APLICAŢII MULTIMEDIA
MEDIA = Metoda folosita pentru transmiterea informatiilor.
"Media" = Plural
Medium = Singular
Tipuri de Media: text, imagini, video, imagini statice, sunet si Animatie.
Multimedia = mai multe medii, prezinta informatia sub forma sunetelor si filmelor video în forma cea mai simpla:
Multimedia = aplicatie sau prezentare bazata pe calculator, care contine doua sau mai multe medii.
Aplicatii Multimedia Interactive = posibilitatea de comunicare cu aplicatia sau prezentarea pentru a obtine informatii specifice pentru a urma o anumita cale prîntr-un bloc de informatii.
Multimedia = reducerea dependentei de text.
Mediile = 2 feluri:
2 Medii Calde (Ilustratii + text) 1 Mediu Rece (Film Video)
Filmul Video este format din imagini în miscare, captate cu o camera video. Animatia prezinta desene (imagini statice) în 939g66j miscare, redate în succesiuni rapide pentru a creea iluzia miscarii.
Deosebirea între cele doua - în principal în modul cum sunt create. De exemplu: Film Video - în timp real.
Muzica(sunetul) este parte întrinseca a aplicatiei multimedia (sunet înregistrat digital) ca si imaginile care sunt convertite digital.
Monitorul pentru multimedia: viteza de reîmprospatare > 72 Hz.
Sincronizarea multipla = este modificarea automata a vitezei de reîmprospatare, daca se schimba conditiile de afisare.
Rezolutia=numarul de pixeli cuprinsi într-un patrat cu latura de 1 Inch.
Creste Rezolutia Creste Numarul Detaliilor Afisate.
Pixeli = un punct pe ecran aflat la intersectia unei linii orizontale cu una verticale. Fiecare pixel are o culoare. Combinarea organizata a pixelilor formeaza imaginea VGA (640x480 Pixeli) este rezolutia minima pentru multimedia, dar e din ce în ce mai putin utilizata Uzual: 800x600 cu 256 culori 1240x1024, dar exista si rezolutii mai mari: 1600x1200
Super VGA - granulatie mai fina. Dimensiunea monitoarelor 19-21 inchi.
Un alt element pentru obtinerea unei imagini clare este distanta între puncte (pixeli), cu cât este mai mica distanta imaginea este mai clara: densitatea punctelor min 0,28mm.
Culorile monitorului: minim 256 culori,
Sunete:
Fisiere WAV(WaveForm): memorarea sunetelor preluate digital, înregistrate din lumea exterioara.
Fisiere MIDI (Musical Instrument Digital Interface) = muzica de sintetizator, creata cu un calculator (contin si instrumente pentru redarea acestei muzici) utilizand placa de sunet care are rolul de sintetizator
Imagini:
nainte de a crea o imagine trebuie stabilit cum va fi aceasta utilizata ->va ajuta la determinarea dimensiunii, rezolutiei si adâncirii culorii pentru noua imagine.
Dimensiunea se refera la dimensiunile fizice ale imaginii ( în inch sau cm), iar pentru rezolutie, în pixeli.
> Pentru o imagine ce va fi tiparita se cunosc dimensiunile (în functie de dimensiunile paginii); se folosesc cm sau inch
> Pentru o imagine ce va fi afisata digital se folosesc pixeli.
Rezolutia unei imagini reprezinta numarul de pixeli per inch (ppi) sau pe cm de imagine. Imaginile bitmap se creaza la o anumita rezolutie, în functie de modul de utilizare al imaginii. O imagine utilizata pe o pagina web are, de regula, o rezolutie de 72 ppi. O imagine ce va fi tiparita la imprimanta are rezolutia determinata de imprimanta. De regula, crearea unei imagini având rezolutia de 1,5-2 ori rezolutia imprimantei (masurata în dots per inch -dpi) asigura cel mai bune performante.
