Pe parcursul acestui capitol veti invata despre:
Ce este limbajul HTML?
Care este structura unei pagini web.
Cum se poate intocmi o pagin&# 434g64e 259; web folosind editorul Notepad.
Ce este editorul FrontPage si cum se poate utiliza acesta pentru crearea unui site Web.
HyperText Markup Language (HTML) este, asa cum ii spune si numele, un limbaj de marcare utilizat pentru crearea paginilor web care pot fi afisate intr-un browser.
HTML a fost dezvoltat initial de Tim Berners-Lee la CERN (European Organization for Nuclear Research), in 1989 si a fost vazut ca o posibilitate pentru fizicienii care utilizeaza computere diferite sa schimbe intre ei informatii, utilizand Internetul. Proiectul a avut un succes cu mult mai mare decat si-a imaginat initiatorul. Prin inventarea HTML, acesta avea sa puna bazele web-ului, asa cum il stim azi.
Prima referire la HTML s-a realizat intr-un document numit „HTML Tags” care descrie 22 de elemente ale acestui limbaj, care includ designul simplu. 13 din aceste elemente se regasesc si in limbajul HTML actual. Elementele sunt cele care dau structura unui document HTML si spune navigatorului cum sa fie prezentata pagina web.
O pagina web este de fapt un document cu extensie specifica (.html sau .htm), care contine o informatie. Pentru a scrie un document HTML este necesar un editor de text precum Notepad, care se poate accesa urmand calea: Start / Programs / Accesories / Notepad sau orice alt program dedicat, precum Microsoft Office FrontPage, Dreamweaver, CoffeCup etc.
Similar oricarui alt document, acesta necesita formatare, care poate fi:
la nivel de document:
formatul pagini (A3, A4, A4)
marginile paginii
asezarea in pagina (pe lungime sau latime)
la nivel de paragraf:
alinierea unui paragraf;
spatiul dintre 2 paragrafe;
spatiul dintre liniile unui paragraf;
la nivel de caracter:
tipul caracterului;
dimensiunea caracterului;
spatiul dintre caractere.
Pentru a realiza aceste formatari intr-o pagina web, limbajul HTML foloseste elemente specifice numite etichete (tag). Pentru a putea fi interpretate de catre calculator, etichetele sunt scrise folosind parantezele ascutite. Aceste etichete se pun inainte – eticheta de inceput – si dupa textul caruia i se vor aplica – eticheta de sfarsit.
Exemple de etichete sunt:
BREAK ROW (rand nou): '<br>' …. </br>
UNDERLINE (subliniere): <u> . </u>
BOLD (aldine): <b> . </b>
ITALICS (cursive): <i> . </i>
Strikethrough (taiat): test :
<STRIKE>test</STRIKE> sau <S>test</S> sau <DEL>test</DEL>
Superscript (exponent): testsup: test<SUP>sup</SUP>
Subscript (indice): testsub : test<SUB>sup</SUB>
Small (mic): test <SMALL>test</SMALL>
Text intermitent: <BLINK>test</BLINK>
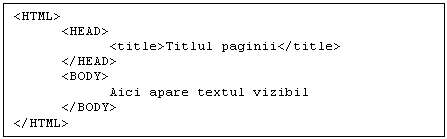
In afara de aceste etichete de formatare, paginile HTML mai au si alte feluri de etichete, dintre care cele mai importante sunt cele care alcatuiesc structura unui document HTML. Astfel, structura unui document HTML este urmatoarea:

Alte elemente importante sunt titlurile. De obicei intr-o pagina web se gasesc titluri si subtitluri, ca de exemplu:
Titlu foarte mare
Titlu mai mic
Subtitlu mai mic
Subtitlu si mai mic
si mai mic
Cel mai mic titlu
Toate etichetele pentru titluri incep cu litera 'h' (de la 'heading') si se incheie cu un numar de la unu la sase. In plus, atunci cand un text este prins intre etichete de acest tip, textul care urmeaza (dupa eticheta care spune 'sfarsit titlu') este automat prezentat mai jos, dupa un rand liber.
Textul dintre etichetele <html> si </html> descrie pagina web.
Textul cuprins intre etichetele <body> si </body> reprezinta continutul vizbil al paginii web.
Textul ce se afla intre etichete <h1> si </h1> va fi vizualizat ca si titlu (heading)
Textul dintre etichetele <p> si </p> reprezinta un paragraf.
Dupa ordinea marimii (de la cel mai mare la cel mai mic) titlurile sunt numerotate de la 1 la 6, astfel incat eticheta '<h1> </h1>', este folosita pentru titlul cel mai mare, iar eticheta '<h6> </h6>' este folosita pentru titlul cel mai mic.
Sarcina de lucru
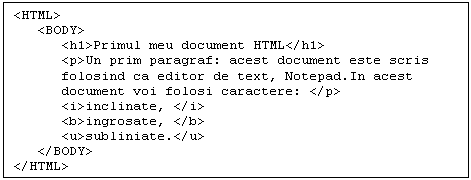
Intr-un fisier Notepad scrieti urmatoarele:

