la terti (comerciale sau gratuite).
Alte probleme în dezvoltarea aplicatiilor web sunt neomogenitatea si imaturitatea infrastructurilor tehnice. În acest sens mentionam problemele care apar în analiza performantei pentru serverele de aplicatii în situatia unor update-uri frecvente; un astfel de studiu releva ca versiunile noi de produse sunt mai lente fata de cele anterioare si noile funtionalitati determina incompatibilitati în codul aplicatiei existente. Indiferent de problemele de neomogenitate si imaturitate, aplicatiile web actuale utilizeaza un numar ridicat de infrastructuri tehnice pentru rezolvarea anumitor probleme: cadre de lucru open-source (Struts (https://jakarta.apache.org/struts/ si Cocoon (https://xml.apache.org/cocoon/), servere de aplicatii (de exemplu implementarea EJB) si JetSpeed (https://jakarta.apache.org/jetspeed/).
Un alt aspect important pentru arhitectura aplicatiilor web este internationalizarea aplicatiilor web, care solicita suport pentru limbi diferite, seturi de caractere si mecanisme de reprezentare (reprezentarea caracterelor arabice de la dreapta la stânga) la nivelul WPA. Aceste aspecte sunt oferite si de limbajele de programare sau sistemele de operare (exemplu platforma PHP ofera un mecanism de internationalizare pentru codificarea seturilor de caractere diferite (exemplu ISO-8859-2, UTF-8) realizata si cu ajutorul programului Gettext.
În Figura 4.2 sunt reprezentate componentele de baza ale arhitecturilor web si relatiile dintre ele. Comunicarea dintre aceste componente se bazeaza în general pe principiul cerere-raspuns ( o componenta - un browser web trimite o cerere catre o alta componenta - serverul web si raspunsul la aceasta cerere este trimis înapoi pe acelasi canal de comunicare - comunicare sincrona).

Figura 4.2 Componentele de baza ale arhitecturilor unei aplicatii web
Componentele frecvent implicate în comunicare sunt:
- client: în general un browser (agent utilizator) este controlat de catre un utilizator care foloseste aplicatia web. Functionalitatea clientului poate fi extinsa prin instalarea plug-in-urilor si applet-urilor.
- firewall: un software care reglementeaza comunicarea între retele nesecurizate (exemplu Internet) si securizate (exemplu retele locale ale unei companii). Aceasta comunicare este filtrata prin reguli de acces.
- proxy: un proxy este utilizat pentru a stoca paginile web într-un cache, pentru a adapta continutul pentru utilizatori (personalizare) sau pentru a urmari utilizatorii.
- server web: un software care suporta diferite protocoale web (exemplu HTTP si HTTPS) pentru a procesa cererile clientului.
- server de baze de date: prezinta datele organizatiei într-o forma structurata (exemplu: în tabele)
- server media: este utilizat pentru streamingul continutului pentru datele nestructurate (exemplu: audio sau video)
- server pentru managementul continutului: pastreaza continutul aferent unei aplicatii, care este disponibil sub forma datelor semistructurate (exemplu: documente XML)
- server de aplicatii: pastreaza functionalitatea necesara diverselor aplicatii (exemplu: fluxul de date sau personalizarea)
- aplicatii mostenite: un sistem mai vechi care trebuie integrat ca o componenta interna sau externa.
Arhitecturi pe doua straturi
Arhitectura pe doua straturi, numita si arhitectura client-server, utilizeaza un server web pentru a oferi servicii unui client (vezi figura 4.3).

Figura 4.3 Arhitectura pe doua straturi pentru aplicatiile web
Arhitectura pe doua straturi poate lua forme diferite în mediul aplicatiilor web. O cerere a unui client poate puncta direct catre o pagina HTML statica, fara o solicita un rationament de procesare pe stratul server sau poate accesa o baza de date prin intermediul logicii aplicatiei pe serverul web (de exemplu sub forma scripturilor CGI). Paginile HTML dinamice includ instructiuni de tip script direct în codul HTML (de exemplu când este utilizat SSI - Server-Side Include sau PHP) si ele sunt interpretate fie de bazele de date cu functionalitati HTML fie de un server web. Logica aplicatiei sau paginile HTML dinamice pot utiliza servicii (exemplu identificarea utilizatorilor sau criptarea datelor) când este generat un raspuns HTML. Aceasta arhitectura este adecvata aplicatiilor web simple.
O abordare arhitecturala multi-stratificata este necesara pentru aplicatiile mai complexe care sunt accesate de un numar mare de clienti concurenti sau care ofera procese de afaceri complexe ce necesita accesarea sistemele de mostenire.
Arhitecturi pe N straturi
Arhitecturile pe N straturi permit organizarea aplicatiilor web pe un numar arbitrar de nivele (vezi figura 4.4). Acestea constau de obicei în trei straturi: stratul datelor, care ofera acces la datele aplicatiei, stratul afacerii - care gazduieste logica de afaceri a aplicatiei într-un server de aplicatii si stratul prezentare - care returneaza rezultatul cererii în formatul de iesire dorit. În plus, mecanisme de securitate cum ar fi firewall-urile sau mecanismele de caching (proxy) pot fi integrate în fluxul cerere-raspuns.

Figura 4.4 O arhitectura pe N straturi pentru aplicatiile web
Arhitecturile pe doua straturi si N straturi difera în principal prin modul în care încorporeaza serviciile în componenta server a aplicatiei. Servicii precum personalizarea sau fluxul de date sunt pastrate în serverul aplicatiei, astfel încât sa fie disponibile pentru toate aplicatiile web.
Serviciile sunt încorporate în serverele de aplicatii cu o interfata definita, care poate fi utilizata si pentru a administra aceste servicii. Un exemplu pentru aceste functionalitati este serverul de aplicatii WebSphere, împreuna cu componentele afacerii WebSphere.
Conectorii pot fi utilizati pentru a integra sistemele externe (sisteme partener de afaceri) sau pentru a integra aplicatii de mostenire si sisteme informationale ale companiilor.
Majoritatea serverelor de aplicatii comerciale au fost optimizate pentru procesarea continutului bazelor de date, suportul pentru continutul multimedia si structurile hipertext fiind neglijat. Un exemplu de integrare a datelor video într-un server de aplicatii este disponibil la https://www.ibm.com/software/data/informix/blades/video/.
JSP-Model-2
Arhitectura JSP-Model-2 (Java Server Pages) de la Sun Microsystems (https://java.sun.com/developer/technicalArticles/javaserverpages/servlets jsp/) implementeaza sablonul MVC pentru aplicatiile web, punând astfel bazele pentru integrarea aspectelor de navigare, internationalizare si distribuire multi-platforma în aplicatiile web (vezi figura 4.5)

Figura 4.5 Arhitectura JSP-Model-2
Arhitectura JSP-Model-2 este inclusa într-un server web - view-uri, controller-e si parti ale functionalitatii modelului acestui sablon sunt disponibile într-o extensie a serverului web (un container servlet). Controller-ul (logica fluxului si controlului aplicatiei web) este implementa sub forma servlet-urilor - componente software care ruleaza într-un container servlet. Controller-ul este responsabil de oferirea accesului la logica aplicatiei (model) si selectarea prezentarii grafice (view). JavaBeans - componentele software ce reprezinta datele aplicatiei - sunt folosite pentru a implementa modelul. Modelul acceseaza sisteme backend precum o baza de date sau o aplicatie de mostenire. Prezentarea grafica este realizata prin JSP.
Struts
Arhitectura JSP-Model-e este îmbunatatita prin proiectul open-source Struts de la Apache Software Foundation (https://struts.apache.org/). Struts îmbunatateste aplicatiile web adaugând facilitati precum tratarea erorilor si internationalizarea. În plus, Struts utilizeaza un fisier de configurare XML care permite controlul fluxului de procesare din sablonul MVC pentru a facilita procesarea cererilor clientului.
Figura 4.6 arata modul în care cadrul de lucru Struts proceseaza cererea unui utilizator: în faza initiala fiecare cerere a utilizatorului (1) este receptionata de un ActionServlet central. Acest servlet citeste URI-ul cererii pentru a gasi controller-ul (Action); cererea este trimisa mai de parte catre (2) - logica aplicatiei care trebuie executata pentru aceasta cerere. Controller-ul este responsabil pentru selectarea sau crearea modelului sub forma unui JavaBean ce poate fi reprezentat într-un view (3). Pe baza modelului selectat si a altor informatii (informatii despre utilizator, agentul utilizator) ActionServlet poate selecta un view pentru a reprezenta continutul (4). În cele din urma view-ul selectat genereaza rezultatul, care este trimis utilizatorului (5). Spre deosebire de JSP-Model-2 original, Struts permite configurarea view-ului si modelului în fisierul struts-config.xml; astfel continutul poate fi prezentat într-un mod mai flexibil în vederea adaptarii sau distribuirii multi-platforma.

Figura 4.6 Implementarea arhitecturii JSP-Model-2 în Struts
OOHDM-Java2
Abordarea OOHDM-Java2 descrie modul în care modelul de navigare OOHDM este mapat pe platforma J2EE. Implementarea acestuia se bazeaza pe sablonul MVC. Figura 4.7 ilustreaza modul în care componentele OOHDM-Java2 sunt mapate în sabloane MVC. Spre deosebire de JSP-Model-2 si Struts, aceasta abordare prezinta o componenta de navigare într-un mod explicit.

Figura 4.7 Componentele OOHDM-Java2
În aceasta figura secventa de executie este indicata de marginile numerotate: (1) o cerere HTTP este trimisa catre parserul de cerere HTTP, care trimite mai departe un mesaj Dispatcher-ului.(2) Similar cu Struts, acest parser ruleaza obiectele aplicatiei alocate (3). Ulterior, obiectul aplicatiei selectate sau o alta informatie (exemplu agentul utilizator) este utilizat pentru a identifica interfata utilizatorului (4). În continuare, la interfata utilizator se adauga elementele de navigare (5). În final rezultatul este plasat într-un layout adecvat si transmis clientului.
Proxy-uri
Initial proxy-urile erau folosite pentru a salva latimea de banda, din acest motiv fiind numite si proxy-uri de caching[55]. Proxy-urile sunt capabile sa îndeplineasca si alte functii:
- proxy-uri de legaturi: sunt de cel putin doua tipuri. În primul rând, sistemele de tipul URL-urilor persistente (PURLs- Persistent URLs[56]) utilizeaza componente de tip proxy. Mai exact, un proxy este utilizat ca un server intermediar pentru a trimite cererile de URL-uri ale clientului catre serverul real. Daca numele sau locatia resursei solicitate se schimba, este necesara doar schimbarea adresei URL interne (clientul nu trebuie sa stie acest lucru). O astfel de schimbare necesita un tabel de mapare între URL-ul solicitat si cel "real", acesta fiind gestionat de catre proxy. În al doilea rând, proxy-urile sunt utilizate pentru a adapta si formata legaturile si continutul pentru utilizatori. O metoda implicata în acest concept este inserarea dinamica a legaturilor care se potrivesc intereselor unui utilizator, prin aceasta paginile HTML fiind analizate de proxy si modificate pentru a se potrivi profilului utilizatorului. Utilizatorul va fi informat în privinta schimbarii resursei transmise la sfârsitul documentului.
- proxy-uri de istoric: multe aplicatii web încearca sa-si adapteze functionalitatile cerintelor utilizatorilor. Problema care apare este ca HTTP-ul este un protocol simplu, care nu ofera informatii despre istoricul navigarii unui utilizator pe mai multe situri. De exemplu, daca un utilizator planifica o vacanta si rezerva un zbor, un hotel si închiriaza o masina pe internet, atunci vânzatorul de bilet de avion nu stie ca utilizatorul a rezervat o camera la un hotel si a închiriat o masina. Daca compania de zbor ar cunoaste aceste informatii, atunci camera de hotel rezervata si masina închiriata ar putea fi anulate daca utilizatorul contramandeaza zborul. O problema similara apare si în domeniul marketingului direct, în care, cu cât se cunosc mai multe detalii despre interesele utilizatorului, cu atât va fi mai mare efortul pentru publicitatea orientata pe consumator. Proxy-urile pot fi utilizate pentru a administra istoricul paginilor vizitate de utilizator, prin atribuirea unui ID unic pentru un utilizator si stocarea acestui ID utilizând tehnologia cookie. În aceasta situatie, daca utilizatorul viziteaza situl web al unei alte companii conectate la acelasi proxy, atunci informatiile despre acest utilizator pot fi extrase, permitând identificarea unui utilizator unic. Serverul Boomerang de pe DoubleClick (https://www.doubleclick.com) utilizeaza acest concept pentru marketingul direct.
Arhitecturi integrate
Sistemele interne sau externe - aplicatiile existente, baze de date existente si interfete catre parteneri de afaceri externi- pot fi integrate în aplicatiile web pe trei nivele: nivelul prezentare, nivelul logic al aplicatiei si nivelul continutului. Arhitecturi integrate se refera la aspectul de integrare de pe nivelul continut si de pe cel logic al aplicatiei si sunt cunoscute sub numele de arhitecturi EAI (Enterprise Application Integration). În esenta, EAI se focalizeaza pe integrarea sistemelor de mostenire. O alternativa la EAI sunt serviciile web care ofera integrarea serviciilor (logica aplicatiei si continutul). La nivel de prezentare, un set de sisteme diferite sunt integrate tipic prin utilizarea arhitecturilor portal.
Portalurile reprezinta cele mai recente dezvoltari ale aplicatiilor web multi-stratificate. Cu ajutorul portalurilor continutul, care este distribuit pe mai multe noduri ale diversilor furnizori de servicii, va fi disponibil dintr-un singur nod, oferind un aspect consistent. În figura 4.9 este schematizata arhitectura de baza a unui server portal. Serverele portal se bazeaza pe portlet-uri, care aranjeaza continutul si logica aplicatiei într-o structura de navigare si un layout adecvate portalului. Un exemplu de server portal este proiectul open-source JetSpeed (https://portals.apache.org/).

Figura 4.9 Exemplu de arhitectura a unei aplicatii web orientata pe portal
Datele pot fi grupate în una din urmatoarele categorii arhitecturale: (1) date structurate de tipul celor aflate în bazele de date; (2) documente de tipul celor utilizate în sistemele de management al documentelor; (3) date multimedia de tipul celor incluse pe serverele media. Aplicatiile web nu sunt limitate la una din aceste categorii de date, ele integreaza documente, media si baze de date.
Arhitecturi axate pe baze de date
Sunt disponibile numeroase utilitare si abordari pentru integrarea bazelor de date în aplicatiile web. Aceste baze de date sunt accesate fie direct prin intermediul extensiilor serverului web (în cazul arhitecturilor pe doua straturi) fie prin serverele de aplicatii (în cazul arhitecturilor pe N straturi). Pentru accesul la bazele de date relationale sunt disponibile interfete (APIs) pentru diferite platforme (Java Database Connectivity (JDBC) pentru aplicatii bazate pe Java sau Open Database Connectivity (ODBC) pentru tehnologii Microsoft).
Arhitecturi pentru managementul documentelor web
Pe lânga datele structurate din bazele de date si cele multimedia de pe serverele media, continutul aplicatiilor web este frecvent procesat sub forma documentelor. Arhitecturile de management al continutului ofera posibilitatea integrarii documentelor din surse diferite, reprezentând un mecanism pentru integrarea acestora în aplicatiile web.
Figura 4.10 reprezinta componentele unei arhitecturi de management a continutului. Un server web receptioneaza o cerere de la client si o trimite mai departe serverului de furnizare a continutului. Daca continutul solicitat nu este în cache atunci cererea este trimisa mai departe serverului de management al continutului. Continutul poate fi disponibil direct pe server (în forma statica ca un document sau într-o baza de date) sau poate fi accesat extern. În functie de tipul de integrare continutul extern poate fi extras fie prin accesarea bazelor de date externe (direct sau prin utilizarea unui serviciu de agregare) sau dintr-un serviciu sindicat. Spre deosebire de accesarea unei baze de date, serviciile sindicat pot avea si functii suplimentare (exemplu facturarea automata a drepturilor de licenta).

Figura 4.10 Arhitectura de management a continutului pentru aplicatiile web
Arhitecturi pentru datele multimedia
Capacitatea de a manipula un volum mare de date are un rol important în proiectarea sistemelor care utilizeaza continut multimedia. Desi volumul de date nu este important în arhitecturile web axate pe baze de date, acesta influenteaza considerabil arhitectura si proiectarea aplicatiilor web multimedia.
Datele multimedia - audio si video- pot fi transmise prin intermediul protocoalelor internet standard (HTTP sau FTP), asemenea celorlalte date utilizate în aplicatiile web. Aceasta abordare este utilizata de un numar mare de aplicatii web deoarece prezinta avantajul ca nu necesita componente suplimentare pe server; dezavantajul este ca descarcarile de fisiere multimedia sunt foarte lente.
Se pot utiliza tehnologii streaming pentru a minimiza perioada de asteptare pentru redarea continutului multimedia; prin streaming un client reda un fisier audio si/sau video la câteva secunde dupa ce începe receptionarea acestuia de pe server. Aceasta tehnica evita descarcarea întregului fisier înainte de a începe redarea lui. Continutul trebuie transmis în timp real, ceea ce necesita o latime de banda corespunzatoare (garantarea latimii de banda a transmisiei este numita calitatea serviciului - quality of service).
În general sunt folosite doua protocoale pentru streaming-ul de continut multimedia: un protocol preia transmisia datelor multimedia la nivelul retea, iar celalalt controleaza fluxul prezentarii (exemplu pornirea si oprirea unui clip video) si transmisia meta-datelor. Un exemplu de protocol de retea este RTP (Real Time Protocol) care coopereaza cu un protocol de control numit RTSP (Real Time Streaming Protocol).