Adâncimea culorii, denumita si adâncimea în biti, reprezinta numarul de culori pe care le poate afisa un pixel. Cu cât este mai mare adâncimea culorii, cu atât numarul de culori ce pot fi folosite este mai mare. O imagine de 1 bit poate afisa 2 culori (alb si negru); o imagine cu 8 biti adâncime a culorii va putea afisa 256 culori; o imagine cu 16 biti va putea afisa 6553 culori, iar o imagine cu 24 biti va putea afisa 16,7 milioane de culori.
Imaginile create cu adâncimea culorii de 24 de biti arata mai bine deoarece contine mai multe culori. Dar nu orice dispozitiv poate afisa 16,7 milioane de culori. De exemplu, imaginile gif, formatul uzual pentru web, pot contine numai 256 de culori.
Chiar daca imaginea finala va contine mai putin de 16,7 milioane de culori, de regula ea se creaza în 24 de biti adâncime a culorii. Apoi, daca vor fi aplocate filtre, deformari si alte efecte care cer 16 milioane de culori, nu va fi necesara modificarea adâncimii culorii. In final, dupa terminarea prelucrarii imaginii, poate fi redusa adâncimea culorii si imaginea poate fi salvata în alt format.
Termenul "greyscale" este utilizat pentru a indica o imagine de 8 biti ce contine alb, negru, si 254 de nuante de gri.
O imagine alb-negru având alta adâncime a culorii nu este o imagine "greyscale".
Adâncimea culorii unei imagini nu reprezinta acelasi lucru cu numarul de culori pe care le contine. Adâncimea culorii arata numarul maxim de culori pe care imaginea le poate contine, nu câte contine în realitate.
Video:
MPEG - Motion Picture Experts Group standarde MPEG1 so MPEG2
MPEG-Y EXPERTS GROUP = Standard de compresie video (aparut la sfârsitul anului 1998) extinde algoritmii utilizati în MPEG 1 si 2 cu sinteza vocala si video, compresie fractala, vizualizare pe calculator si tehnici de procesare a imaginii bazate pe inteligenta artificiala.
Atentie: cine vede prezentarile multimedia ?
Fisierele de imagine utilizate:
Imaginile comprimate: JPEG ('Joint Photographic Experts Group') - lossy, dar asigura o compresie mare (de exemplu 20:1), cu adâncimea culorii 24 bit/pixel (16 mil.culori)
GIF (Graphic Interchange Format) - asigura o compresie de 4:1, cu adâncimea culorii 8 bit/pixel (256 culori)
PNG (Portable Network Graphics) - 'lossless' bitmap image format - creat pt. a înlocui GIF
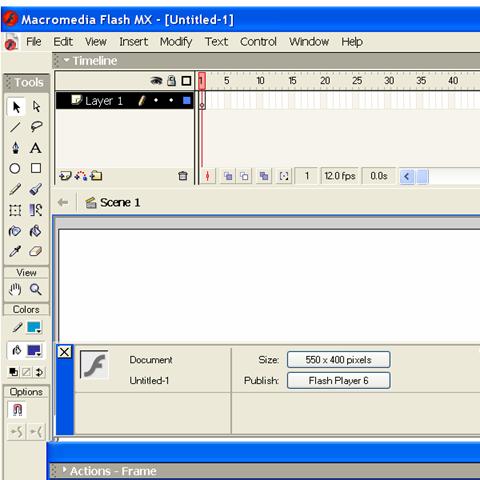
Prezentarea spatiului de lucru a programului
MACROMEDIA FLASH

WORKSPACE
Flash MX

Flash 8.0

SCENA (STAGE): Spatiul în care se deseneaza sau se importa imagini, se adauga text si sunete si elemente suplimentare cum ar fi butoane de navigare sau componente de interfata cu utilizatorul - toate componentele documentului Flash
PANOURILE: Te asista în lucrul cu obiectele de pe scena, intregul document, Timeline (scara de timp) si actiunile. Window Panel Sets pt alegerea celor mai utilizate panouri.