Salvati fisierul cu numele index.html
Vizualizati fisierul cu un browser.
Atributele furnizeaza informatii suplimentare despre elementele HTML. Atributele sunt intotdeauna specificate in cadrul etichetei de inceput sub forma nume=”valoare”.
Spre exemplu, eticheta <BODY> poate avea atributul BGCOLOR ce indica ce culoare va avea fundalul (background in limba engleza) viitoarei pagini web. Culorile, in HTML, sunt definite specific. Astfel, daca se doreste ca fundalul paginii sa fie verde, se va scrie astfel: <BODY BGCOLOR=”#347C17”>.
Codurile culorilor se pot gasi, pe internet, la adrese diverse printre care: https://www.computerhope.com/htmcolor.htm, https://html-color-codes.info/ etc.
Eticheta paragraf introduce un paragraf care poate avea aliniere diferita: spre stanga („left”), centrat („center”), spre dreapta („right”) sau stanga – dreapta („justify”). Astfel, pentru a scrie un paragraf cu aliniere la stanga, se va scrie astfel: <p align=”left”></p>.
Asemanator, se pot scrie litere colorate sau litere din de diferite dimensiuni, folosind atribute ale tag-ului FONT:
<FONT color=yellow size=12>Am scris un text galben de dimensiune 12</FONT>
Sarcina de lucru
Vizualizati continutul HTML al unei pagini Web: alegeti o pagina nu prea complicata. Pentru a vizualiza continutul unei pagini, in browserul Internet Explorer faceti click dreapta pe pagina si alegeti optiunea “View source”. In Firefox, in acelasi mod, alegeti optiunea “View Page Source”. Identificati etichetele folosite.
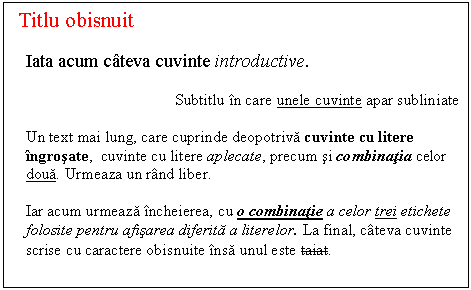
Construiti o intreaga pagina, de la inceput si pana la sfarsit, care sa contina textul urmator (formatat exact asa cum il vedeti mai jos):

Listele constituie o forma simpla de organizare a enumerarilor. In HTML se pot defini 3 tipuri de liste si anume:
liste ordonate, cu buline sau fara: introduse cu ajutorul etichetelor <OL>…</OL>;
liste neordonate: introduse cu ajutorul etichetelor <UL>…</UL>;
liste de definitie, similara intrarilor intr-un dinctionar: introduse cu ajutorul etichetelor <DL>…</DL>;
Intre tagul de inceput si de sfarsit al unei liste (ordonata, neordonata sau de definitie), se introduc elementele listei, fiecare incadrat intre tagurile <LI></LI> (LI = list item).
Sarcina de lucru
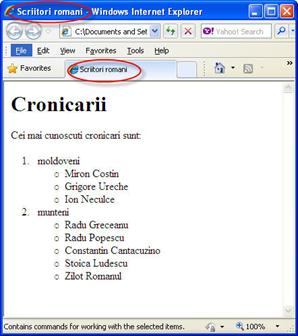
Pe un site, al carui titlu este „Scriitori romani”, se gaseste urmatoarea informatie: „Cronicarii: cei mai cunoscuti cronicari sunt cei moldoveni si cei munteni. Printre cronicarii moldoveni se numara: Miron Costin, Grigore Ureche si Ion Neculce. Printre cronicarii munteni putem enumera pe: Radu Greceanu, Radu Popescu, Constantin Cantacuzino, Stoica Ludescu si Zilot Romanul”.
Proprietarul site-ului este nemultumit de acest paragraf, pe care il considera lung si doreste o organizare mai clara a acestuia, sub forma de liste.
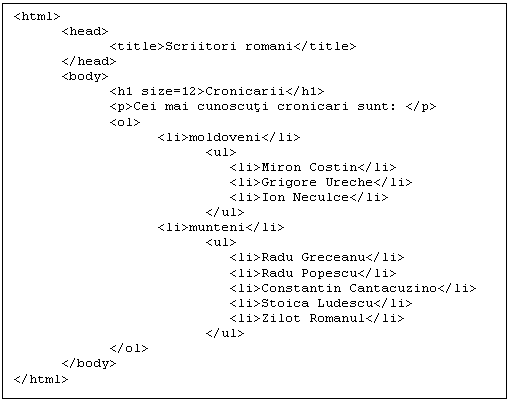
Pentru a indeplini cerintele proprietarului site-ului, intr-un Notepad se va scrie urmatorul cod:

Fisierul se va salva cu denumirea „Pagina cronicari.html”. Acesta se va vizualiza cu ajutorului unui browser.
Precum se observa si in imaginea urmatoare, pagina creata va purta denumirea „Scriitori romani”, asa cum a fost definit intre etichetele <title></title>.

Figura Vizualizare pagina HTML ce contine liste
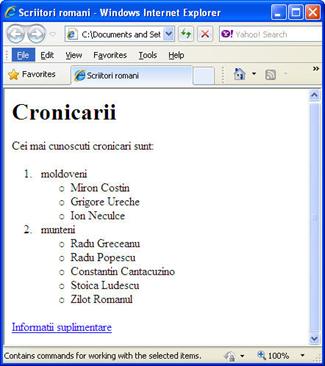
Proprietarul doreste ca, la sfarsitul listei, sa apara un link numit „Informatii suplimentare”, catre pagina din wikipedia cu scriitorii romani.
Pentru a realiza acest fapt, in cadrul codului anterior scris, se va introduce, inainte de eticheta </body> urmatoarele linii:
<a href =
'https://ro.wikipedia.org/wiki/List%C4%83_de_scriitori_rom%C3%A2ni'>Informatii suplimentare
</a>
unde <a href = adresa site> Denumirea linkului care va apare in pagina</a>
Dupa inserarea acestor linii, pagina web va arata ca in figura urmatoare:

Figura Inserare link intr-o pagina Web
|