Descrierea tabelelor (elementul TABLE)
Descrierea unui tabel se face cu elementul TABLE. Acesta contine toate elementele ce specifica titlul, rīndurile, continutul si formatul acestora.
Tabelele sīnt specificate īn HTML rīnd cu rīnd, fiecare rīnd continīnd definitii pentru fiecare din celulele care īl formeaza. Prin urmare, pentru a defini un tabel se īncepe prin a defini rīndul din partea de sus, celula cu celula, apoi se defineste al doilea rīnd, celul&# 838d35i 259; cu celula s.a.m.d. Coloanele sīnt calculate automat pe baza numarului de celule care sīnt īn fiecare rīnd. Perechea <TR>...</TR> defineste īnceputul, respectiv sfīrsitul rīndului, perechea <TH>...</TH> defineste o celula cap de tabel pe acest rīnd, iar perechea <TD>...</TD> defineste o celula de date din rīnd.
Exemplu:
<TABLE>
<TR>
<TH>Cap de tabel</TH>
<TD>Celula 1-1</TD>
<TD>Celula 1-2</TD>
<TD>Celula 1-3</TD>
</TR>
</TABLE>
De remarcat ca forma de scriere a codului HTML de mai sus are īn vedere doar usurarea īntelegerii codului de la o prima privire. Marea majoritate a navigatoarelor ignora spatiile libere si caracterul <CR>. O exceptie totusi: atunci cīnd inserati o imagine īntr-una din celulele tabelului, pentru a obtine plasarea corecta a imaginii īn toate browserele, se recomanda punerea tag-urile īn acelasi rīnd.
Exemplu:
<TD><IMG SRC="A.GIF"></TD>
La afisarea unui tabel, un browser trebuie sa realizeze urmatoarele operatii:
sa faca disponibil sumarul (definit cu summary) utilizatorului
sa afiseze titlul (explicatia) tabelului
sa afiseze antetul/headerul tabelului, apoi footerul, daca sīnt specificate. Locul īn care apar sīnt bine definite (de exemplu la īnceputul/sfīrsitul fiecarei pagini listate)
sa calculeze numarul de coloane din tabel. Numarul de rīnduri se stabileste simplu: numarul de elemente TR continute de TABLE.
sa grupeze coloanele īn conformitate cu specificatiile de grupare a coloanelor
sa afiseze celulele rīnd dupa rīnd, grupate īn coloanele corespunzatoare, īntre header si footer. Browserele vizuale formateaza tabelul utulizīnd atributele si specificatiile de stil (style-sheet).
Īn acest fel, modelul de tabel din HTML 4.0 este proiectat astfel īncīt afisarea acestora sa se faca incremental, pe masura ce rīndurile tabelului sosesc, fara a astepta īncarcarea completa.
Sintaxa:
<TABLE> ...</TABLE>
Atribute posibile:
SUMMARY=Text (descrierea pe larg a continutului si structurii tabelului)
WIDTH=Length (latimea tabelului)
BORDER=Pixels (latimea marginii tabelului)
FRAME=[ void | above | below | hsides | lhs | rhs | vsides | box | border ] (margini externe)
RULES=[ none | groups | rows | cols | all ] (margini interne)
CELLSPACING=Length (spatierea īntre celule)
CELLPADDING=Length (spatierea īn interiorul celulelor)
ALIGN=[ left | center | right ] (alinierea tabelului)
BGCOLOR=Color (culoarea de background a tabelului)
atribute comune
Contine:
Un element
optional CAPTION, urmat de zero sau mai multe elemente
Continut īn:
APPLET, BLOCKQUOTE, BODY, BUTTON, CENTER, DD, DEL, DIV, FIELDSET, FORM, IFRAME, INS, LI, MAP, NOFRAMES, NOSCRIPT, OBJECT, TD, TH
Descriere:
Orice tabel īncepe cu tag-ul: <TABLE> si se termina cu </TABLE>, īntre ele fiind continutul tabelului propriu-zis care poate contine o explicatie cu <CAPTION> si, īn esenta, un numar oarecare de rīnduri definite īn principal cu <TR>.
CAPTION poate fi urmat, optional, de elemente COL si COLGROUP care specifica latimea coloanelor si modul de grupare al acestora. Apoi urmeaza THEAD, TFOOT si TBODY care definesc grupurile de rīnduri. Un grup de rīnduri contine elemente TR ce definesc rīndurile individual, care, la rīndul lor, contin elemente TH sau TD pentru celulele header sau de date.
Īntr-un tabel definit cu TABLE este necesar cel putin un element TBODY, dar ambele taguri de definire a acestui element sīnt optionale daca nu exista decīt un element TBODY si nu exista nici un THEAD sau TFOOT.
Atributul tag-ului <TABLE> WIDTH indica latimea tabelului īn pagina data ca numar de pixeli sau ca procent din spatiul orizontal disponibil. Latimile date īn pixeli (īn special cele peste 500) ar trebui evitate īntrucīt, uneori, cauzeaza scroll inutil orizontal.