Exista doua domenii distincte de aplicatii pentru streaming-ul datelor multimedia: primul face disponibil la cerere continutul existent (video la cerere) iar al doilea distribuie live continutul unui numar mare de utilizatori (exemplu web casting). Fiecare din aceste doua cazuri de utilizare formuleaza cereri diferite la nivelul retelei si arhitecturilor hardware si software. Desi fiecare utilizator stabileste propria sa conexiune la server într-un scenariu la cerere (vezi figura 4.12) cauzând probleme majore ale latimii de banda si încarcarii serverului, broadcasting-ul realizeaza cereri sporite la nivelul retelei. În mod ideal, un server utilizat pentru broadcasting sa administreze un singur stream media, care este difuzat simultan catre toti utilizatorii de catre infrastructura retelei (exemplu de router-e) ca în figura 4.13. Deoarece multicasting-ul nu este suportat în general în internet, serverul trebuie sa foloseasca conexiuni punct-la-punct pentru a simula functionalitatea broadcast.

Figura 4.12 Arhitectura media de streaming care utilizeaza conexiuni punct-la-punct

![]()
![]()
![]()
Figura 4.13 Arhitectura media de streaming care utilizeaza o infrastructura broadcasting
The development of Web applications is driven by the technical development of (new) client
devices and emerging server infrastructures. The trend towards ubiquitous and portal-oriented
applications will undoubtedly continue in view of the emergence of continually more powerful
client hardware. Portal-oriented Web applications will be supported by developments toward
service architectures and Web services.
This trend has also led to the emergence of a number of new infrastructure approaches, e.g.,
peer-to-peer infrastructures, which will have a major influence on the development of ubiquitous
Web applications. On the other hand, the bandwidth of server infrastructures used for Web
applications has also been growing continually.
Web-ul a aparut ca un sistem hipertext extrem de simplu care sustine conceptul de legaturi globale. XML a fost prima tehnologie care a facut posibila dezvoltarea sistemelor hipertext, desi nu este folosita la scara larga. Ulterior, web-ul s-a focalizat pe conexiuni la baze de date, aceasta implicând proiectarea informatiei, fiind utilizata partial în proiectarea aplicatiilor web. Integrarea modulelor software extinse pe partea clientului si serverelor (care au implicat tehnici de proiectare software orientate obiect) are o importanta deosebita pentru web.
Dezvoltatorii aplicatiilor web ar trebui sa descompuna aplicatiile web pe trei straturi logice care la rândul lor se împart în doua jumatati pe baza aceluiasi principiu. Este necesara realizarea unei distinctii între componente (nodurile aplicatiei web: media, componente software si conexiunile la baza de date) si aranjarea lor într-o retea. Se identifica urmatoarele trei straturi:
proiectarea prezentarii - în care proiectam aspectul, un rol important având interfetele utilizator multi-formale
proiectarea interactiunilor - în care se proiecteaza navigarea prin utilizarea retelelor si casetele de dialog specifice prin utilizarea componentelor
proiectarea functionala - reprezinta inima aplicatiei web. (vezi figura 5.1)
Pe masura ce proiectarea devine mai concreta pe fiecare nivel si pentru ambele parti (noduri, retea) ne vom concentra asupra utilitarelor pentru proiectarea hipertext-ului, informatiei si software-ului.

|
Prezentare |
Prezentarea situatiei de navigare |
Prezentarea continutului (media) |
Proiectanti media Ingineri |
|
|
Interactiune |
Navigare |
Dialog |
Proiectare clasica a hypertext-ului |
|
|
Functie |
Flux de date -> Orchestratie |
Sisteme informatice -> Componenta web |
Proiectare clasica a informatiei Proiectare clasica a software-ului |
Figura 5.1 Elemente de baza ale documentelor hipertext
În capitolul de modelare a aplicatiilor web ne-am concentrat asupra celor trei straturi (prezentare, hipertext si informatie) punând accentul pe aspectul datelor. În acest capitol vom insista asupra "stratului inferior" al aplicatiilor web, abordându-l din punct de vedere tehnic (functie din figura 5.1). Desi complexitatea creste, aceasta are beneficiul ca aspectele modularizarii si proiectarii pot fi aplicate pentru toate straturile. Astfel, vom scinda aspectul hipertext în doua (retea si componente) si le vom aranja pe cele trei straturi. Modelarea prezentarii din capitolul de modelare este si ea împartita în doua:
- partea "pura" de prezentare, care se focalizeaza pe medierea continutului (media, continut, posibilitati de interactiune) si devine mai complexa daca sunt luate în considerare aspectele multi-formale
- partea de interactiune, care datorita unei proiectari sistematice ne permite o modelare mai eficienta. În concluzie, în acest capitol vom extinde tehnicile de modelare pentru aplicatii web mai complexe, din perspectiva tehnologiilor.
Initial, World Wide Web-ul a fost caracterizat prin pagini HTML axate pe document si bazate pe text, pentru care termenul de "aplicatie web" parea exagerat. Limbajul de descriere a unui document HTML îsi are originea în domeniul presei si editorialelor si promoveaza crearea de documente mari, structurate, care sunt îmbunatatite prin legaturi. Secretul succesului a constat în integrarea totala a legaturilor globale (URL-uri). Trecerea catre "adevaratele" aplicatii web, împreuna cu dezvoltarea limbajelor de scripting (exemplu JavaScript pe partea de browser) si a interfetelor (exemplu CGI pe partea de server) au permis interactivitatea, accesul la bazele de date si crearea de documente HTML dinamice. Pentru a reflecta numarul mare de aspecte diferite ale proiectarii aplicatiilor web, vom utiliza în continuare subsarcini de proiectare ale aplicatiilor web, dupa cum este schitat în figura 5.1. Vom face diferenta între componentele aplicatiilor web (nodurile si legaturile dintre acestea, punctule de pornire si destinatie din interiorul nodurilor - "ancorele") si reteaua alcatuita din astfel de componente (întreaga aplicatie web).
Pe lânga cele doua parti ale structurii mentionate anterior, figura 5.1 prezinta un al treilea strat prin care se face o clara diferentiere între prezentare si interactiune, similara conceptului MVC (Model-View-Controller). Pe de alta parte, prezentarea afecteaza reteaua, luând în considerare nodul curent vizitat de un utilizator. Prezentarea componentelor, adica continutul nodului, este o sarcina de proiectare esentiala, punându-se accentul pe caracteristicile relevante ale aplicatiilor web - în special cele referitoare la continut si caracteristicile referitoare la prezentare cum ar fi estetica si autoexplicarea. De aici rezulta importanta implicarii expertilor (numiti proiectanti media în acest context) si punerea de acord a acestora cu alti dezvoltatori ai aplicatiei web (numiti ingineri în acest context).
Separarea retelelor de componente se continua pe nivelul de interactiune. Interactiunea cu reteaua este cunoscuta sub numele de navigare si aceasta poate fi exploratorie, asa cum o sugereaza si termenul browsing. Utilizatorul urmareste legaturile care i se par interesante pe parcursul citirii paginilor si se deplaseaza peste retea într-un mod aparent aleatoriu. Navigarea poate fi controlata prin intermediul unui software sofisticat care adapteaza optiunile selectiei în fiecare situatie de navigare (exemplu sub forma schimbarii dinamice a barei de navigare).
Delimitarea pe orizontala (prezentare/interactiune) si pe verticala (retele/componente) din figura 5.1 este justificata. Retelele nu erau deloc reprezentate în etapa web-ului bazat pe HTML, fiind oferita doar navigarea în interiorul retelei (prin clic pe legaturi sau utilizând butoanele forward/back din browser). Prezentarea componentelor ( documentele HTML interpretate de browser) a fost luata în serios din momentul în care a fost introdus primul browser grafic, iar dialogul cu o componenta a fost posibil doar din momentul introducerii formularelor în HTML.
În figura 5.1 un strat suplimentar cunoscut sub numele de proiectare functionala a fost referit prin termenul "functie", pentru a include toate stadiile dezvoltarii web. Stadiul initial axat pe documente a fost caracterizat în principal prin continut static, respectiv continut sub forma componentelor specificate de autori; astfel acele functii erau doar apeluri ale prezentarii sau functii de playback pentru media, acest strat fiind practic gol. Datorita posibilitatii de a accesa bazele de date, aplicatiile web au fost tot mai mult influentate de principiile sistemelor informationale clasice si bazelor de date, astfel proiectarea partii functionale reducându-se la proiectarea informatiei. Împreuna cu tranzitia la categoriile de aplicatii web recente (bazate pe fluxuri de date, colaborative, portaluri, omniprezente), componentele cu functionalitati extinse au ajuns în prim plan. Abordarile orientate-obiect au fost cele mai indicate pentru modelarea integrala a aspectelor functionale si ale datelor.
Caracteristica centrala a aplicatiilor web este axarea pe document insistându-se pe usurinta în citire a informatie de catre oameni (continutul este regele). Initial Tim Berners-Lee a dorit sa dezvolte web-ul ca un simplu sistem hipertext global, focalizându-se în principal pe informatia textuala.
Proiectarea informatiei: o activitate de authoring
Trebuie facuta o separare între epoca dinaintea web-ului, epoca HTML de la aparitia web-ului pâna în 1997 si epoca XML actuala (W3C 1998). Începutul erei HTML a fost focalizat exclusiv pe authoring, fiind suportate doar documentele hipertext (folosindu-se asa-numitul limbaj de programare web HTML care continea instructiuni sau etichete presarate în documentele text). Pe parcurs HTML a suportat si alte elemente media cum ar fi imaginile, elementele video si audio reflectate prin termenul hipermedia, care este utilizat uneori pentru a deosebi HTML-ul de hipertext si uneori devenind sinonim cu hipertextul.
Conceptul hipertext este mai vechi decât HTML, el fiind definit prima oara de catre Vannevar Bush la sfârsitul celui de-al doilea razboi mondial si tratat ulterior de Ted Nelson în 1960. Documentele hipertext sunt alcatuite din:
noduri, legaturi si ancore si
retele si alte componente. Retelele desemneaza noduri si legaturi logice, fiind numite documente hipertext în epoca dinaintea web-ului. Dintre componente mentionam view-uri (pentru cititorii experti), cai (secvente de citire predeterminate) si meta-noduri (retele care pot fi incluse în alte retele, asemenea unui nod). Epoca HTML nu oferea suport pentru acestea, dar semnificatia lor a crescut odata cu aparitia conceptelor de modularizare (exemplu structuri de navigare cum ar fi navigarea în forma de stea).
Popularitatea web-ului a fost posibila datorita simplitatii si disponibilitatii globale gratuite a HTML-ului. Principalele puncte slabe ale HTML-ului care sunt relevante din perspectiva proiectarii sunt:
HTML-ul poate fi vazut ca un limbaj de descriere a documentelor care are grefate etichete hipertext. Acesta determina indivizii sa neglijeze principiul atomicitatii nodurilor; majoritatea documentelor HTML (de fapt nodurile) se întind pe multiple pagini iar ideea de baza a hipertextului (citirea non-secventiala) este prezenta doar rudimentar sau în cazuri exceptionale.
HTML mixeaza aspectele ortogonale precum structura hipertext (via etichete pentru legaturi si ancore), structura documentului (titluri, liste) si layout-ul (culoare de fundal, scris cursiv).
desi web-ul recunoaste arhitectura software-ului distribuit prin browser si servere, prezinta lacune în privinta arhitecturilor software "orizontale" ale masinilor abstracte. Un exemplu include arhitectura clasica Dexter, care separa continutul si managementul retelei de prezentare.
HTML-ul este axat pe text. Celelalte formate media sunt incluse doar ca destinatii ale legaturii, iar multe alte tipuri media nu sunt suportate ca surse ale legaturii.
evolutia web-ului a crescut importanta primului neajuns mentionat anterior. Suportul pentru structurarea si formatarea în interiorul nodurilor a fost îmbunatatit, în timp ce aspecte hipertext importante (exemplu noduri definite de utilizatori si tipuri de legaturi) lipsesc.
Pentru o mai buna întelegere a aspectului de authoring din XML ne vom îndrepta atentia spre originea HTML-ului; acesta îsi are originea în SGML - un limbaj de marcare generic standardizat pentru lumea tipografiilor si companiilor editoriale. "Generalizat" semnifica faptul ca SGML defineste etichete si reguli valide care pot fi utilizate pentru o întreaga clasa de documente. Rezultatele sunt DTD-urile (document type definitions). Un parser SGML poate citi DTD-uri si verifica documente pentru a vedea daca ele corespund sau nu cu un DTD. Companiile editoriale utilizeaza DTD-urile pentru a face distinctie între carti, reviste si formate de brosuri. Initial HTML nu a fost decât un SGML-DTD pentru formatul ecran, extins prin etichete pentru legaturi si ancore. Browserele din epoca HTML nu sunt parsere SGML dar dispun de suport pentru câteva DTD-uri (versiunile HTML suportate) si includ modul de interpretare a etichetelor si traducerea comenzilor. "Afisarea" este de asemenea inclusa, introducerea CSS-ului oferind posibilitatea reutilizarii layout-urilor si o modalitate de separare a layout-ului de structura.
Epoca XML a disparut când PC-urile au putut sa "digere" parserele SGML. Un numar mare de "limbaje de programare simple" definite ca XML-DTD-uri (recent denumite scheme XML) au fost create si includ în prezent un limbaj pentru descrierea apelurilor de proceduri la distanta (SOAP), un limbaj de descriere a tranzactiilor financiare (XML-EDI), o replica la HTML (XHTML) si altele. Deoarece XML a permis descrierea formala a sintaxei, browserele moderne pot parsa arbitrar schema si documentele XML, dar pot executa doar XHTML.
Putem identifica câteva reguli de baza pentru proiectarea aplicatiilor web bazate pe documente - din perspectiva authoring-ului:
Retelele trebuie sa formeze centrul proiectarii informatiei.
Documentele conventionale trebuie descompuse în noduri atomice.
Aspectele precum layout-ul si continutul nodul si reteaua trebuie delimitate conceptual, chiar daca o tehnologie nu suporta o astfel de separare.
Tehnologia selectata trebuie sa suporte concepte avansate (exemplu managementul central al legaturilor util în proiectare, în sistemul de management al continutului si în intraneturi).
Proiectarea software-ului: o activitate de programare
În continuare, vom face o distinctie din perpsectiva istorica între dezvoltarea progresiva a "web-ului programabil" si dezvoltarea programarii distribuite.
Web-ul programabil
Primul pas catre "web-ul dinamic a fost realizat prin intermediul formularelor HTML. Odata cu introducerea acestora semnificatia limbajelor de script a sporit simtitor, ele fiind ideale pentru procesarea solicitata de browsere sau servere si usor de folosit. Scripturile erau în general folosite pentru a crea direct paginile HTML, în functie de intrarile din formularele HTML. Indiferent de limbajul utilizat pentru crearea noilor pagini HTML, scriptul sau programul trebuie sa ofere structuri de date predefinite si operatii capabile sa creeze elementele paginii HTML (antete de diferite nivele, paragrafe, liste), sa le adauge continut si în final sa le asambleze (sub forma unei structuri de elemente de tip arbore). Acest lucru se bazeaza pe DOM (Document Object Model) care a fost vazut de-a lungul timpului ca noi versiuni de HTML si care este momentan disponibila în limbajele de scripting sau limbajele de programare.
Dezvoltatorii Java au propus introducerea "limbajului pentru web", considerând ca browserele ar trebui nu doar sa reprezinte HTML, ci sa ruleze Java. Asemenea documentelor HTML, applet-urile Java au fost proiectate pentru descarcarea de pe servere, astfel încât în fereastra browser-ului în locul unui document static va apare o interfata utilizator (un applet). Accentul s-a pus pe aspectul de securitate, pentru a preveni applet-urile terte sa execute operatii nedorite pe masinile utilizatorilor finali.
În afara de scripturi si applet-uri, browserele pot rula programe specifice pentru reprezentarea dinamica a prezentarilor multimedia (exemplu cele dezvoltate cu Macromedia Flash).
Programarea distribuita
Programele
distribuite de pe Internet ruleaza direct peste conexiunile TCP, printr-o
comunicare interproces (IPC) care presupune schimbul mesajelor între doua
parti egale. Pentru multimedia, IPC-ul (îmbunatatit de
calitatea garantata a serviciului pentru stream-uri) are o anumita
semnificatie, dar a fost înlocuit de RPC (Remote Procedure Call)
împreuna cu arhitecturile client/server din anii
Fuziunea dintre proiectarea informatiei si proiectarea software-ului
Proiectarea aplicatiilor web se realizeaza pe baza elementelor (hibrizi obiect-nod) si legaturi.
Elementele pot fi implementate static sub forma paginilor generate de client (exemplu JavaScript) sau sub forma paginilor generate de server (ASP, JSP, PHP). În plus, ele pot fi implementate ca applet-uri, interfete utilizator ale programelor orientate-obiect distribuite (Java) sau sub forma elementelor media statice/generate. Utilizatorul distinge în browser doar continut media, formulare sau interfete utilizator. Elementele pe care utilizatorul le poate selecta, executa clic si rula sunt legaturile.
Legaturile se numesc URL-uri în HTML sau Xlinks în XML, daca tinta este o informatie si nu un program, si daca continutul si adresa sunt cunoscute în momentul implementarii (HTML simplu) sau în momentul prezentarii (HTML dinamic). Din alt punct de vedere, legaturile reprezinta apeluri la distanta catre scripturi aflate la distanta (daca informatia trebuie "calculata") sau metode (daca calculele necesare sunt algoritmice).
Abordarea structurala
Cu riscul de a ne repeta, vom face o distinctie între proiectarea hipertext, proiectarea informatiei si proiectarea software-ului, necesara pentru metodele si utilitarele de proiectare, dar si în practica.
