Elementele care formateaza documentul sunt, de fapt, elemente de marcare, denumite si etichete sau tag-uri. Acestea au un domeniu de actiune cuprins in interiorul perechilor de etichete, asupra caruia isi exercita influenta, in functie de tipul lor.
Exista doua tipuri de tag-uri:
pereche
nepereche
Sintaxa de utilizare a acestora 222h78c ( format general) este:
Ø pentru tag-urile pereche:
<numetag atribut1=valoare1 atribut2=valoare2.>
domeniu de actiune
</numetag>
Ø pentru tag-urile nepereche:
<numetag atribut1=valoare1 atribut2=valoare2..>
Exemplu :
Ø tag pereche fara atribute:
<i>text afisat cu caractere inclinate</i>
Ø tag pereche cu atribute:
<p align=right>
text aliniat la marginea din dreapta
</p>
Ø tag nepereche:
<hr> ( traseaza o linie orizontala pe ecran)
Ø tag nepereche cu atribut:
<hr width=400> ( traseaza o linie orizontala de lungime=400 pixeli)
Nu conteaza daca tag-urile si atributele lor sunt scrise cu litere majuscule sau miniscule, deoarece limbajul HTML nu este case- sensitive. Meriaa insa sa folositi in mod consecvent cu litere mici sau mari, pentru ca acest lucru va va facilita munca cu documentul.
Majoritatea tag-urilor HTML au anumite atribute care definesc proprietati suplimentare ale acestora.
Putem utiliza pentru un tag toate atributele sale posibile, doar cateva dintre ele sau, dupa caz, nici unul. Precizam ca ordinea lor de aparitie nu are importanta
In cazul in care valorile corespondente atributelor contin spatii, atunci sunt absolut necesare ghilimelele, utilizate pentru gruparea acestor valori. Pentru eleganta si coerenta codului, ghilimelele pot fi utilizate intotdeauna.
Exemplu:
<font face=" times new roman"> text formatat cu textul dorit</font>
<hr width="400">
Daca dorim sa formatam un anumit text din document cu ajutorul mai multor tag-uri simultan, atunci scriem aceste tag-uri imbricat, in sensul ca ultimul deschis este primul inchis, fara ca acestea sa se intersecteze:
Exemplu:
<b>textul ingrosat<i>ingrosat si inclinat</i></b>
Acesta este un exemplu de utilizare corecta a elementelor de marcare.
<b>text ingrosat.<i>ingrosat si inclinat </b></i>
Acesta este un exemplu gresit de utilizare a marcajelor, pentru ca acestea se intretaie.
SCHELETUL DOCUMENTULUI
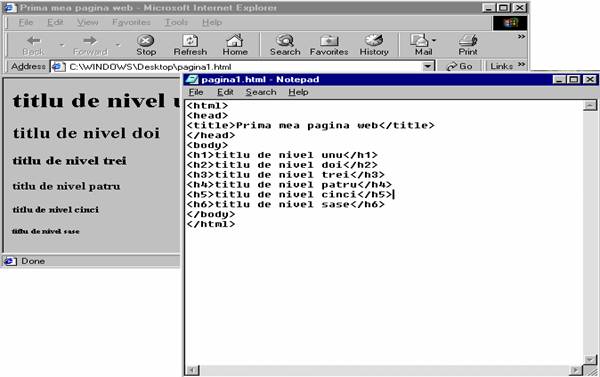
Exemplul anterior, cel de construire a unei pagini (pagina1.html), era unul functional, insa nu foarte corect din punctul de vedere al sintaxei folosite. Aceasta, deoarece redactarea oricarei pagini HTML trebuie sa aiba in vedere importanta inceputui si a sfarsitului documentului.
Astfel, vom folosi o pereche de tag-uri: <html> si </html> omniprezente, care va delimita continutul paginii noastre:
<html>
aici va fi continutul paginii WEB
</html>
De asemenea, mentionam ca majoritatea paginilor WEB se compun din doua parti:
sectiunea antetului(head)
sectiunea corpului paginii(body)
Vom completa astfel documentul cu etichetele care definesc sfera actiunilor sus mentionate:
<html>
<head>
aici va fi partea de antet
</head>
<body>
.aici va fi continutul documentului
</body>
</html>
Ceea ce se gaseste in sectiunea de head reprezinta informatii despre pagina, despre autor, anumite script-uri JavaScript sau declaratii de stiluri. In majoritatea cazurilor, informatiile din aceasta zona nu sunt redate de browser, exceptie facand titlul documentului, care apare in linia de sus (bara principala) a programului de navigare si care se insereaza intr-o pereche de tag-uri:
<title> si </title> in partea de head.
Dupa cum ati observat, continutul paginii este cuprins in interiorul sectiunii de body. Vom incepe descrierea formatarii acestuia cu prezentarea modurilor de diferentiere a fragmentelor de text ca titluri. Este vorba despre texte ce sunt afisate pe pagina avand dimensiunea caracterelor mai mare si pe randuri separate. Putem diferentia sase nivele de titluri.
Formatul general este:
<hn> text </hn> , unde n=1..6 determina nivelul titlului.
Tag-ul <h1> afiseaza textul cu caracterul cel mai mare/ marimea caracterului scade de la <h1> la <h6> Elementul care inchide titlul (</h1>) este, in mod automat, elementul de sfarsit al paragrafului, iar tot ceea ce apare dupa acesta va fi trecut pe un rand nou.

|