Un numar de atribute specifice tabelelor permit un control mai bun asupra pozitiei tabelelor īn pagina si asupra textului care (eventual) curge pe līnga tabel:
Atribut=Valoare |
Semnificatie |
|
ALIGN=LEFT |
Aliniaza tabelul cu marginea din stīnga a textului; textul va curge pe marginea din dreapta a tabelului |
|
ALIGN=CENTER |
Aliniaza tabelul īn mijlocul paginii; textul nu va curge prin nici una din partile tabelului |
|
ALIGN=RIGHT |
Aliniaza tabelul cu marginea din dreapta a textului; textul va curge pe marginea din stīnga a tabelului |
Browser-ele trateaza īn general tabelele ca fiind "flotante", continutul care urmeaza lui TABEL curgīnd pe līnga el (daca se poate). Pentru a preveni aceasta manifestare se poate folosi elementul "break" <BR CLEAR=all> la sfirsitul lui TABLE.
<TABLE> mai poate fi folosit īmpreuna cu atributele UNITS si COLSPEC. UNITS poate avea ca valori PIXELS, EN (implicit) sau procente (RELATIVE) din dimensiunea totala a tabelului.
Atributul tag-ului <TABLE> FRAME, putin suportat acum de browsere, specifica marginile exterioare vizibile ale tabelului. Valorile posibile sīnt:
void - nici o margine vizibila
above - marginea de sus
below- marginea de jos
hsides - marginile din stīnga si dreapta
vsides - marginile de sus si jos
lhs - numai marginea din stīnga
rhs - numai marginea din dreapta
box (border) - toate marginile
Valoarea implicita este void, daca nu este specificat atributul BORDER cu o valoare pozitiva, caz īn care valoarea implicita este box. <TABLE BORDER> este o abreviere foarte bine suportata pentru <TABLE FRAME=border>.
Atributul RULES, si el destul de putin suportat de browsere, specifica marginile interioare vizibile (īntre celulele tabelului). Valorile posibile sīnt:
none - nici o margine interioara vizibila
groups - numai marginile īntre grupurile de rīnduri si coloane
rows - numai marginile īntre rīnduri
cols - numai marginile īntre coloane
all - toate marginile interioare
Valoarea implicita este none daca BORDER=0 (sau se foloseste atributul no BORDER). Orice alta folosire a lui BORDER are ca efect trecerea lui all ca valoare implicita.
Atributul BGCOLOR sugereaza o culoare de background pentru tabel. Poate fi folosita īn combinatie cu <FONT COLOR= >, dar efectele pot fi imprevizibile daca se ia īn considerare posibilitatea de suprascriere a acestor atribute de catre browsere. Metoda recomandata este cea a style-sheet-urilor.

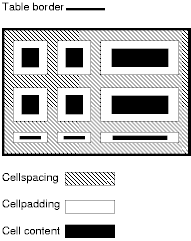
Atributul
tag-ului <TABLE> BORDER indica latimea chenarului
tabelului, CELLSPACING - spatiul dintre celulele tabelului, iar CELLPADDING
- spatiul dintre marginile celulelor si continut. Figura
urmatoare sugereaza aceste elemente:
Exemplu:
Un tabel simplu ar putea fi descris astfel:
<TABLE>
<CAPTION>Common Usenet Abbreviations</CAPTION>
<THEAD>
<TR>
<TH>Abbreviation</TH>
<TH>Long Form</TH>
</TR>
</THEAD>
<TBODY>
<TR>
<TD>AFAIK</TD>
<TD>As Far As I Know</TD>
</TR>
<TR>
<TD>IMHO</TD>
<TD>In My Humble Opinion</TD>
</TR>
<TR>
<TD>OTOH</TD>
<TD>On The Other Hand</TD>
</TR>
</TBODY>
</TABLE>
Exemplu:
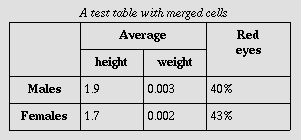
Un alt exemplu de tabel poate fi urmatorul:
<TABLE border="1"
summary="This table gives some statistics about... ">
<CAPTION><EM>A test table with merged cells</EM></CAPTION>
<TR>
<TH rowspan='"2">
<TH rowspan='"2">Red<BR>eyes
'<TR>
<TH>height
<TH>weight
<TR>
<TH>Males
<TD>1.9
<TD>0.003
<TD>40%
<TR>
<TH>Females
<TD>1.7
<TD>0.002
<TD>43%
</TABLE>
si el ar putea arata cu un browser negrafic ca īn figura urmatoare:
A test table with merged cells
/-------- ----- ------ --------\
| | Average | Red |
| |----- ----- --------- eyes |
| height | weight | |
|-------- ----- ------ --------|
Males | 1.9 | 0.003 | 40% |
|-------- ----- ------ --------|
| Females | 1.7 | 0.002 | 43% |
\-------- ----- ------ --------/

iar cu unul
grafic astfel:
|