Proiectarea prezentarii - are iesiri sub forma sub forma documentelor, media si datelor (în sensul sistemelor informatice sau în sensul datelor aplicatiei pentru o componenta software) pe partea de componente. Pe partea sa de retea, proiectarea trebuie sa se axeze pe vizualizare si pe componentele curent vizitate de un utilizator.
Proiectarea interactiunii - se refera la controlul fluxului unei interactiuni a utilizatorului cu aplicatia web. Pe partea de retea, termenul navigare este des folosit, în timp ce termenul dialog este folosit pe partea de componente.
Proiectarea functionala - implica proiectarea componentelor si retelelor, accentul punându-se pe perspectiva dezvoltatorilor de software. Prin urmare, partea de componente va fi descrisa ca o proiectare a informatiei, iar pe partea retelei focalizarea se va face pe amestecul componentelor active în procese ale afacerii si pe aplicatii web omniprezente.
În proiectarea prezentarii, proiectantii media definesc aspectul si structura continutului multimedia prezentat. Pe baza ideii "continutul este regele" HTML-ul clasic specifica continutul împreuna cu instructiunile de formatare, legaturile si programele (scripturile). În schimb, proiectarea moderna a prezentarii realizeaza o separare conceptuala a continutului aplicatiei web de prezentarea acesteia. Continutul unei aplicatii web rezulta din îmbinarea continutului multimedia dezvoltat explicit pe partea de componente si continutul definit implicit pe partea de retea. De aici rezulta ca o buna proiectare a prezentarii ne permite adaptarea flexibila a prezentarii la diferite cerinte culturale, tehnologice si contextuale.
Multe pagini web, aplicatii web si situri web în întregime sunt restructurate sau adaptate unui nou design vizual pe parcursul ciclului lor de viata. În dezvoltarea web clasica sute sî chiar mii de documente HTML trebuiau adaptate manual, iar indivizii implicati în modificarea documentelor HTML aveau nevoie de cunostinte solide în acest domeniu. Desi puteau fi folosite anumite utilitare, o parte considerabila a acestora trebuiau modificate manual (modelarea consistenta a întregului continut fiind imposibila sau foarte costisitoare).
Instrumentele disponibile pentru crearea aplicatiilor web pot fi grupate în doua categorii, în functie de modul în care acestea suporta proiectarea prezentarii: editoare de pagina (conventionale) si sisteme de management a continutului (mai avansate).
Editoarele de pagina sunt utilizate în general pentru a crea prezente ad-hoc mai mici pe internet. Principalul lor beneficiu este ca acestea sunt similare cu software-ul standard si permit utilizatorilor sa lucreze într-un mediu familiar si sa formateze continutul în mod direct. Dezavantajele principale sunt necesitatea cunoasterii HTML-ului pentru realizarea anumitor sarcini si lucrul dezvoltatorilor la nivel de pagina, ceea ce duce la o pierdere a imaginii conceptuale de ansamblu. În plus, layout-ul, navigarea si interactiunea sunt mixate.
Spre deosebire de editoarele de pagini, sistemele de management al continutului permit separarea activitatilor editoriale de layout, facilitând întretinerea unei prezente pe internet. Aceasta înseamna ca structura unei prezentari internet trebuie mapata. O caracteristica sistemelor de management al continutului este disponibilitatea instrumentelor speciale pentru diferite roluri de participare (artisti grafici sau editori), cunostintele HTML nefiind necesare. Un alt beneficiu consta în faptul ca layout-ul, continutul si navigarea sunt separate, continutul unei singure unitati de informatie este specificat si fluxul de date poate fi mapat.
Diferentierea realizata mai sus între editoarele de pagina si sistemele de management al continutului poate crea confuzii, deoarece în versiunile recente multe editoare de pagina integreaza functii de baza ale sistemului de management al continutului.
Prezentarea nodurilor si retelelor
Continutul unei pagini web rezulta din combinarea continutului multimedia dezvoltat explicit de pe partea de componente si continutul definit implicit pe partea de retea (exemplu optiuni de navigare).
La crearea continutului multimedia dezvoltatorii dispun de un numar mare de optiuni de proiectare. În ceea ce priveste conceptul dorit de separare a continutului si prezentarii, optiunile de proiectare sunt deseori concurente. De exemplu, flexibilitatea de a adapta a continutului la un context al prezentarii se micsoreaza pe masura ce numarul de optiuni de formatare creste. Astfel, sa presupunem ca elementele HTML <b> si <strong> au fost specificate pentru formata textul cu aldine. Formatul <b> se pierde pe dispozitivele care nu suporta prezentari cu aldine deoarece nu a fost specificat în nici o alternativa. XHTML 2.0 înlocuieste elementul <b> cu elementul <strong>. Prezentarea acestui element este reglementata în proiectarea prezentarii, astfel încât poate fi adaptata la capacitatile tehnice ale unui dispozitiv (exemplu prin utilizarea sublinierii daca aldinele nu sunt suportate).
Desi dezvoltatorul specifica aspectul continutului multimedia pe partea de componenta, pe partea retelei proiectarea interactiunii si cea functionala determina un continut neformatat.
Pentru a vedea un exemplu de sarcina implicata în proiectarea navigarii ne vom îndrepta atentia spre proiectarea prezentarii pentru interfetele de navigare. Interfetele de navigare ne ajuta sa raspundem la trei întrebari privind navigarea: (1) "unde sunt?" (2) "unde am fost?" si "(3) unde pot merge?".
La întrebarea "unde sunt?" putem utiliza schema de navigare "farâmitura de pâine" bazata pe basmul Hansel si Gretel. Într-o interfata utilizator care implica navigarea prin date sau pagini "farâmitura de pâine" poate fi un mecanism util pentru reconstituirea pasilor, lasând o urma vizuala a caii urmate. În orice punct utilizatorul poate reconstitui pasii parcursi catre orice punct vizitat anterior.
Raspunsul la întrebarea "unde am fost?" nu este usor de gasit, deoarece HTTP este un protocol care nu indica starea si tehnicile folosite pentru legaturi sunt rudimentare. Butonul "Back" si lista paginilor vizitate anterior sunt cel mai des folosite în browsere. Urmatorul exemplu demonstreaza necesitatea unei coordonari între proiectarea prezentarii si a interactiunii. De exemplu, când achizitioneaza articole de pe web, utilizatorul nu poate folosi butonul "Back" pentru a anula o comanda, iar confuzia generata printre utilizatori poate fi evitata doar în câteva aplicatii web bine proiectate. Un alt exemplu este consistenta, a carei prezenta este ideala pe întregul web. Prezentari diferite ale legaturilor vizitate anterior si ale legaturilor nevizitate reprezinta un concept des întâlnit în proiectarea prezentarii. Jakob Nielsen recomanda mentinerea culorilor uzuale pentru legaturi deoarece consistenta ar trebui sa fie prioritara esteticii.
O abordare des întâlnita pentru a raspunde la întrebarea "unde pot merge?" consta în afisarea tuturor nivelelor de top dintr-un site web. Folosind schema de navigare "farâmitura de pâine" si evidentiind destinatia adecvata la care se poate ajunge din interiorul paginii curente, utilizatorul obtine o informatie suficienta privind pozitia acestuia în interiorul retelei. Este minim recomandata aceasta marcare care sa evidentieze legaturile în cadrul textului; în plus, este indicata evidentierea în cadrul barei de navigare.
Abordarea dezvoltarii independenta de dispozitiv
Îmbunatatirea cerintelor pentru proiectarea prezentarii rezulta din cresterea cererii pentru folosirea în proiectare a unui numar mare de diferite dispozitive cu suport web.
Spectrul acestor dispozitive cu suport web include toate clasele de dispozitive mobile - de la cele mai mici telefoane mobile care dispun de browsere WAP pâna la telefoane inteligente si tablet PC-uri cu ecrane sensibile la atingere. Prin prisma facilitatilor tehnice oferite de dispozitivele mobile remarcam o serie de optiuni de prezentare si interactiune pentru utilizare în aplicatiile web.
Proiectarea interactiunii implica intersectarea dintre elementele vizuale, dinamice, functionale si tehnice ale aplicatiilor web. Scopul sau principal este combinarea acestor elemente si reducerea conflictelor dintre ele pentru a oferi utilizatorilor o experienta interesanta si atractiva, dar si consistenta si usor de înteles.
Proiectarea interactiunilor implica o abordare sistematica care împarte interactiunea aplicatiilor web în patru aspecte: interactiunea cu utilizatorul, organizarea interfetei utilizator, navigarea si activitatile utilizatorului.
Interactiunea cu utilizatorul
Pe masura ce aplicatiile web au devenit mai sofisticate, au fost asociate multiple roluri HTML-ului: transportul informatiei, layout-ul, interactiunea cu utilizatorul, procesele si accesul direct al continutul digital. Odata cu cresterea responsabilitatilor, HTML-ul a evoluat, încorporând mai multe functionalitati pentru a se adapta unor scenarii din ce în ce mai complexe. În acest proces interactiunea cu utilizatorul a devenit o limitare majora: serverele trebuie sa genereze o noua pagina de fiecare data, aplicatiile ruleaza din ce în ce mai greu, iar din momentul în care formularele au devenit insuficiente pentru a acoperi tehnicile mai avansate de interactiune cu utilizatorul, HTML-ul ca interfata a cunoscut un declin comparativ cu aplicatiile desktop. Pentru a elimina aceste limitari au fost dezvoltate diferite abordari tehnologice.
În ceea ce priveste interactiunea cu utilizatorul se remarca doua tendinte opuse: câte functii necesita interfata pentru a afisa datele si a realiza operatiile si, în al doilea rând, cât de mult este concentrata pe date aplicatia în ansamblu (vezi figura 5.2).

Figura 5.2 Compararea principalelor tehnologii de dezvoltare a interfetelor
Organizarea interfetei utilizator
Interfata utilizator a unei aplicatii web trebuie sa reprezinte o cantitate mare de informatie, operatii asupra acestei informatii si relatii dintre acestea. În acest sens este necesara o mapare corespunzatoare a acestor aspecte. Pentru a rezolva aceasta problema un prim pas este gruparea elementelor în canale de interactiune. Aceasta grupare trebuie sa fie clara si consistenta în întreaga interfata. Majoritatea intrarilor si grupul de interactiune trebuie sa ramâna aceleasi pe parcursul sesiunii, în timp ce grupul de iesire se modifica.
O problema frecventa apare atunci când un nod contine mai multe informatii decât permite dimensiunea ecranului. Când punem în balans aspectele de proiectare a prezentarii cu aspectele de proiectare a interactiunii trebuie avute în vedere urmatoarele întrebari: Dimensiunea ecranului are prioritate fata de conceptul potrivit caruia nodurile sunt unitati atomice (si unitati de navigare)? Un nod ar putea fi împartit în noduri mai mici? Navigarea suplimentara poate fi o alternativa la scrolling? Cum pot fi echilibrate comportamentul complex al interfetei utilizator si portabilitatea? Amestecul tehnologic are implicarile lui, de aceasta data în ceea ce priveste semantica de navigare, portabilitatea si caracterul utilizabil. Se pot diferentia mai multe abordari (vezi tabelul 5.2):
1. Întregul nod este trimis utilizatorului ca HTML. Pagina HTML include fie scripturi fie tehnologii plug-in pentru a permite utilizatorului accesul la un subset al informatiei.
2. Întregul nod este trimis utilizatorului ca o singura pagina HTML fara scripturi. Utilizatorul selecteaza legaturile relative de pe pagina pentru a naviga în acea pagina.
3. O vizualizare partiala spere nod este trimisa utilizatorului. Pagina afiseaza un subset de informatii aranjate în functie de semnificatie. Utilizatorul poate naviga catre alte pagini pentru a citi în întregime informatia dorita.
|
Abordarile implementarii |
Semantici de navigare |
Portabilitate |
Usurinta în folosire |
|
HTML+scripting | |||
|
HTML+legaturi relative | |||
|
Pagini HTML legate |
Tabelul 5.2 Alternativele de implementare pentru noduri. Tabelul afiseaza modul în care abordari diferite ale implementarii au un impact pozitiv sau negativ asupra semanticii navigarii, portabilitatii si caracterului utilizabil.
Paginile legate elimina utilizarea excesiva a scrolling-ului dar conduc catre cai de navigare suplimentare si deci la o latenta mai mare la afisarea în mod repetat a unei informatii. Studiile efectuate asupra utilizatorilor recomanda folosirea scrolling-ului în locul unei navigari suplimentare (Nielsen 1997a).
Proiectarea navigarii
Rezultatul obtinut din proiectarea navigarii este dublu: pe de o parte elementele pe care utilizatorii le pot accesa si pe de alta parte structura de navigare. Elementele devin noduri în cel mai simplu caz, iar structura defineste relatiile dintre noduri. Aceste relatii vor deveni ulterior legaturi vizibile în interfata utilizator. În acest scenariu proiectarea interactiunii defineste aspectele necesare pentru navigarea în sine (ancora si URL) si elementele necesare pentru orientarea utilizatorilor.
Proiectarea reprezentarii unei legaturi: ancora
Ancorele sunt corespondente vizibile ale URL-urilor si trebuie sa sugereze utilizatorilor activarea acestora si consecintele posibile. Deoarece implementarea bazata pe HTML a web-ului amesteca conceptul de ancora cu conceptul de legatura într-un singur element unidirectional (<a>), semanticile se îmbina la rândul lor, de aceea utilizatorii nu pot fi siguri de consecintele posibile care apar când acceseaza o legatura. (vezi tabelul 5.3)
|
Semantica legaturii |
Incertitudinea privind sensul acesteia |
|
Navigare |
Legatura reprezinta o singura destinatie sau mai multe destinatii? Destinatia este în interiorul sitului web sau în afara lui? Noul nod este reprezentat în aceeasi fereastra sau într-una noua? Textul din pagina actuala se modifica sau are loc o navigare adevarata? |
|
Descarcare |
Ce tip de document este descarcat? Sunt necesare utilitare (exemplu plug-in-uri) pentru reprezenta documentul? |
|
Proces |
Legatura va declansa o actiune pe server? VA fi posibila navigarea înapoi sau revenirea la actiunea anterioara? |
Tabelul 5.3 Consecintele posibile ale accesarii unei legaturi
Textul unei ancore trebuie sa fie autoexplicativ (W3C 2001c); iar legaturile trebuie clasificate pe categorii. În plus, iconitele pot fi utilizate în interiorul ancorelor pentru a vizualiza legaturile. Desi ancorele si iconitele pot fi specificate static, proprietatile care se modifica dinamic (exemplu daca anumite tipuri media pot fi deschise) trebuie marcate prin utilizarea scripturilor incluse în aceste pagini.
Proiectarea interna a legaturilor: URL
Navigare si orientare
În cadrul proiectarii functionale trebuie luate de asemenea în considerare aspectele tehnologice care au un impact major asupra aplicatiei web în curs de dezvoltare.
Integrare
Paradigme de comunicare si middleware
Aplicatii web distribuite între corporatii
Alegerea unei tehnologii adecvate este un factor de succes important în dezvoltarea aplicatiilor web. Pentru a putea utiliza tehnologiile, a observa modul de interactiune dintre ele într-o arhitectura existenta si implementa aplicatii web este necesara o cunoastere a caracteristicilor acestora. În continuare vom aborda principalele tehnologii, interactiunea si modul de utilizare al acestora în anumite arhitecturi, tinând cont de recomandarile W3C (World Wide Web Consortium).
Dezvoltarea sistemelor software traditionale este procesul proiectarii unui corect "CUM" pentru un bine definit "CE". Padridge (1992)
Din momentul în care am definit cerintele pentru o aplicatie web, am ales o arhitectura si am dezvoltat un mod de proiectare (pe scurt am clarificat "ce"), putem demara faza de implementare (pe scurt "cum"). În acest context, reutilizarea are un rol important în procesul de dezvoltare. Cerintele rezultate pentru implementarea aplicatiilor web încep cu alegerea tehnologiei adecvate. Separarea continutului si a prezentarii si cerintele pentru distribuirea si integrarea altor sisteme, în functie de arhitectura selectata sau existenta, sunt cerinte esentiale pentru o utilizare adecvata a tehnologiilor.
Caracteristicile implementarii tehnologiilor pentru aplicatiile web versus sisteme software traditionale provin din utilizarea standardelor web. Aceasta afecteaza implementarea în trei moduri: cerere (client), raspuns (server) si reguli de comunicare între cele doua (protocol).
Datorita evolutiei rapide a tehnologiilor bazate pe web este imposibila descrierea tuturor tehnologiilor. Din acest motiv ne vom limita doar la prezentarea anumitor tehnologii. În primul rând vom prezenta cele mai folosite protocoale utilizate pe web, accentul fiind pus pe cel mai important protocol pentru World Wide Web - HTTP (Hypertext Transfer Protocol).
În general, toate paradigmele de programare, aspectele de distribuire, tehnologiile de authoring, etc., pot fi utilizate drept baza pentru implementarea aplicatiilor web. Aceasta reprezinta una din problemele care au condus la dezvoltarea haotica a aplicatiilor web. Aceste dezvoltari rezulta în principal din abordarile ad-hoc sau din schimbarile rapide ale tehnologiei. Din acest motiv ne vom focaliza pe origini: marcare (markup) si hipertext (hypertext). Marcarea reprezinta materializarea încarnarii SGML-ului care a format baza HTML-ului si XML-ului, în timp ce hipertextul descrie conceptul de baza al WWW.
Marcarea
Conceptul de marcare îsi are originea în domeniul editorialelor si reprezinta instructiuni tipografice pentru formatarea documentelor. Aceste instructiuni sunt specificate în interiorul unui document sub forma caracterelor aditionale. De exemplu, putem scrie *Salut* pentru a obtine iesirea Salut sau /Salut/ pentru a obtine iesirea Salut. Marcarea semantica ne permite scrierea de comentarii în cadrul textului fara a le afisa în document. ISO defineste urmatoarele clase de marcare:
1. marcare: acesta este textul introdus în document pentru a adauga informatii despre modul în care caracterele si continutul trebuie reprezentat în document;
2. marcare descriptiva: aceasta marcare descrie structura si alte atribute ale documentului, indiferent de modul de procesare al documentului pentru reprezentare (ex: comentarii);
3. instructiuni de procesare. Aceasta marcare consta în date specifice sistemului; controleaza modul în care este procesat un document.
Dezvoltarea SGML (Standard Generalized Markup Language) a fost promovata de companiile US. Când se utilizeaza SGML, autorii utilizeaza etichete (<tag>) pentru a marca anumite parti text, care au fost anterior definite utilizând SGML (într-un asa numit DTD - Document Type Definition). În consecinta, SGML este si punctul de pornire pentru anumite marcari specializate, îndeosebi HTML si XML.
Hipertext si hipermedia
Pe baza utilizarii marcarii pentru marcarea elementelor singulare, hipertextul este vazut ca o organizare a interconexiunilor unitatilor de informatii singulare. Relatia dintre aceste unitati poate fi exprimata prin legaturi. Conceptul hipertext este fundamental pentru World Wide Web. În timp ce hipertextul desemneaza doar legaturile unitatilor de informatie în versiunea lor text, hipermedia este vazuta ca o modalitate de extindere a principiului hipertext catre obiectele multimedia arbitrare (ex: imagini sau video).
Paradigma client/server care sta la baza aplicatiilor web formeaza coloana vertebrala dintre un utilizator (client sau agent utilizator) si aplicatia reala (server). Acest model de comunicare se bazeaza în principal pe arhitectura pe doua straturi. Oricum, pasii de procesare de pe un server web pot necesita integrarea altor sisteme (ex: baze de date, servere de aplicatii). Arhitecturile pe N-straturi astfel formate sunt în principal bazate pe modelul client/server. De exemplu, un browser web trimite o cerere si aceasta cerere determina un raspuns de la un server web, în timp ce protocoalele (în special HTTP) au un rol esential. Aceste protocoale controleaza modul în care un client ar trebui sa faca o cerere, ce raspuns îi poate returna serverul si cum ar trebui sa realizeze acest lucru.
SMTP - Simple Mail Transfer Protocol
SMTP (Simple Mail Transfer Protocol) (Postel, 1982), combinat cu POP3 (Post Office Protocol) sau IMAP (Internet Message Access Protocol) (Crispin, 2003) permite trimiterea si receptionarea e-mail-urilor. În plus, SMTP este din ce în ce mai mult utilizat ca un protocol de transport pentru schimbul de mesaje asincrone bazate pe SOAP.
RTSP - Real Time Streaming Protocol
RTSP reprezinta un standard publicat de IETF (Internet Engineering Task Force) si a fost proiectat pentru a suporta distribuirea de date multimedia în timp real. Spre deosebire de HTTP, RTSP permite transmiterea resurselor de resurse catre client într-un mod oportun comparativ cu transmiterea acestuia în întregime (imediata). Acest mod de transmitere este cunoscut sub denumirea de streaming. Streaming-ul permite schimbarea manuala a "perioadei de timp" audio-vizuale prin solicitarea stream-ului la un anumit moment, astfel oferindu-ne posibilitatea de a controla rularea componentei media într-un mod continuu. De exemplu, putem implementa functii similare celor de pe dispozitivele hi-fi, cum ar fi "pauza", "înainte" sau "înapoi" sau repozitiona rularea componentei media într-un punct viitor sau trecut.
HTTP - HyperText Transfer Protocol
HTTP a devenit un protocol foarte important în ultimii ani. Proliferarea pe scara larga a standardelor web si posibilitatea de extindere a web-ului a permis HTTP-ului sa devina cel mai popular protocol de transport pentru continutul Web. HTTP este un protocol simplu care controleaza modul în care resursele (ex: documetele HTML sau imaginile) sunt accesate. HTTP este construit pe stiva TCP/IP, unde serviciul este în mod normal disponibil pe portul 80. Resursele sunt adresate prin utilizarea conceptului de URI (Uniform Resource Identifier). URI-urile nu sunt legate de un anumit protocol cum este HTTP; ele reprezinta un mecansim de adresare uniform, care este utilizat de asemenea în HTTP.
URI-ul aloca identificatori unici resurselor, indiferent de tipul acestora (documente HTML, imagini). Cel mai reprezentativ URI este URL (Uniform Resource Locator). URL-urile pot fi utilizate în conexiune cu DNS (Domain Name System) pentru a identifica sistemele gazda pe care se gasesc aceste resurse. Un URI (https://www.feaa.uaic.ro/despre_feaa/index.htm), descrie de obicei trei lucruri: cum este accesata o resursa (ex: https:// daca este utilizat HTTP), calculatorul destinatie (gazda) pe care este localizata resursa (ex: www.feaa.uaic.ro) si numele resursei (ex: despre_feaa/index.htm). În plus, URI-rile definesc delimitatorul interogarii ("?"), care permite HTTP-ului sa transmita parametrii (ex: https://www.feaa.uaic.ro/catedre/in2.asp?codcat=IE). Sintaxa completa a URI-urilor a fost standardizata de IETF în RFC 1630.
Delivery = transmiterea; rendered = interpretare
Mecanismul de livrare al HTTP-ului difera de metoda utilizata în sistemele distribuite orientate obiect. În timp ce valoarea unui apel de functie (de exemplu prin utilizarea RPC-ului), este transmisa odata ce functia a fost procesata în întregime, o cerere HTTP conduce la un stream de date, care este evaluat imediat imediat, chiar daca nu au fost transmise datele în întregime. Aceasta metoda are beneficiul ca paginile web pot fi interpretate imediat, astfel fiind interpretate si afisate mai rapid. Transmiterea imediata de catre un server web si procesarea imediata de catre un client web poate de asemenea poate de asemenea cauza executia unui program într-o pagina HTML (numita client-side scripting). HTTP a fost standardizat în RFC 1945 si este disponibil în prezent în versiunea 1.1.
Urmarirea sesiunii
Aplicatiile web interactive trebuie sa fie capabile sa distinga cererile de la numerosi utilizatori simultani si sa identifice cererile care vin de la acelasi utilizator.
Termenul sesiune este utilizat pentru a defini o astfel de secventa a cererilor HTTP dintre un anumit utilizator si un server într-o anumita perioada de timp. Deoarece HTTP este un protocol simplu, serverul web nu poate aloca automat cererile venite pentru o sesiune. Distingem doua metode principale care permit serverului web sa aloce automat o cerere venita pentru o sesiune:
- în fiecare din aceste cereri catre server, clientul însusi se identifica într-un mod unic. Aceasta înseamna ca toate datele trimise catre server sunt alocate ulterior sesiunii respective;
- toate datele schimbate între un client si un server sunt incluse în fiecare cerere pe care un client o trimite unui server.
În majoritatea cazurilor, este de dorit sa lasam datele logicii aplicatiei pe server, astfel încât logica aplicatiei sa nu fie atât de simpla. De obicei, este implementat un mecanism de urmarire a sesiunilor prin rescrierea URL-ului sau cookies.
Rescrierea URL-ului
Rescrierea URL-ului este un mecanism care transmite datele relevante ale sesiunii ca un parametru în URL. Datele transmise pot apoi fi utilizate pentru a reconstrui sesiunea de pe server. Din nefericire, acest mecanism are anumite lipsuri:
- daca un volum mare de date este necesar într-o sesiune, atunci URL-ul poate deveni cu usurinta dezordonat si purtator de erori. Din momentul în care aplicatiile web tind sa devina complexe, cerintele pentru volumul de date care trebuie stocat într-o sesiune poate de asemenea creste;
- limitarea lungimii unui URL poate determina ca acest mecanism sa devina instabil pe anumite sisteme;
- obstacolul principal este ca URL-urile codificate în paginile HTML trebuie sa fie adaptate dinamic pentru fiecare sesiune; de exemplu pentru a codifica o sesiune într-un ID de sesiune dintr-un URL. Aceasta înseamna ca paginile sau legaturile din aplicatie trebuie sa fie generate dinamic pentru fiecare cerere. Putem folosi cookies pentru a rezolva elegant aceasta problema.
Cookies
Cookies sunt fisiere text mici folosite pentru a stoca informatia de pe server (ex: ID-ul unei sesiuni) pe sistemul clientului. Aceasta informatie este scrisa într-un fisier text sub forma perechilor nume-valoare. Cookies sunt generate de catre serverul web si transmise clientului în antetul raspunsului HTTP. Browser-ul web al clientului stocheaza un cookie pe sistemul clientului si va utiliza întotdeauna acel cookie pentru a transmite serverului ce a generat cookie la fiecare cerere. Cookies sunt clasificate în: "sesiune" sau "permanente". În timp ce cookie-urile permanente ramân stocate pe calculatorul clientului (stocate pe hard disk), cookie-urile sesiune sunt doar pastrate pâna când situl este parasit sau browser-ul este închis. Aceasta înseamna ca serverul poate identifica cererile de la anumit client si sa le aloce unei sesiuni. Cookies pot include si data expirarii; odata ce data expira, browser-ul client nu va trimite cookie-ul catre server.
Principalul beneficiu al cookies-urilor este ca informatia care identifica o sesiune poate fi schimbata în mod transparent între un client si un server. Ele pot fi utilizate pentru a implementa cu usurinta urmarirea sesiunilor si nu necesita un efort sporit deoarece doar ID-ul sesiunii generate de server trebuie transmis.
Principalul dezavantaj al cookies-urilor este ca anumiti utilizatori dezactiveaza functionalitatea cookie în browsere pentru a preveni schimbarea comportamentului browserului.
Scenarii de utilizare
Care din cele doua mecanisme discutate anterior este cel mai potrivit pentru aplicatiile web depinde în principal de circumstante. În mod ideal, este de dorit sa lasam informatiile despre sesiune pe partea de server si sa utilizam un ID de sesiune cât mai sigur. Aceasta metoda poate fi combinata: utilizând cookies pentru a stoca ID-ul sesiunii si rescrierea URL-ului pentru browserele care nu accepta cookies. Un exemplu de codificare pentru ID-ul unei sesiuni într-un URL este: https://host/application/page.ext?SessionId=XYZ sau https://host/application/XYZ/page.ext, unde XYZ reprezinta o cheie unica pentru sesiune, greu de ghicit.
Tehnologiile server actuale (PHP, JSP, ASP.NET) ofera API-uri pentru utilizarea mecanismului descris anterior. Acest API ascunde complexitatea sesiunii, facilitând generarea ID-urilor de sesiune si oferind metode dedicate pentru stocarea informatiilor despre sesiune.
Ajutoare si plug-inuri
Programele de ajutor sunt aplicatii care adauga functionalitati browserelor web. În momentul în care browserul receptioneaza un tip de media inclus în lista de ajutoare sau plug-inuri, tipul respectiv este trimis unui program extern specificat în lista pentru o procesare ulterioara. Exemple de aplicatii de ajutor sunt WinZip si Acrobat Reader. Un program de ajutor trebuie instalat de catre utilizator pe calculatorul clientului. Programul de ajutor este apoi invocat la tipul corespunzator de MIME. Orice program poate deveni un ajutor. Dezavantajul ajutoarelor consta în comunicarea avansata cu browserele. Plug-inurile pot rezolva aceasta problema. Un plug-in este un program de ajutor instalat permanent în browser pentru optimizarea comunicarii.
Applet-uri Java
Applet-urile Java sunt programe scrise în Java care sunt încarcate dinamic în browser. Ele ruleaza într-un "sandbox", astfel împiedicând accesul direct al resurselor sistem de pe client; uneori permit accesarea resurselor dupa verificarea politicii de securitate. Applet-urile sunt încarcate de un server web si executate într-un browser într-un mediu de lucru numit JVM (Java Virtual Machine). Applet-urile nu sunt stocate în mod persistent pe un sistem. Spre deosebire de controalele ActiveX, applet-urile sunt compilate într-un sistem independent, ceea ce le permite sa ruleze pe toate platformele care dispun de JVM.
Controale ActiveX
Prin controalele ActiveX Microsoft a permis utilizarea componentei COM în browserele web. Controalele ActiveX sunt componente standard COM proiectate pentru a oferi un anumit set de interfete (interfete COM). Un browser web poate încarca o astfel de componenta de pe un server web, instantia via COM si apoi utiliza funtionalitatea acelei componente. Spre deosebire de applet-urile Java, controalele ActiveX sunt compilate în cod binar, care ofera o performanta deosebita. Controalele ActiveX sunt stocate într-un director de cache special al browser-ului, prin apelarile ulterioare functionalitatea respectiva fiind deja disponibila. În plus, controalele ActiveX au aceleasi posibilitati ca plug-in sau ajutor; ele pot accesa toate zonele sistem si functiile pe care utilizatorul le detine pe sistemul respectiv (acesta este un risc de securitate). Microsoft a dezvoltat o metoda care permit distribuitorilor de controale ActiveX sa utilizeze o metoda criptografica pentru a semna aceste componente. Când controalele ActiveX sunt încarcate în browser, certificatul distribuitorului va fi afisat; utilizatorul va decide daca este de acord sa ruleze un program în functie de încrederea pe care o prezinta compania producatoare. Un alt beneficiu al controalelor ActiveX este ca componentele pot fi dezvoltate într-un limbaj arbitrar: Java, Visual Basic si C++, atât timp cât necesitatile compilatorului pentru limbajul respectiv îndeplineste cerintele specificatiilor COM.
HTML - Hypertext Markup Language
HTML este o aplicatiei SGML care descrie elementele care pot fi utilizate pentru a marca continutul într-un document hipertext si modul în care aceste elemente sunt în legatura într-un DTD (Document Type Definition). Elementele de marcare sunt închise între simbolurile "<" si ">". HTML defineste un set mare de etichete pentru a indica semantici diferite. De exemplu, eticheta <H1> poate fi folosita pentru a marca titlurile de nivel 1.
Etichetele sunt folosite pentru structurarea logica a documentului. De exemplu, elementul de marcare <strong> specifica faptul ca partea din document dintre aceste perechi de etichete trebuie interpretate sub forma unei evidentieri logice, pe care browserele le afiseaza în mod normal cu aldine. Datorita posibilitatilor limitate ale proiectarii grafice, au fost introduse elementele suplimentare pentru a permite proiectantilor sa influenteze în mod direct layout-ul documentului. De exemplu, elementul de marcare <b> poate fi folosit pentru a instrui browserul sa reprezinte o parte din document cu aldine. Oricum, semantica marcarii este pierduta. Datorita multitudinii de posibilitati de a influenta layout-ul, nu este surprinzator ca majoritatea resurselor HTML neglijeaza utilizarea elementelor de marcare logice/semantice. Aceasta face mult mai dificila interpretarea informatiilor pentru masini. Situatia este mult mai critica deoarece informatia poate fi, într-un anumit mod, usor convertita în alte formate (de exemplu pentru a o face utilizabila pe dispozitive cum sunt telefoanele mobile). Simplitatea în crearea si procesarea resurselor HTML (ele sunt simple fisiere text) este o proprietate foarte importanta pentru caracterul omniprezent al informatiei pe Web, aceasta fiind împiedicata de aspectul prezentarii. Introducerea noilor elemente de marcare a fost facilitata îndeosebi de faptul ca browserele resping sau ignora elementele de marcare pe care nu le cunosc. Aceasta flexibilitate a fost utilizata în mod repetat de producatorii de browsere pentru a extinde optiunile de layout, care au condus la noi standarde, dar si la reprezentari "incompatibile".
Aceste probleme au încurajat introducerea unui numar mare de extensii. De exemplu, CSS (Cascading Style Sheets) reprezinta un mecanism simplu pentru adaugarea informatiilor de stil (cum sunt fonturile si culorile) la documentele Web. Împreuna cu introducerea XHTML-ului, un dialect XML, a devenit posibila utilizarea beneficiilor XML-ului ca un limbaj "curat" pentru descrierea documentelor HTML.
SVG - Scalable Vector Graphics
Formatul imagine SVG (W3C, 2001a) permite descrierea imaginilor bidimensionale în XML. SVG recunoaste trei tipuri de obiecte grafice: imagini vectoriale care constau în linii si curbe, imagini si text. Obiectele grafice pot fi grupate si integrate în alte obiecte.
SVG suporta interactiuni bazate pe evenimente (ex: raspunsuri la miscarea mouse-ului sau apasarea unui buton). De exemplu, un astfel de raspuns poate fi marirea unei imagini. În plus, este posibila definirea unui cursor special pentru interactivitatea cu utilizatorul. SVG suporta toate tipurile de animatii, oferind un numar mare de functii, inclusiv cele de mutare a unui obiect grafic de-a lungul unei cai pre-definite. Datorita acestor proprietati, acest format este adecvat pentru toate toate tipurile de grafice vectoriale interactive si animate. Exemple de astfel de aplicatii includ reprezentarile CAD, hartile si rutele.
SMIL - Syncronized Multimedia Integration Language
SMIL (W3C, 2001a) este acronimul pentru Syncronized Multimedia Integration Language si a fost dezvoltat de W3C pentru a reprezenta prezentarile multimedia sincronizate. SMIL permite coordonarea prezentarii diferitelor media, cum ar fi audio, video, text si imagini. De exemplu, SMIL ne permite sa definim exact când o fraza ar trebui rostita si ce imagine sau text ar trebui sa apara în paralel. Fiecare mediu poate fi adresat direct si putem specifica locatia si perioada reprezentarii.
Perioadele de start si final pentru fiecare mediu pot fi sincronizate relativ usor cu cele ale altor medii. Trasaturile de control standard permit utilizatorului sa interactioneze cu SMIL fiind posibile oprirea, pauza, derularea înainte sau înapoi a întregii prezentari. Functiile suplimentare includ generatoarele aleatorii, rularea cu încetinitorul si perioada de timp trecuta. Pe parcursul prezentarii, utilizatorul poate selecta legaturi pentru a naviga catre alte pagini web.
SMIL include în versiunea sa prezenta functii pentru animatii, controlul prezentarii continutului, legaturi, integrarea diferitelor tipuri de media, coordonare si sincronizare, controlul timpului si efecte de tranzitie.
XML - eXtensible Markup Language
XML (eXtensible Markup Language) este un dialect extrem de simplu al SGML-ului. Obiectivul este de a permite SGML-ului generic sa fie deservit, receptionat si procesat pe web într-un mod posibil acum cu HTML. Din acest motiv, XML a fost proiectat pentru a usura implementarea si pentru interoperabilitate cu SGML si HTML (W3C Working Draft, November 1996).
Pe baza recomandarilor W3C, XML (eXtensible Markup Language, W3C, 1998) a cunoscut un real progres datorita utilizarii si profilerarii acestuia în cadrul si în afara Web-ului. Datorita capacitatii de a defini într-un mod extrem de simplu, formate de date flexibile si de a schimba aceste formate pe Web, XML ofera premisa pentru pentru a omogeniza mediile eterogene. Aceasta înseamna ca, pe lânga descrierea uniforma a formatelor de date, vom lua în considerare semanticile acestor date, indiferent de informatie. Capacitatea de extindere provine din faptul ca, spre deosebire de HTML, XML nu "dicteaza" o marcare predefinita cu semantici implicite; ne permite definirea flexibila a sensului semanticilor si a structurii unui document XML, acesta putând astfel fi adaptat în anumite circumstante. Acesta este motivul pentru care XML, în loc de a fi o alternativa la HTML, deschide noi moduri de a descrie datele în diverse scopuri.
Documentele XML sunt caracterizate prin doua proprietati distincte: sunt bine structurate si sunt valide. Buna structurare este în mod inerent ancorata în XML, în timp ce validitatea este asigurata de DTD (Document Type Definition) si prin schema XML. Pentru a ne asigura ca un document XML este bine structurat, exista reguli generale pentru sintaxa documentelor XML, care (spre deosebire de HTML) trebuie observate întocmai. În realitate, specificatiile XML abordeaza aceste reguli sub forma "constrângerilor". Tabelul 6.1 foloseste anumite exemple pentru a demonstra regulile pentru o buna structurare a XML-ului.
|
Descriere |
Gresit |
Corect |
|
Toate etichetele trebuie sa apara în pereche pe acelasi nivel de imbricare. În plus, pot apare etichete goale (<B/> |
<A><B></A></B> |
<A><B></B></A> sau <A><B/></A> |
|
Etichetele sunt sensibile la majuscule si minuscule |
<A></a> |
<A></A> |
|
Toate atributele trebuie închise între ghilimele |
<A elem = 5/> |
<A elem = "5"/> |
|
Spre deosebire de HTML, nu exista atribute fara valori |
<td> |
<td style = "white-space:nowrap" |
|
Numele de etichete trebuie sa respecte regulile pentru numirea elementelor. De exemplu, elementele goale si < sau > sunt invalide |
<A B> </A B> |
<AB></AB> |
Tabelul 6.1 Reguli pentru o buna structurare a XML-ului
Deoarece aceste reguli trebuie strict observate, este posibila o stabilire clara a structurii documentelor XML. Aceasta a condus la definirea DOM (Document Object Model), care poate fi utilizata pentru a transforma structura arborescenta a documentelor XML într-un arbore orientat-obiect. Figura 6.1 ilustreaza o comanda sub forma unui simplu exemplu de document XML. Vom utiliza acest exemplu drept baza pentru alte exemple din sectiunile urmatoare:
<?xml version="1.0"?>
<order OrderID="10643">
<item><book isbn="123-321" /></item>
<item><cdrom title="Vivaldi Four Seasons" /></item>
<item><book isbn="3-8265-8059-1" /></item>
<OrderDate ts="2003-06-30T00:00:00" />
<price>167.00 EUR</price>
</order>
Figura 6.1 Exemplu în XML al unei comenzi
Namespace-urile
Namespace-urile sunt caracteristici esentiale ale manipularii XML-ului. Namespace-urile pot fi folosite pentru a evita conflictele de nume printr-o numire uniforma a elementelor dintr-un document XML. Aceasta permite documentelor ce apartin diferitelor structuri sa fie unite.
Exista doua moduri diferite de marca un element XML prin namespace-uri: prin specificarea namespace-ului pentru un element sau prin utilizarea unui prefix. Metoda utilizarii unui prefix este utila atunci când diferite elemente apartin aceluiasi namespace, deoarece face documentele XML mai scurte si mai usor de citit. Figura 6.2 utilizeaza exemplul anterior pentru a ilustra cele doua variante. URI-ul (uri:order) adreseaza un namespace ce corespunde unei comenzi.
<order xmlns="uri:order"> <o:order xmlns:o="uri:order">
![]() <item> <o:item>
<item> <o:item>
<book xmlns="uri:order" isbn="123-456" /> <o:book / >
</item> </o:item>
</order> </o:order>
Figura 6.2 Utilizarea unui namespace fara si cu un prefix
XML DOM
DOM (Document Object Model) foloseste o abordare orientata-obiect asupra documentelor XML, permitând o procesare usoara si intuitiva a XML-ului. DOM este creat de un parser XML care parseaza (analizeaza) structura unui document XML si instantiaza un arbore obiect (vezi Figura 6.3). Fiecare element XML din acest arbore corespunde unui nod. Beneficiul acestei metode este accesarea nodurilor într-o maniera orientata-obiect, odata ce DOM a fost creat. Dezavantajul acestei metode consta în faptul ca este costisitoare, deoarece este nevoie de un parser XML pentru a crea arborele. De exemplu, deseori vom dori sa citim parti ale unui document XML în loc de întregul document; în aceste cazuri, este recomandat sa utilizam parsere care sunt mai putin consumatoare de resurse (ex: parsere SAX - Simple API for XML). Parserele SAX utilizeza un model bazat pe evenimente, care suporta interventia tintei în procesul de parsare. Parserele SAX sunt disponibile pentru majoritatea platformelor si limbajelor de programare.
<order> <OrderDate ts
="2003-06-30" /> <price>30.00
EUR</price> </order>

Figura 6.3 Structura DOM pentru un fragment al exemplului în XML de comanda
Constrângeri privind validitatea XML-ului
În timp ce constrângerea privind buna structurare, definita în specificatiile XML, asigura o sintaxa clara pentru documentele XML, validitatea ne permite introducerea unei structuri în mod specific pentru un document XML. Un document XML este valid atunci când este corect construit si când continutul si structura acestuia sunt conforme cu regulile predefinite. Aceste reguli sunt formulate fie în DTD-uri (Document Type Definitions) sau în schemele XML. În termenii orientarii obiect, aceasta semnifica faptul ca o buna structurare ne permite maparea XML-ului la DOM, în timp ce validitatea ne permite introducerea tipurilor de date specifice aplicatiei.
DTD (Document Type Definition)
Un DTD reprezinta un set de reguli care pot fi utilizate pentru a descrie structura unui document XML. XML a împrumutat DTD-urile din SGML. Figura 6.4 reprezinta un DTD care valideaza exemplul XML al comenzii. Fragmentele !DOCTYPE, !ELEMENT si !ATTLIST descriu tipul de data. Modul în care elementele sunt legate ne aminteste de modul de definire a expresiilor regulate. Regula <!ELEMENT order (item+,OrderDate,price)> specifica ca un element comanda (order) consta în cel putin un articol ("+"), urmat de o data a comenzii (OrderDate) si un pret (price).
<?xml version="1.0"?>
<!DOCTYPE order [
<!ELEMENT order (item+,OrderDate,price)>
<!ATTLIST order OrderID ID #REQUIRED>
<!ELEMENT item (book,cdrom)+>
<!ELEMENT book EMPTY>
<!ATTLIST book isbn CDATA #REQUIRED>
<!ELEMENT cdrom EMPTY>
<!ATTLIST cdrom title CDATA #REQUIRED>
<!ELEMENT OrderDate EMPTY>
<!ATTLIST OrderDate ts CDATA '2003-06-30T00:00:00'>
<!ELEMENT price (#PCDATA)>
]>
Figura 6.4 DTD-ul pentru exemplul XML al comenzii
Datorita structurii lor simple, DTD-urile sunt relativ usor de înteles de oameni. Acesta este motivul pentru care ele sunt utile în principal când au fost create sau întretinute manual. Datorita structurii simple, DTD-urile determina doua probleme distincte, care sunt solutionate prin schemele XML:
- faptul ca DTD-urile au împrumutat din SGML este deseori considerata o problema, deoarece solicita un parser DTD care sa citeasca gramatica. Exemplul nostru demonstreaza ca un DTD nu reprezinta un XML corect construit;
- desi unele tipuri de date pot fi utilizate pentru a defini elementele sau atributele din cadrul DTD-urilor, întinderea acestora este foarte limitata. Aceasta restrictie împiedica reutilizarea DTD-urilor.
Schemele XML
Schemele XML (W3C, 2000) sunt proiectate pentru a raspunde problemelor introduse prin DTD-uri. Principalele lor beneficii (integrarea tipurilor de date, reutilizarea si formularea XML) vin cu pretul cresterii complexitatii. Rezultatul este ca, atunci când dezvoltam schemele, a devenit aproape inevitabila utilizarea instrumentelor. Datorita complexitatii acestora, în continuare vom discuta schema în mod concis pentru a sublinia proprietatile si conceptele lor mai importante.
O schema XML poate fi utilizata pentru a descrie tipuri de date pre-definite, cum ar fi string, byte, decimal sau date. În plus, acestea ne permit definirea fatetelor care suporta tipuri de date definite de utilizatori similar template-urilor. Sa presupunem ca toate atributele ISBN valide ale unui element XML numit book, din exemplul cu comanda, trebuie sa urmeze notatia pentru numerele ISBN. Putem utiliza o fateta pentru a descrie combinatia de numere si linii (-) din sablonul N\ -NNNN\ -NNNN\ -N si reutiliza aceste tipuri de date în proiectele de dezvoltare viitoare.
Exista doua concepte distincte care pot fi folosite pentru a obtine tipurile de scheme de date pentru tipurile existente: extensia si restrictia. În sensul mostenirii orientate-obiect, restrictia va corespunde specilizarii unei serii de valori ale unui supertip, în timp ce extensia va fi similara agregarii altor tipuri. Figura 6.5 (partea din stânga) demonstreaza cum este creat tipul LTH (mai mic decât 100) prin restrictionarea tipului pre-definit positiveInteger si setarea limitei superioare pentru seria de valori. În partea dreapta a figurii, tipul definit de utilizator orderType este extins la datedOrderType, care adauga un element, orderDate, al tipului pre-definit date la un orderType.
Figura 6.5 Tipuri definite de utilizator
XSL - eXtensible Stylesheet Language
XSL (W3C, 1999a) consta în trei parti:
- transformarile XSL;
- XPath si
- XSL-FO.
XSL include un standard pentru transformarea si formatarea XML-ului. XSLT este un limbaj folosit pentru a defini sabloanele si regulile pentru transformarile acestora si reprezinta inima XSL-ului. În timp ce XSL-FO este folosit pentru a defini în mod clar un stil de formatare, acesta reprezinta doar una dintre toate posibilele rezultate pentru transformare XSLT. Din acest motiv, XSL poate fi comparat cu modelul-View-Controller de proiectare a sabloanelor. Modelul corespunde documentelor XML, iar controler-ul corespunde XSLT-ului. View-urile create pot fi de un natura arbitrara (HTML, WML, cHTML, sau din nou XML. Un view predefinit din cadrul suitei XSL pot fi conceput ca un XSL-FO (Formatting Object).
XSLT - eXtensible Stylesheet Language Transformations
Standardul XSLT descrie cum continutul (datele) marcat în XML poate fi transformat. Documente care definesc un program XSLT sunt numite foi de stiluri. Limbajul XSLT definit este un dialect XML. Aceasta înseamna ca XSLT mosteneste toate proprietatile XML, inclusiv costruirea corecta si validitatea. XSLT este descris în namespace-ul (https://www.w3.org/1999/XSL/Transform) definit de W3C, care garanteaza validitatea unei foi de stil XSLT. Rezultatul unei transformari XSL nu este legat de structuri specifice sau dictate sau de restrictii. Aceasta înseamna ca rezultatul unei transformari XSL acopera întregul spectru începând cu marcarea structurata (XML) pâna la interpretarea arbitrara a sirurilor de caractere. Un procesor XSLT lucreaza dupa principiul IPO (Input, Processing, Output). XML sunt date de intrare, în timp ce foaia de stil XSLT realizeaza prelucrarea necesara pentru a genera iesirea. Figura 6.6 demonstreaza modul în care functioneaza un procesor XSLT.

Figura 6.6 Abordare schematica a modului în care functioneaza un procesor XSLT
Functionalitatea unei transformari XSLT se bazeaza pe principiul "potrivirii sablonului". O foaie de stil reprezinta un set de perechi de sablon-rezultat, similar regulilor de mapare a unui sistem de rescriere a sirurilor (semi-Thue) (sablon → rezultat). Un procesor cauta intrarile (sursa documentelor) sabloanelor, care sunt definite în foaia de stil (sablon), si le înlocuieste cu rezultatul care se potriveste cu sablonul din datele de iesire (documentele rezultat). Rezultatul poate fi vazut ca un sablon care reprezinta un amestec de iesiri si alte elemente ale limbajului XSL.
Comparativ cu limbajele de programare conventionale, precum C sau C #, putem aborda sabloanele ca proceduri, si template-urile drept corpul acestora. Înlocuirea sablonului rezultat initeaza un proces recursiv asupra DOM-ului din intrarea XML. Similar cu procedurile, sabloanele pot fi parametrizate si suporta contextele dintr-o intrare XML. XML Path Language (XPath) este folosit pentru a gasi sabloane. În timp ce XSLT reprezinta o colectie de modele, XPath controleaza modul în care sunt conectate la documentul de intrare XML. Elementele limbajului XSLT pot fi grupate în patru categorii distincte:
- elementele de definire (D): aceste elemente ale limbajului sunt utilizate pentru a defini o foaie de stil XSL (xsl: stylesheet), un model (xsl: template), variabile, parametri, etc
- elementele fluxului de control (C): aceste elemente de limbaj sunt utilizate pentru a manipula control fluxului dintr-un sablon XSLT. De exemplu, putem formula iteratii (xsl: foreach) sau intructiuni conditionale (xsl: if).
- elementele limbajului orientat pe iesiri (O): aceste elemente sunt folosite pentru a genera datele de iesire ale unui sablon XSLT. De exemplu, am putea genera elemente de marcare (xsl: element si xsl: atribut) sau doar text liber.
- elemente privitoare la locatie (L): Aceste elemente sunt utilizate pentru aspecte privitoare la limbi multiple, cum ar fi definitiile locale si formatele (xsl: zecimal-format).
Figura 6.7 defineste un stil XSLT, care poate transforma "ordinul de cumparare" din exemplul XML prezentat în figura 6.1. Browserele cu procesoare XSL integrate, cum sunt versiunile curente de Internet Explorer si Netscape Navigator, pot reprezenta un "ordin de cumparare" cu foaia de stil specificata în HTML. Observam ca avem nevoie sa adaugam un procesor de instructiuni pentru exemplul XML, pentru a specifica locatia foii de stil (vezi figura 6.8).
<?xml version='1.0'?>
<xsl:stylesheet
xmlns:xsl=https://www.w3.org/1999/XSL/Transform
version="1.0">
<xsl:template match="/">
<HTML><HEAD><TITLE>Ordin de cumparare</TITLE></HEAD>
<BODY>
<xsl:apply-templates select="order"/>
</BODY>
</HTML>
</xsl:template>
<xsl:template match="order">
<table border="1">
<th colspan="2">
Ordin de cumparare (<xsl:value-of select="@OrderID"/>)
</th>
<xsl:for-each select="item">
<xsl:apply-templates select="book" />
</xsl:for-each>
</table>
</xsl:template>
<xsl:template match="book">
<tr><td>Book</td>
<td><xsl:value-of select="@isbn"/></td></tr>
</xsl:template>
</xsl:stylesheet>
Figura 6.7 Utilizarea unui stil XSLT pentru exemplul "ordin de cumparare" example.
<?xml-stylesheet type="text/xsl"
href="https://www.order.com/xsl/order.xslt"?>
Figure 6.8 Integrarea unui stil XSLT într-un document XML
XPath
XML Path Language (XPath) ofera functionalitatea de a parcurge un document XML. XPath ofera o multitudine de expresii care permit definirea unor cai de cautare ce pot fi folosite într-un document XML pentru a returna setul de noduri XML. Expresiile XPath sunt evaluate de un procesor XPath, care functioneaza în acelasi mod cu directoarele dintr-un sistem de fisiere. De exemplu, copiii elementelor XML pot fi priviti ca intrari într-un director din sistemul de fisiere. Figura 6.9 arata legatura dintre un document XML si interpretarea acestuia ca un sistem de directoare pentru a întelege mai bine conceptul. Pe partea stânga, figura arata cum este utilizata o expresie XPath, în timp ce partea dreapta arata modul în care o expresie locala este utilizata. Nodurile dintre acolade reprezinta rezultatele acestor expresii.
Figura 6-9 Interpretarea unui document XML ca o structura a unui sistem de directoare
Similar cu caile dintr-un sistem de fisiere, putem defini expresii XPath, descriind calea dintr-un document XML. Similar cu sistemul de fisiere, distingem o adresare relativa si una absoluta. XPath ofera o varietate larga de modele de cautare în XML. De exemplu, am putea folosi pe lânga elementele XML atribute. Mai mult decât atât, XPath ne permite accesul "axe", cum sunt, descendentii si stramosii. Aceasta înseamna ca putem sa formulam în mod arbitrar expresii complexe, care pot fi apoi folosite pentru a parcurge documentele XML pe baza DOM-ului.
XSL-FO - eXtensible Stylesheet Language Formatting Objects
XSL-FO reprezinta o definitie a obiectelor de tip media pentru diferite reprezentari. XSL-FO nu este legat exclusiv de elementele media vizuale, cum ar fi ecrane, imprimante, sau documente. De fapt, standardul permite includerea reprezentarilor audio. Proprietatile importante ale "obiectelor de formatat" se refera la paginare, proprietatile layout-ului (de exemplu, font), sau structurarea obiectelor în functie de orientarea lor si de margini.
Acest standard reprezinta o punte de legatura între continutul definit într-un XML media independent si iesirea dependenta de platforma (de exemplu, un document în format PDF). Figura 6-10 utilizeaza doi pasi de prelucrare pentru a demonstra modul de functionare. În primul rând, un procesor XSLT utilizeaza o foaie de stil XSLT pentru a procesa continutul definit în XML. Rezultatul acestui pas de procesare reprezinta o instanta a unui obiect formatat definit în specificatia XSL-FO. Ulterior, printr-un "formatator" sunt utilizate resursele de formatare, cum ar fi imaginile si fonturile, pentru a fi create iesirile media specifice. Iesirile media utilizate în acest exemplu sunt un document PDF, o imprimanta, si un ecran.
Figura 6-10 Imagine schematica a interactiunii dintre XML, XSLT si XSL-FO
XSL reprezinta un instrument puternic pentru a transforma XML. Limbajul XSLT include o multime de transformari, care pot crea iesiri dedicate. Deoarece în mod inerent XSLT actualizeaza modificarile, pentru ca separa de datele/continutul de reprezentarea acestora (transformare), circumstantele utilizarii XSLT-ului sunt similare cu cele care contribuie la selectarea unei arhitecturi.
Agentii URI sunt aplicatii speciale utilizate pentru a procesa cererile HTPP si transmite o resursa solicitata. Practic, un URI este utilizat pentru a identifica instanta care proceseaza cererea. Aceasta instanta - manipulatorul URI specializat - preia cererea si o trimite mai departe pentru executie. Rezultatul executiei este returnat apoi serverului Web, care, la rândul sau, trimite resursa agentului utilizator.
Server-Side Includes (SSI)
Un SSI reprezinta un mecanism simplu care permite crearea imediata a paginilor HTML compuse din fragmente de text. Acest mecanism este implementat de un pre-procesor pentru paginile HTML, care în mod normal este integrat în serverele web moderne.
O pagina HTML care foloseste SSI este transmisa catre pre-procesor atunci când un browser Web le solicita. Iesirea pre-procesor-ului este apoi livrat de catre server. Serverul identifica în general astfel de pagini printr-o extensie speciala de fisier (în mod normal, shtml).
Comenzile utilizate pentru a controla pre-procesorul sunt incluse în comentariile SGML si au urmatoare forma:
<!--#atributul comenzii=valoare ... atribut=valoare -->
Valoarea comenzii specifica tipul comenzii, care este parametrizat de catre o lista atribut-valoare. SSI accepta urmatoarele comenzi:
include: aceasta comanda este înlocuita de continutul unui fisier, specificata fie prin calea catre un fisier sau un URL (prin intermediul unui fisier sau atribut virtual)
exec: acesta este un program la care calea catre fisierul acestuia este specificata de atributul cmd. Este executat sale de productie si înlocuieste comanda. Anumite extensii de SSI (de exemplu, XSSI) includ comenzi suplimentare pentru iesiri text conditionate sau pentru definirea si returnarea variabilelor.
Desi SSI nu mai este folosit pe o scara larga, tehnologia a avut o contributie majora la progresul noilor abordari si asupra metodelor moderne de manipulare a URI-urilor. Cele mai moderne metode de a manipula URI-ri au înlocuit SSI-ul, cu mai multe concepte. Oricum, SSI-ul poate fi folosit îndeosebi pentru pagini care sunt, în principal, statice, sau pagini care dispun de mijloace auxiliare de navigare.
CGI/FastCGI
CGI este o interfata standardizata între serverele web si programele de aplicatii care trimit datele dintr-o cerere HTTP un program al aplicatiei. Programul aplicatiei este specificat prin formarea unui URL sub forma etichetelor de pe pagina HTML apelata. Acest program citeste parametrii din cerere, le proceseaza si creaza o iesire (de obicei un document HTML). Orice limbaj de programare disponibil pe o platforma server poate fi utilizat; de obicei sunt folosite limbaje ca Perl, C, C++ sau Python. O mare lipsa a texhnologiei CGI este scalabilitatea limitata, deoarece pentru fiecare cerere venita trebuie pornit un proces independent. Acest lucru poate determina o depasire considerabila a resurselor, în special atunci când mai multe cereri concurente trebuie sa fie procesate. Aceasta situatie a condus la introducerea FastCGI, un standard care permite programelor de aplicatii sa deserveasca mai multe cereri în paralel.
Scripting Server-Side
În aceasta sectiune vom prezenta PHP (Hypertext Preprocessor), o solutie open-source care poate fi folosita în locul solutiei ASP (Active Server Pages) oferite de Microsoft. Alte tehnologii reprezentative sunt Cold Fusion si JavaScript Server-Side oferit de Netscape ca o parte a programului LiveWire. Toti agentii URI mentionati definesc un limbaj de scripting. Comenzile acestor limbaje de scripting sunt incluse în resursele HTML si executate pe server de catre un interpretor de scripturi, înainte de livrarea resurselor.
PHP reprezinta o tehnologie open-source si server-side, existând versiuni disponibile pentru majoritatea serverelor web si pentru toate sistemele de operare. Similar cu SSI, instructiuni speciale pentru un pre-procesor sunt adaugate în paginile HTML, care sunt prelucrate de catre acel pre-procesor înainte de a fi transmise. Scripturile sunt stocate în fisiere speciale, cu extensia de fisier .PHP. În consecinta, este vorba de implementarea unui suport pentru generarea dinamica a resurselor, pentru care costul sau de prelucrare este oarecum redus în acea resursa, si care, odata creata pe server este pastrata într-o memorie cache si poate fi adusa din cache daca este solicitata ulterior.
În timp ce instructiunile SSI permit inserarea în continutul unui fisier, acesta nu ofera nici o modalitate de a interveni în fluxul de control al pre-procesorului. Metodele de scripting pe partea de server permit executarea de codului unui program încorporat în HTML (asa-numitele scripturi), care sunt scrise într-un limbaj de programare interpretat.
Conform statisticilor PHP este instalat pe 20 de milioane de situri web si pe 1 milion de servere web, fiind disponibil sub licenta PHP si Free Software Foundation, fiind astfel un software liber.
Servlet-uri
Servlet-urile reprezinta o îmbunatatire a tehnologiei CGI în mediul Java. Similar cu programele CGI, servlet-urile sunt invocate de catre URL-uri speciale pentru a procesa cererile si genera apoi pagini de raspuns HTML în mod direct. Servlet-urile ruleaza într-un mediu special (asa-numitele containere servlet), care sunt în întregime integrate în serverul Web.
Un mare avantaj al servlet-urilor fata de CGI este capacitatea lor de multi-threading. Servlet-urile pot procesa mai multe cereri concomitent pe fire diferite din cadrul unui mediu de lucru. În plus, ele ofera un API vast pentru programarea aplicatiilor web si un numar mare de caracteristici integrate, în special, mecanisme de securitate Java. Mai mult decât atât, servlet-urile ofera o modalitate eleganta de urmarire a sesiunii prin utilizarea de cookie-uri si obiecte HttpSession pentru a accesa datele sesiunii.
Java Server Pages
Java Server Pages (JSP) sunt proiectate pentru a simplifica programarea paginilor HTML sofisticate din punct de vedere grafic.
Java Server Pages extinde paginile HTML conventionale cu tag-uri JSP speciale, permitând integrarea codului programelor Java pentru a crea continut dinamic. În momentul invocarii lor, mediul de lucru traduce JSP-urile în servlet-uri, si apoi creaza paginile de raspuns HTML corespunzatoare.
ASP.NET
ASP.NET reprezinta urmatoarea generatie Microsoft Active Server Pages. Noua componenta tehnologica, asamblarea, si CLR (Common Language Runtime) formeaza coloana vertebrala a unei întregi noi game de tehnologii.
De exemplu, ASP.NET permite generarea paginilor de la Server Controls pentru a separa codul de continut, simplificând proiectarea paginilor dinamice. În plus, .NET ofera suport dedicat pentru implementarea si utilizarea serviciilor web. ASP.NET ofera avantaje considerabile pentru dezvoltarea de aplicatii web moderne distribuite si aplicatii bazate pe servicii Web.
De la aparitia serviciilor web si introducerea SOAP-ului, au fost publicate un numar mare de îmbunatatiri si protocoale. Aceste produse sunt proiectate sa acopere lacunele existente sau sa implementeze concepte care aduc îmbunatatiri. În continuare vom discuta doar tehnologiile de baza ale serviciilor web si nu vom aborda protocoale suplimentare cum ar fi WS-Security, WS-Transaction sau WSCI.
SOAP - Simple Object Access Protocol
Simple Object Access Protocol (W3C 2003a) reprezinta un modalitate simpla de a face schimb de mesaje pe baza XML-ului. Astfel de abordari comparabile, sunt, de exemplu, Internet Inter-ORB Protocol (IIOP) în CORBA, Sun's Remote Method Invocation (RMI) în Java sau .NET de la Microsoft. Pentru a permite serviciilor web sa comunice fara probleme, este necesar un protocol uniform pentru mesaje, independent de platforma utilizata. SOAP este un astfel de protocol pentru mesaje bazat pe XML. De notat ca SOAP nu poate rezolva toate problemele; nu rezolva probleme ca transportul mesajelor sau corelarea semantica. Asa cum sugereaza si numele, SOAP este proiectat pentru a defini un simplu format de comunicare. De exemplu, Remote Procedure Calls (RPCs) poate fi implementat si permite formularea de mecanisme simple pentru schimbul de mesaje în sistemele distribuite. În general, SOAP transmite informatiile ca date XML. Informatiile binare, cum ar fi fisierele imagini, pot fi adaugate de catre MIME (Multipurpose Internet Mail Extensions) în mod similar cu Microsoft BizTalk Server.
Deoarece SOAP specifica doar cum ar trebui sa arate mesajele, sunt necesare protocoale de transport suplimentare pentru a trimite si receptiona aceste mesaje. Standardul nu defineste un anumit protocol de transport. De fapt, poate fi folosit orice protocol, cum ar fi HTTP, SMTP (Simple Mail Transfer Protocol) sau protocoale proprietare bazate pe TCP/IP. Dintre acestea, protocolul HTTP este cel mai frecvent folosit. De exemplu, SOAP 1.1 defineste modul în care mesajele specificate în SOAP pot fi schimbate peste HTTP. Specificatiile SOAP constau din trei parti:
- plic SOAP: specifica ce date sunt incluse într-un mesaj (corp SOAP), ce date pot fi incluse în mod optional (antet SOAP) si modul în care acestea ar trebui sa fie prelucrate;
- reguli de codificare SOAP: aceste norme specifica, de exemplu, cum datele definite de utilizator trebuie serializate;
- reprezentarea RPC a SOAP-ului: daca SOAP este utilizat pentru a lucra cu Remote Procedure Call, atunci reprezentarea RPC este responsabila de unde si cum ar trebui mesajele sa fie codificate.
SOAP este proiectat pentru a utiliza aceste trei parti, independent una de alta. Cele mai mari beneficii ale acestei modularitați este ca fiecare parte poate fi înlocuita si adaptata la situa ii specifice.
WSDL - Web Service Description Language
Consumatorii si furnizorii unui serviciu trebuie sa ajunga la o întelegere comuna, de exemplu, o interfata comuna pentru a putea face schimb de mesaje. Web Service Description Language (WSDL) (W3C 2003b) este un limbaj proiectat pentru a defini astfel de interfete (Interface Definition Language, IDL) pentru serviciile Web. WSDL descrie modul în care un utilizator al unui serviciu Web trebuie sa-si planifice apelurile de functii. Acesta specifica ce fel de mesaje poate accepta un serviciu, ce informatii (parametri) trebuie sa fie inclusi în mesaj si cum ar trebui sa fie structurat. În plus, utilizatorul specifica cum va fi construit raspunsul la cererea lui si cum vor fi interpretate informatiile returnate. WSDL este un alt dialect XML folosit de serviciile Web (furnizorii de servicii) pentru a descrie modul în care aceste servicii vor utiliza mesajele pentru a comunica cu utilizatorii lor (consumatorii de servicii). Serviciile Web pot utiliza unul sau mai multe porturi de comunicare, care vor schimba mesaje pentru a realiza apelurile de functii si pentru a transmite documentele.
O descriere WSDL este alcatuita din elemente de baza si extensii. Elemente de baza descriu un serviciu si porturile, tipurile de porturi si mesajele pe care le utilizeaza. Extensiile permit adaugarea constructorilor XML arbitrari, cum ar fi tipurile de date definite de utilizatori. În consecinta, documentele WSDL reprezinta un acord de stabilire a metodelor si a conventiilor de apelare a unui serviciu pe care consumatorul trebuie sa le examineze atunci când utilizeaza acel serviciu Web.
UDDI - Universal Description, Discovery, and Integration
UDDI (https://www.uddi.org) este un director de servicii Web care ajuta clientii (solicitanti de servicii) si serverele (furnizori de servicii) sa se gaseasca unul pe altul. UDDI foloseste SOAP pentru comunicare. UDDI este deseori comparat cu Paginile Aurii, deoarece UDDI permite companiilor posibilitatea de a oferi produse si servicii în functie de nume, produs, locatie, si alte criterii.
Servere de aplicatii
Serverele de aplicatii sunt legate de conceptul de arhitectura pe trei straturi. Ele denota o platforma software utilizata pentru a procesa tranzactiile online (OLTP). Arhitectura pe trei straturi muta logica aplicatiei de la client la serverul de aplicatii. Clientul executa în mod normal un asa-numit thin client, fara nici o logica. Cel de-al treilea strat este reprezentat de sistemele backend, cum sunt mainframe-urile sau serverele corporatiei. Figura 6.12 arata modul în care interactioneaza cele trei straturi.
În acest scenariu, serverul de aplicatii reprezinta un mediu pentru dezvoltarea si functionarea aplicatiilor distribuite, bazate de componente. În acest scop, acesta ofera o serie de servicii, cum ar fi tranzactiile, punerea în comun a resurselor, echilibrarea sracinilor (load balancing), numirea sau directorul de servicii. Majoritatea serverelor de aplicatii suporta specificatiile Java 2 Enterprise Edition (J2EE), Java servlets, Java Server Pages, Enterprise Java Beans, CORBA, etc. Vechile servere de aplicatii, asa-numitele monitoarele "procesoare de tranzactii", pot fi programate în C, C + + sau COBOL.
Enterprise Java Beans
Enterprise Java Beans (EJBs) reprezinta o arhitectura bazata pe componente pentru dezvoltarea de aplicatii Java distribuite client/server deschise si independente de platforma. Arhitectura EJB a fost dezvoltata de Sun Microsystems si publicata în specificatiile unui furnizor independent. Enterprise Bean implementeaza fie logica aplicatiei (session bean), fie reprezinta datele (entity bean). Dependent de functionalitatile acestora, aplicatiile distribuite pot fi compuse dintr-un numar mare de EJB-uri. Enterprise Beans ruleaza într-un mediu runtime special numit de container EJB. Containerul EJB este un server de aplicatii care ofera servicii de sistem integrate, cum sunt: suportul pentru tranzactii, persistenta obiectelor sau Java Naming si Directory Interface (JNDI). Figura 6-13 prezinta aceste componente de baza.
Majoritatea proprietatilor lui Enterprise Bean, cum sunt tranzactiile sau controlul caracteristicilor bazelor de date, sunt definite într-un fisier de configurare (descriptor de implementare), atunci când este instalat într-un container EJB.
Sistemul de mesaje ofera posibilitatea de comunicare asincrona între sisteme, într-un mediu distribuit. Sistemele sursa si destinatie dintr-un astfel de mediu comunica prin schimbul de mesaje. În functie de gradul de încarcare si de disponibilitate a sistemului destinatie, un sistem sursa poate sa astepte pentru ca un mesaj sa ajunga. Sistemele de mesaje sunt grupate de doua tipuri distincte de comunicare: comunicarea cerere/raspuns între exact doua masini (peers) din mediul de lucru si comunicarea publica/aboneaza. În comunicarea publica/aboneaza, abonatii înregistrati la un serviciu de mesaje aferent unui anumit subiect, vor primi ulterior mesaje de la toti editorii.
Tehnologiile care vor avea succes în ingineria web viitoare sunt greu de prezis. XML, ca tehnologie de baza, a determinat o mutatie majora în ceea ce priveste omogenizarea mediilor eterogene. XML a determinat aparitia altor standarde bazate pe XML, care au fost si vor fi din ce în ce mai mult mai folosite. De exemplu, Web Services, tehnologiile XSL au un mare potential în ceea ce priveste utilizarea scenariilor, deoarece, datorita XML-ului ele pot construi pe baza unor premise omogene.
Implementarea cerintelor aplicatiilor web necesita o abordare bine pusa la punct. Cerintele specifice de implementare a tehnologiilor îsi au originea în alte etape de dezvoltare, cum ar fi, de exemplu, analiza cerintelor, proiectarea dependenta de tehnologie sau cerinte arhitecturale si de securitate. Aceasta înseamna ca implementarea aplicatiilor web va trebui sa urmeze un corect "cum", dupa un pre-dat "ce".
Aplicatiile web s-au dezvoltat într-o platforma de comunicare de baza pentru multe companii. Aplicatiile web sunt cruciale pentru comert, schimbul de informatii si pentru gazduirea activitatilor sociale. Din acest motiv, aplicatiile web trebuie sa ofere o înalta performanta, fiabilitate si o mare usurinta în folosire. Furnizarea unor aplicatii web de calitate pentru utilizatorii existenti si cei viitori reprezinta o provocare majora pentru asigurarea calitatii. Testarea este una dintre cele mai importante masuri de asigurare a calitatii. Metodele si tehnicile de testare traditionale se concentreaza în principal pe testarea cerintelor functionale. Din pacate, acestea nu se concentreaza suficient pe o cerintele de calitate importante pentru utilizatorii de aplicatii Web, cum ar fi performanta, usurinta în folosire, fiabilitatea si securitatea. O provocare majora în testarea aplicatiilor web este dominanta schimbarii. Cerintele utilizatorilor si asteptarile, platformele si configuratiile, modelele de afaceri, dezvoltarea si testarea bugetelor sunt subiecte supuse unor modificari frecvente pe tot parcursul ciclului de viata al aplicatiilor web. Prin urmare, este necesara dezvoltarea unui sistem eficient de testare care sa acopere o gama larga de caracteristici de calitate ale aplicatiilor web, care sa faca fata la schimbari si care sa ajute la implementarea si buna întelegere a unei testari sistematice, complete si lipsita de riscuri. O astfel de schema de test formeaza baza pentru construirea unei metode model si a instrumentelor aferente. Experienta practica a demonstrat ca testarea metodica si sistematica fundamentata pe o astfel de schema este realizabila si utila pe tot parcursul dezvoltarii si evolutiei aplicatiilor web.
Aplicatiile web sunt expuse unor noi provocari privind asigurarea calitatii si testarea. Aplicatiile web sunt compuse din diverse componente software oferite în anumite cazuri de anumiti producatori. Calitatea aplicatiilor web este în principal determinata de calitatea fiecarei componente software implicate si de calitatea legaturilor dintre acestea. Testarea este una din cele mai importante instrumente folosite în dezvoltarea aplicatiilor web pentru realizarea produselor de înalta calitate, care îndeplinesc asteptarile utilizatorilor.
Testarea aplicatiilor web merge dincolo de testarea software-ului din sistemele traditionale. Desi se aplica cerinte similare la corectitudinea tehnica a unei aplicatii, utilizarea unei aplicatii Web de catre grupuri eterogene de utilizatori, pe un numar mare de platforme, duce la cerinte speciale de testare. Deseori este greu de anticipat numarul viitor de utilizatori pentru o aplicatie web. Timpul de raspuns este unul din factorii de succes decisivi pe Internet si trebuie sa fie avut în vedere din timp, chiar daca platforma hardware finala este, în general, disponibila mult mai târziu. Alti factori importanti pentru succesul aplicatiilor web sunt usurinta în folosire, disponibilitatea, compatibilitatea browserelor, securitatea, actualitatea si eficienta.
Testarea este o activitate efectuata pentru a evalua calitatea unui produs si pentru a îmbunatati-o prin identificarea problemelor si defectelor. Daca vom rula un program cu intentia de a gasi erori, atunci putem vorbi de testare. Figura 7-1 arata ca testarea este parte a masurilor de asigurare a calitatii analitice. Prin descoperirea erorilor existente este determinata calitatea programului testat, în vederea îmbunatatirii calitatii, acest lucru realizându-se de cele mai multe ori doar prin eliminarea erorilor gasite.
Putem spune ca o eroare este prezenta în cazul în care rezultatul actual dintr-un test nu este în conformitate cu rezultat asteptat. Rezultatul asteptat este specificat, de exemplu, în definirea cerintelor. Aceasta înseamna ca fiecare abatere de la definirea cerintelor este o eroare; în termeni mai generali, o eroare este "diferenta între valoarea sau conditia calculata, observata sau masurata si valoarea corecta sau conditia adevarata, specificata sau teoretic corecta" (standard IEEE 610.12-1990).
Aceasta definitie implica faptul ca definirea cerintelor utilizate ca baza pentru testare este terminata si disponibila înainte de implementare si testare. Un fenomen comun în dezvoltarea aplicatiilor web este ca cerintele sunt deseori incomplete, neclare si reprezinta subiectul unor schimbari frecvente. De obicei, exista o viziune initiala privind functionalitatea de baza, care este implementata în faza initiala de lansare. Ca urmare, dezvoltarea ciclului initial de viata este urmata de mici cicluri de functionalitati adaugate. Abordarile Agile (cum ar fi Extreme Programming) se concentreaza pe natura evolutiva si repetata a dezvoltarii ciclului de viata fara a apela la o definire extinsa a cerintelor. În consecinta, obiectivele, preocuparile si asteptarile partilor interesate (mandatari) trebuie sa constituie baza testarii. Aceasta înseamna ca, de exemplu, fiecare abatere de la valoarea asteptata în mod firesc de catre utilizatori este, de asemenea, considerata o eroare.
În acest moment, partile interesate au asteptari diferite, iar unele dintre acestea pot fi concurente si neclare. Din acest motiv, asteptarile partilor interesate nu vor fi un reper util pentru a decide daca un rezultat este eronat, cu exceptia cazului în care un set de asteptari au fost atinse si au fost puse la dispozitie în forma testabila. Pentru a sprijini testerii în a avea o perspectiva a utilizatorilor si de a întelege mai bine asteptarile utilizatorilor, acestia ar trebui sa fie implicati cât mai devreme posibil în identificarea si definirea cerintelor.
Când discutam despre un test ne vom referi la un set de cazuri de testare pentru un anumit obiect testat (de exemplu, o aplicatie web, componentele unei aplicatii Web sau un sistem care ruleaza o aplicatie Web). Un singur caz de test descrie un set de intrari, conditiile de executie, precum si rezultatele asteptate, care sunt utilizate pentru a testa un anumit aspect al obiectului testat (standard IEEE 610.12-1990).
Un utilizator nu asteapta doar ca o aplicatie sa se comporte într-un anumit mod; de asemenea, se asteapta ca anumite functii sa fie disponibile 24 de ore pe zi si 7 zile pe saptamâna (24x7). Mai mult, utilizatorii se asteapta ca aplicatia sa fie usor de utilizat, fiabila, rapida si compatibila cu alte sisteme si versiuni viitoare. Pe lânga comportament, de o deosebita importanta este testarea aplicatiei prin prisma cerintelor de calitate (de exemplu, tipurile de caracteristici de calitate asteptate de catre utilizatori).
În contextul aplicatiilor web, trebuie avute în vedere diferite caracteristici de calitate. O taxonomie generala pentru caracteristicile de calitate ale produselor software este specificata în standardul ISO/IEC 9126-1. Acest standard mentioneaza sase categorii de caracteristici principale: functionalitate, fiabilitate, usurinta în folosire, eficienta, mentenanta si portabilitate si le divide în continuare în mai multe sub-caracteristici.
Cerintele de calitate joaca un rol esential în testarea aplicatiilor web. Chiar daca acestea sunt în general similare cu cerintele de calitate pentru sistemele software traditionale, ele ajung deseori dincolo de ele. Datorita importantei caracteristicilor de calitate si diferentelor privind modul în care pot fi testate, majoritatea metodelor de testare pentru aplicatiile Web se concentreaza pe una sau câteva caracteristici de calitate. Cu toate acestea, toate caracteristicile de calitate sunt importante pentru calitatea generala a unei aplicatii Web. Testarea trebuie sa se asigure ca acestea sunt implementate cu succes.
Testarea nu va duce la îmbunatatirea calitatii cu exceptia cazului în care erorile sunt detectate si eliminate. Principalul obiectiv al testarii este de a gasi erori i nu de a arata absenta lor. Testele software sunt inadecvate pentru a dovedi absenta unor erori. Daca un test nu gase te erori, atunci acest lucru nu înseamna ca testat cererea nu contine nici un fel. Acestea, pur si simplu nu au fost înca detectate.
Numarul mare de caracteristici de calitate, toate valorile de intrare si combinatiile de intrare potentiale care trebuie luate în considerare, inclusiv toate conditiile si procesele potentiale, fac imposibila realizarea unei testari complete. Chiar si o paleta larga de teste este de obicei imposibila, datorita ciclurilor de dezvoltare extrem de scurte. Consecintele inevitabile sunt erorile în functiile testate si un risc mai mare în apari ia erorilor nedetectate. Acestea sunt motivele pentru care testarea tinde spre o abordare bazata pe risc. Aceste parti ale unei aplica ii în care erorile sunt nedetectate si în care au consecin e critice, ar trebui sa fie testate primele, acordânduli-se o aten ie sporita. Explorând sursele de risc putem semnala defectele mult mai direct decât pe fundamentarea testelor pe baza cerintelor. În consecinta, un obiectiv important al testarii este de a aduce riscul la lumina.
Un test rulat are succes daca sunt detectate erori i daca sunt ob inute informatii suplimentare despre problemele si starea aplica iei. Testele nereusite, cum ar fi, testele în care nu sunt gasite erori, sunt "o pierdere de timp". Acest lucru este valabil mai ales în dezvoltarea aplicatiilor web, în care testarea este în mod necesar limitata la un minim, datorita resurselor limitate si presiunii de timp extreme în care se dezvolta aplicatiile Web. Aceasta situatie necesita, de asemenea, descoperirea erorilor grave cât mai devreme posibil pentru a evita investitiile inutile cum ar fi costurile de gasire si eliminare a erorilor care cresc dramatic în fiecare etapa de dezvoltare. Erorile care au aparut în fazele timpurii de dezvoltare sunt greu de localizat în etapele ulterioare, si eliminarea lor cauzeaza, în mod normal, modificari ample si necesitatea de a rezolva erorile ulterioare. Prin urmare, testare trebuie începuta cât mai devreme posibil, preferabil la începutul unui proiect.
Pe scurt, putem spune ca ciclurile de testare, în general, si pentru proiectele Web în particular, trebuie sa detecteze cât mai multe erori posibile, în mod ideal cât mai multe erori grave, la cel mai mic cost posibil, într-o perioada cât mai scurta de timp si cât mai devreme posibil.
În conformitate cu fazele de dezvoltare în care putem ob ine rezultate ale testarii, putem identifica anumite nivele de test pentru facilitarea testarii acestor rezultate.
. testarea unita ilor: testarea celor mai mici unitati testabile (clase, pagini web, etc), independent una de alta. Unitatea de testare este ob inuta de dezvoltator, pe parcursul implementarii.
. testele de integritate: evaluarea interactiunii între unita ile testate distinct si separat dupa ce acestea au fost integrate. Testele de integritate sunt de obicei efectuate de catre un tester, un dezvoltator sau de ambii.
. testele sistem: testarea completa, integrata a sistemului. Teste sistem sunt, de obicei, efectuate de catre o echipa de test specializata.
. testele de acceptare: evalueaza sistemul în cooperare cu sau sub patronajul clientului într-un mediu apropiat mediului de productie. Testele de acceptare utilizeza condi iii i date reale.
. testele beta: permit utilizatorilor sa lucreze cu versiunile timpurii ale unui produs cu scopul de a oferi feedback-ul din timp. Testele beta sunt informale (fara planuri de testare si cazuri de test) i se bazeaza pe numarul i creativitatea potentialilor utilizatori.
Pe masura ce dezvoltarea progreseaza, cineva va realiza o verificare vizavi de specificatiile tehnice (daca este cazul) - la fel ca în testarea unita ilor, testarea integrita ii si testarea sistemului - la o validare a asteptarilor utilizatorilor - la fel ca în testele de acceptare si testele beta.
Un risc inerent care apare atunci când se efectueaza testele secvential în acord cu fazele proiectului este ca pot apare erori datorita neîntelegerii asteptarilor utilizatorilor (care pot fi gasite numai într-un stadiu târziu), ceea ce conduce la costuri mari de eliminare a acestora. Pentru a minimiza acest risc, testarea trebuie sa fie parte integranta a construirii produsului si ar trebui sa cuprinda întregul proces de dezvoltare. Prin urmare, masurile de asigurare a calitatii cum sunt recenziile sau prototipizarea sunt utilizate deseori înainte de a rula testarea unitatilor. Un proces de dezvoltare iterativ si evolutiv reduce acest risc deoarece partile mai mici ale sistemului sunt testate frecvent pe toate nivelurile de test (inclusiv cele cu validare pentru asteptarile utilizatorilor), astfel încât erorile pot fi depistate înainte de a putea avea un impact asupra altor parti ale sistemului. Aceasta înseamna ca secventa nivelurilor de test descrise mai sus nu sunt în permanenta dictate de succesiune temporala a testarii proiectul web, dar pot fi efectuate de mai multe ori (de exemplu, o data pentru fiecare dezvoltare a functionalitatii).
Pentru a gasi cât mai multe erori posibile testerii trebuie sa aiba o atitudine "distructiva" fata de testare. O astfel de atitudine este dificila pentru un dezvoltator care lucreaza la un modul software. Aceeasi perspectiva de abordare face deseori ca dezvoltatorii sa realizeze aceleasi greseli si neîntelegeri pe perioada de testare, greseli care au condus la erori pe perioada implementarii. Din acest motiv, (Myers 1979) sugereaza ca dezvoltatorii sa nu testeze propriile produse.
În proiectele web, se observa o focalizare sporita pe testarea unitatilor care sunt scrise de dezvoltatori. Desi acest lucru este o încalcare a sugestiilor lui Myers, testele suplimentare sunt, de obicei, efectuate de persoane diferite de dezvoltatorul original (de exemplu, de catre testerii recrutati de departamentul de afaceri al clientului).
Deoarece calitatea este întotdeauna o problema de echipa, o separare stricta a testarii si dezvoltarii nu este recomandabila si prezinta un risc inerent în împiedicarea cooperarii între programatori si testeri. În esenta, obiectivul urmarit este de a detecta erori, erori care vor fi eliminate de catre dezvoltatori. În acest scop, se recomanda o comunicare si o întelegere reciproca. Acest lucru înseamna pentru tester: "Cel mai bun tester nu este cel care gaseste cele mai multe bug-uri sau care stânjeneste majoritatea programatorilor. Cel mai bun tester este cel care depisteaza cele mai multe bug-uri fixe. ".
Deoarece echipele de proiect web sunt multidisciplinare si cooperarea în echipa este, de obicei, de scurta durata, este dificil pentru membrii echipei sa stabileasca un nivel superior de încredere, necesara pentru o colaborare strânsa între dezvoltatori si testeri.
Elementele de baza prezentate anterior se aplica atât la testarea software-ului traditional cât si în aplicatiile web. Testarea aplicatiilor web este diferita de testarea produselor software traditionale, lucru datorat caracteristicilor specifice aplicatiilor web:
. erorile din "continut" pot fi deseori gasite doar prin masuri costisitoare sau organizationale (de exemplu, prin corectarea greselilor). Formularele simple de verificare automata (de exemplu, un corector ortografic) sunt foarte valoroase, dar sunt limitate la o paleta redusa de depistare a potentialelor defecte. Meta-informatiile despre structurarea si semantica continutului sau despre un sistem de referinta care furnizeaza valori comparative, sunt deseori o conditie prealabila pentru a putea efectua testele de profunzime. Daca aceste premise nu sunt disponibile, trebuie gasite alte abordari. De exemplu, daca apar schimbari frecvente privind modificarea datelor legate de cantitatea de zapada dintr-un sistem de informare turistica, acestea nu pot fi testate cu acuratete prin intermediul meta-informatiilor sau valorilor comparative, si, în consecinta, valabilitate datelor poate fi restrictionata euristic la doua zile pentru a se asigura actualitatea datelor.
. când testam structura hipertext, trebuie sa ne asiguram ca paginile sunt legate în mod corect (de exemplu, fiecare pagina trebuie sa fie accesibile printr-o legatura si, la rândul sau, ar trebui sa aiba o legatura înapoi la structura hipertext). În plus, toate legaturile trebuie sa duca la pagini existente, adica, nu trebuie sa fie "întrerupte". Legaturile nefunctionale sunt erori frecvente atunci când legaturile statice predefinite devin invalide (de exemplu, atunci când se face referire la o pagina web externa, care a fost eliminata sau s-a schimbat structura acesteia). O alta sursa de erori este navigarea prin intermediul functiilor browser-ului web (de exemplu, "Înapoi în Istoric", în asociere cu starile în care o aplicatie web poate fi). Un exemplu tipic întâlnit este: daca un utilizator adauga un articol în cosul de cumparaturi virtual în timp ce realizeaza cumparaturi online, atunci acest articol va ramâne în cosul de cumparaturi, chiar daca utilizatorul se duce cu un pas înapoi în istoricul browser-ului, afisând pagina anterioara fara acel articol.
. cerintele soft, subiective de pe nivelul prezentare al aplicatiilor web (de exemplu, "estetica"), sunt dificil de specificat. Cu toate acestea, ele sunt este o conditie prealabila esentiala pentru tester pentru a putea distinge în mod clar si obiectiv comportamentul acceptabil (si de dorit) la defectele de comportament. Mai mult, doar câteva metode si tehnici traditionale pentru testarea software-ul sunt adecvate pentru testarea prezentarii. Pentru a testa o prezentare, trebuie sa fie utilizate metode din alte discipline (de exemplu, publicistica tiparita si masurile organizationale), în aceeasi masura cu asigurarea calitatii continutului.
. numarul mare de dispozitive si caracteristicile lor diferite de performanta (distribuirea multi-platforma) reprezinta o alta provocare. Chiar daca un tester dispune de toate dispozitivele posibile, acesta ar trebui sa ruleze cazurile de test pentru fiecare dispozitiv. Desi simulatoarele pentru dispozitive pot fi de ajutor daca tester-ul nu dispune de dispozitivul fizic, ele însele prezinta în majoritatea cazurilor defecte.
. datorita disponibilitatii si utilizarii globale ale aplicatiilor web, exista o serie de provocari în ceea ce priveste multi-lingvismul si usurinta în folosire în testarea aplicatiilor web. Provocarea principala este de a recunoaste interdependentele culturale si le ia în considerare în mod adecvat de test. De exemplu, ordinea de citire în diferite culturi (de exemplu: araba, chineza) implica folosirea de ajutoare de navigare laterale în fereastra browser-ului. O alta dificultate provine din lungimea diferita a mesajelor de tip text în limbi diferite, care poate determina probleme în afisarea layout-ului.
. "tineretea" si "multi-disciplinaritatea" echipelor sunt adesea legate de slaba acceptare a metodologiilor si de nepromptitudinea în efectuarea testarii. Deseori, trebuie acumulate pe parcurs cunostinte despre metodele, tehnologiile si instrumentele necesare pentru realizarea testarii. De asemenea sunt necesare puncte de vedere diferite cu privire la testare. Numai o echipa formata din membri cu experienta vor ajunge la o decizie corecta despre volumul testarii - prea multa testare poate fi la fel de neproductiva ca cea insuficienta. Testerii sunt deseori tentati sa testeze tot în întregime, mai ales la început.
. aplica iile web constau dintr-un numar de diferite componente software (de exemplu: servere web, baze de date, middleware) si sisteme integrate (de exemplu: sisteme ERP, sisteme de management al continutului), care sunt oferite de diferi i furnizori, si implementate cu ajutorul unor tehnologii. Aceste componente formeaza infrastructura tehnica a aplicatiilor Web. Calitatea unei aplicatii Web este în principal determinata de calitatea tuturor componentelor software singulare si de calitatea interfetei dintre ele. Aceasta înseamna ca, pe lânga componentele dezvoltate într-un proiect, va trebui sa testam componentele software furnizate de parti terte, dar si integrarea si configurarea acestor componente. Multe erori în aplicatiile web rezulta din "imaturitatea" unei componente software, "incompatibilitatea" între componentele software, sau defecte de configurare a componentelor software corecte.
. "imaturitatea" majorita ii metodelor i instrumentelor de testare reprezinta provocari suplimentare pentru testeri. Daca o aplicatie Web este implementata cu o tehnologie noua, de cele mai multe ori nu exista înca metode si instrumente de testare adecvate. Daca instrumentele de testare devin disponibile, multe dintre ele sunt imature, prezinta defecte si dificil de utilizat.
. "dominanta schimbarii" face ca testarea aplicatiilor web sa fie mai complexa decât testarea software-ului traditional. Cerintele si asteptarile utilizatorilor, platformele, sistemele de operare, tehnologiile si configuratiile Internet, modelele de afaceri si de asteptarile clientilor, dezvoltarea si testarea bugetelor sunt subiectul unor frecvente modificari pe tot parcursul ciclului de viata al unei aplicatii Web. Adaptarea la cerintele noi sau modificate este dificila pentru ca functionalitatea existenta trebuie sa fie reanalizata, ori de câte ori se face o schimbare. Aceasta înseamna ca un singur fragment de functionalitate trebuie sa fie testat de mai multe ori, în ideea realizarii unor teste automate si repeatable. Acestea pun accentul în special pe teste de regresie, care verifica daca ceea ce s-a lucrat functioneza dupa o anumita schimbare. Upgrade-urile si migrarea aplicatiilor web, determinate de schimbarile permanente ale platformelor, sistemelor de operare sau hardware-ului, trebuie sa ruleze si sa dovedeasca ca sunt un succes în mediul de test, pentru a ne asigura ca nu vor fi probleme neasteptate în mediul de productie.
Abordarile Agile (cum ar fi Extreme Programming) sunt din ce în ce mai folosite în proiectele web. În timp ce abordarile Agile se concentreaza pe colaborare, abordarile traditionale se focalizeaza pe planificarea si managementul proiectului. În functie de caracteristicile unui proiect web, poate fi necesara realizarea activitatilor de testare folosind atât abordarile Agile cât si cele traditionale pe parcursul proiectului. (Boehm si Turner 2003) descriu pe larg modul de a gasi a un echilibru corect între agilitate si disciplina în proiecte. În continuarea, vom prezenta caracteristicile abordarilor de testare traditionale si Agile, si vom evidentia modul în care acestea difera.
Din perspectiva unei abordari traditionale, activitatile de testare dintr-un proiect includ planificarea, pregatirea, executarea si raportarea:
. Planificarea: pasii planificarii definesc obiectivele de calitate, strategia generala de testare, planurile de test pentru toate nivelurile de test, metodele metrice si de masurare si testarea mediului.
. Pregatirea: Acest pas implica selectarea tehnicilor si instrumentelor de testare si specificarea cazurilor de test (inclusiv datele de test).
. Executarea: Acest pas pregateste infrastructura de test, executa cazurile de test si în final documenteaza si evalueaza rezultatele.
. Raportarea: Acest pas final rezuma rezultatele testelor si genereaza rapoartele testarii.
Abordarile traditionale definesc rezultatele muncii (de exemplu, planul de calitate, strategia de testare, planurile de test, cazurile de test, masuratorile testarii, mediul de testare, rapoartele de testare) si rolurile (de exemplu, managerul testarii, consultantul testarii, specialistul testarii, specialistul instrumentelor de testare), precum si pasii detaliati pentru a crea rezultatele (de exemplu, analiza datelor de test disponibile sau pregatirea/furnizarea datelor de test). Abordarile Agile, definesc obiectivul de calitate si apoi se bazeaza pe echipa sa se auto-organizeze si sa creeze un software care îndeplineste (sau depaseste) obiectivul de calitate.
Datorita ciclurilor scurte de a ajunge pe piata în care se dezvolta aplicatiile Web, este necesar sa selectam doar cele mai importante rezultate ale muncii, rolurile cheie si sa eliminam pasii de lucru inutili. Activitatile de testare trebuie sa fie începute cât mai devreme posibil pentru a scurta perioada distribuirii. De exemplu, activitatile de planificare si de proiectare pot fi finalizate înainte de începerea dezvoltarii, iar rezultatele muncii pot fi verificate static, de îndata ce acestea devin disponibile. Figura 7-2 demonstreaza ca acest lucru va scurta perioada de livrare, care respecta astfel ciclurile scurte de dezvoltare ale aplicatiilor web.
Abordarile Agile presupun ca o echipa va gasi solutii la probleme, în comun si în mod autonom (se bazeaza pe auto-organizare). Acest lucru se aplica, de asemenea, la teste. Prin urmare, testarea nu este o chestiune de roluri ci de o mai mai buna colaborare si utilizare a aptitudinilor disponibile în echipa. Aceasta înseamna ca testarea este o activitate de dezvoltare integrata. Întreaga echipa este responsabila pentru calitate si pentru testare.
Abordarile Agile omit activitatile care nu par sa promita un beneficiu imediat. De exemplu, ele documenteaza anumite aspecte sau scriu planuri de test; în schimb, ele comunica direct, exprimând în mod clar asteptarile. Membrii echipei trebuie sa coopereze strâns si sa se "înteleaga" reciproc pentru a se asigura ca erorile sunt depistate si analizate rapid, eliminate în mod eficient.
Într-o abordare Agile, dezvoltatorii efectueaza testarea unita ilor, adica ei î i testeaza propria munca. Prin automatizarea acestor teste ale unita ilor, acestea pot fi folosite ca mici "detectoare ale schimbarii". De fiecare data când o mica por iune din aplica ie nu mai functioneaza adecvat, schimbarea va fi detectata imediat. Întârzierea între apari ia unei erori si detectarea acesteia este redusa în mod semnificativ, ceea ce face mai usor pentru dezvoltatori sa corecteze eroarea, deoarece activitatile sau modificarile recente sunt înca proaspete în mintea lor. Pe lânga feedback-ul rapid, testele automatizate sunt o cerinta prealabila importanta pentru ciclurile scurte de dezvoltare si pentru refactoring (reproiectarea unui program pastrându-se semanticile pentru reducerea redundan ei si cresterea calita ii proiectarii).
Într-o echipa poate exista un tester dedicat, acceptat de echipa de dezvoltatori care îsi asuma calitatea de conducator pentru asigurarea calita ii, în cadrul echipei. De asemenea, un tester poate pregati teste functionale (care sunt pe un nivel mai mare de abstractizare decât testea unita ilor dezvoltatorilor) si face scripturile de test tolerante la modificari. În plus, tester-ul poate sprijini clientul cu teste functionale scrise.
Urmatoarele practici de Extreme Programming (XP) au o influenta speciala asupra asigurarii testarii si calitatii:
. programarea în pereche: accelereaza schimbul de cunostinte între dezvoltatori, între dezvoltatori si testeri si, în general, în cadrul echipei. Similar cu inspectarea software-ului, ajuta la detectarea din timp a erorilor.
. un client de pe site: este disponibil pentru întrebari privitoare la cerinte, în orice moment si ia decizii în acest sens. Împreuna cu tester-ul, clientul de pe site pregateste pentru testele functionale, care pot fi folosite pentru testele de acceptare ulterior.
. integrarea continua: ne asigura ca ace ti mici pasi contribuie la minimizarea riscului la modificari, si parcurge toate testele pentru o verificare continua a faptului ca întregul sistem este infailibil.
. testarea înainte de dezvoltare: se refera la faptul ca testele sunt scrise înainte de cod, asigurându-se ca "dezvoltatorii", se gândesc la "ce" înainte de a implamenta "cum". Aceste teste sunt automatizate, astfel încât acestea sa poata fi folosite pentru o integrare continua.
Abordarea Agile se refera în principal la testarea unita ilor si la testele de acceptare. În contrast, abordarile conventionale sunt folosite pentru integrarea i testarea sistemului ("testarea în ansamblu").
Aceasta sectiune descrie o schema generica pentru testarea aplicatiilor Web. Schema de baza merges de test - test de cazuri, caracteristici de calitate, si de nivelurile de test - descrise mai sus într-o uniforma si usor de setare. Schema reprezinta un model pentru aplicatii Web de testare proiectat pentru a întelege mai bine cum pot fi organizate de testare si de a sprijini sistematic, cuprinzator, si-a riscului de testare constient de abordare. În formularul de aici si-a prezentat, sistemul poate fi folosit pentru a vizualiza aspectele implicate în testare, structura toate testele, si va servi ca un vehicul de comunicare pentru echipa.
This section describes a generic scheme for Web application testing. The scheme merges the testing basics - test cases, quality characteristics, and test levels - described above into a uniform and manageable setting. The scheme represents a model for Web application testing designed to better understand how testing can be organized and to support a systematic, comprehensive, and risk-aware testing approach. In the form introduced here, the scheme can be used to visualize the aspects involved in testing, structure all tests, and serve as a communication vehicle for the team.
Pressman,
R. S., Can WebApps Be Engineered?, SPC Essentials,
Fraternali, P., Tools and Approaches for Data-intensive Web Applications: A Survey, ACM Computing Surveys, 31 (3), September, 1999, pp. 227-263
Ginige, A., Lowe, D., Robertson, J., Hypermedia Authoring, IEEE Multimedia, 2 (4), Winter, 1995, pp. 24-35
Deshpande, Y., Hansen, S., Web Engineering: Creating a Discipline among Disciplines, Special Issue on
Web Engineering, IEEE Multimedia, 8 (2), April-June, 2001, pp. 82-87
Kappel,
G., Michlmayr, E., Web Engineering - Old
Wine in New Bottles? Proc. of the 5th International Conference on Web
Engineering (ICWE 2005), Springer LNCS 3255,
Deshpande, Y., Murugesan, S., Ginige, A., Hansen, S., Schwabe, D., Gaedke, M., White, B., Web Engineering, Journal of Web Engineering, 1 (1), 2002, pp. 3-17
Powell, T., Jones, D., Cutts, D., Web Site Engineering: Beyond Web Page Design, Prentice Hall, 1998.
Pressman, R. S., Can Internet-Based Applications Be Engineered?, IEEE Software, 15 (5), September-
October, 1998, pp. 104-110
Lowe, D., Engineering the Web - Web Engineering or Web Gardening? WebNet Journal, 1 (1), January-March, 1999
Glushko,
R., McGrath, T., Document Engineering for E-business, Proc. of the ACM
Symposium on Document Engineering (DocEng) (held in conjunction with the ACM Int.
Conf. on Information and Knowledge Management, CIKM),
Reich, S., G¨untner, G., Digital Content Engineering - An Introduction, Proc. of Digital Content Engineering-Content Plattformen in Theorie und Praxis. Trauner Verlag, 2005
Balasubramaniam, R., Pries-Heje, J., Baskerville, R., Internet Software Engineering: A Different Class of Processes, Annals of Software Engineering, 14 (1-4), December, 2002, pp. 169-195
Glass, R. L., A Mugwump's-Eye View of Web Work, Communications of the ACM, 46 (8), August, 2003,
pp. 21-23
Pressman, R. S., Applying Web Engineering. In: Software Engineering: A Practitioner's Approach, 6th Edition, McGraw-Hill, 2005
Weerawarana, S., Curbera, F., Leymann, F.,
Storey, T.,
Prentice Hall, 2005
Pressman, R. S., Can WebApps Be Engineered?,
SPC Essentials,
https://www.spc.ca/essentials/may0300.htm
McDonald, A.,
Technical Report R-2001-79,
Scharl, A., Evolutionary Web Development - Automated Analysis, Adaptive Design, and Interactive Visualization
of Commercial Web Information Systems, Springer-Verlag, 2000
Kotonya, G., Sommerville,
Boehm, B. W., Requirements that Handle IKIWISI, COTS, and Rapid Change, IEEE Computer, 33 (7),
July, 2000, pp. 99-102
Lowe, D. B., Eklund, J., Client Needs and the Design Process in Web Projects, Journal of Web Engineering,
1 (1), October, 2002, pp. 23-36
Deshpande, Y., Murugesan, S., Ginige, A., Hansen, S., Schwabe, D., Gaedke, M., White, B., Web Engineering,
Journal of Web Engineering, 1 (1), 2002, pp. 3-17
Nuseibeh, B., Weaving Together Requirements and Architectures, IEEE Computer, 34 (3), March, 2001,
pp. 115-117
Centered Design, ACM Press, 2001
Biffl, S., Aurum, A., Boehm, B. W., Erdogmus, H., Gr¨unbacher, P., Value-based Software Engineering
Springer-Verlag, September 2005
Chung, L., Nixon, B. A., Yu, E., Mylopoulos, J., Non-Functional Requirements in Software Engineering
Kluwer Academic Publishers, 2000
Centered Design, ACM Press, 2001
Chen, P., The Entity-RelationshipModel - Toward a Unified View of Data, ACM Transactions on Database
Systems, 1976, pp. 9-36
OMG (Object Management Group), UML 2.0 Superstructure Specification - Revised Final Adopted
Specification, 2004, https://www.omg.org
Fraternali, P., Tools and Approaches for Data-intensive Web Applications: A Survey, ACM Computing
Surveys, 31 (3), September, 1999, pp. 227-263
Ceri, S., Fraternali, P., Bongio, A., Brambilla, M., Comai, S., Maristella, M., Designing Data-Intensive
Web Applications, Morgan Kaufmann, 2003
Ceri, S., Fraternali, P., Bongio, A., Brambilla, M., Comai, S., Maristella, M., Designing Data-Intensive
Web Applications, Morgan Kaufmann, 2003
Pastor, O., Pelechano, V., Fons, J., Abrah~ao, S., Conceptual Modelling of Web Applications: the OOWS
Approach. In: Web Engineering - Theory and Practice of Metrics and Measurement for Web Development,
Mendes, E., Mosley, N. (Eds.), Springer-Verlag, 2005.
Jacobson,
Gamma, E., Helm, R., Johnson, R., Design Patterns. Elements of Reusable Object-Oriented Software,
Addison-Wesley, 1997
Buschmann, F., Meunier, R., Rohnert, H., Sommerlad, P., Stal, M., Pattern - Oriented Software Architecture:
A System of Patterns, John Wiley & Sons, 1996
Buschmann, F., Meunier, R., Rohnert, H., Sommerlad, P., Stal, M., Pattern - Oriented Software Architecture:
A System of Patterns, John Wiley & Sons, 1996, p.125
IBM, Patterns for e-business, 2002, https://www-106.ibm.com/developerworks/patterns/, [last visit: 2005-
Fayad, M. E., Schmidt, D. C., Johnson, R. E., Building Applications Frameworks: Object Oriented Foundations
of Framework Design, John Wiley & Sons, 1999
Anastopoulos, M., Romberg, T., Referenzarchitekturen f¨ur Web-Applikationen, Projekt Application2Web,
Forschungszentrum Informatik (FZI), December, 2001, https://app2web.fzi.de/, in German, [last visit:
Sun Microsystems (2003), Java 2 Platform,
https://java.sun.com/j2ee/j2ee-1 4-fr-spec.pdf, [last visit: 2005-12-07].
Bongio, A., Brambilla, M., Ceri, S., Comai, S., Fraternali, P., Matera, M., Designing Data-Intensive Web
Applications, Morgan Kaufmann, 2003
Weibel, S., Jul, E., Shafer, K., PURLs: Persistent Uniform Resource Locators, Online Computer Library
Center (OCLC), 1999, https://purl.oclc.org/OCLC/PURL/SUMMARY, [last visit: 2005-12-05]
World Wide Web Consortium (W3C), Namespaces in XML, January, 1999a, https://www.w3.org/TR/1999/REC-xml-names-19990114/Overview.html, [ultima vizita: 2007-12-05]
|