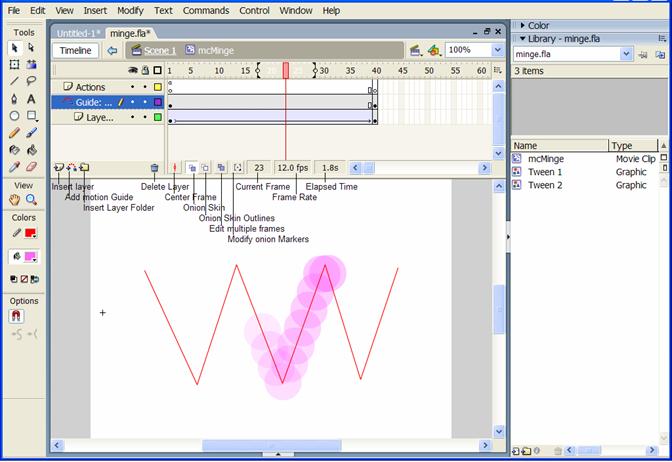
TIMELINE: Organizeaza si controleaza continutul filmului în timp. Flash împarte scena de timp in:
CADRE (FRAME). Fiecare cadru poate avea propriul continut sau poate utiliza continutul cadrului precedent
NIVELE (LAYERS): Pentru a organiza continutul Timeline este impartit in nivele. Este ca si cum ar exista mai multe folii transparente suprapuse.
BIBLIOTECA (Library): Panoul Library pastreaza elementele reutilizabile, denumite simboluri. Ori de câte orise doreste reutilizarea unei imagini, clip sau sunet, simbolul memorat în biblioteca (library) este adus (drag) pe scena când este necesar.
PROPERTY INSPECTOR: Afiseaza cele mai frecvent utilizate setari pentru un obiect de pe scena, cu posibilitatea de modificare a acestora.
ACTION SCRIPT: (Action Script 1.0 si 2.0)
Este un limbaj de programare incorporat (built-in) în Flash. Se creeaza Action-Scripturi în panoul Actions, în modul denumit în Flash MX:
Expert
SCENA + PANOURILE formeaza spatiul de lucru (workspace)
TOOLBOX: Contine toate instrumentele necesare pentru creearea, amplasarea si modificarea textului si imaginilor.
Creeearea de imagini în Flash
Pot fi utilizate instrumentele de desenare si pictura
View Magnification Show All
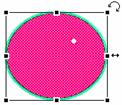
Ex: Oval trage pe scena, selecteaza culorile pt margini si continut. Atentie!!:Figura sa fie selectata!!!!
Rectangle Options Round Rectangle Radius Ex:20
Pictura si umplerea formelor:
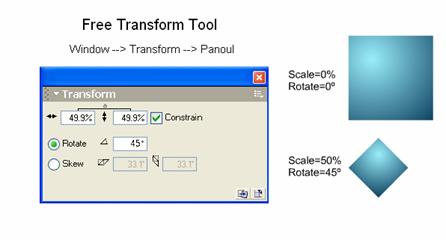
Redimensionarea si rotirea
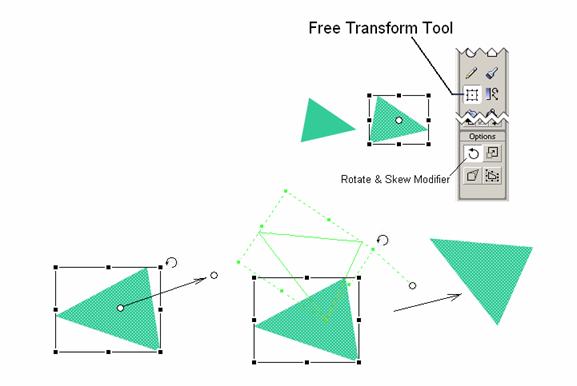
unei forme sau linii poate fi facuta cu Free Transform Tool![]() Reprezinta Handler-ele ce pot fi utilizate pentru a manipula forma. Cursorul se
modifica pentru a indica ce fel de operatie are loc!!! Se tine apasat si se
utilizeaza handlerele. Handlerul din mijloc
Reprezinta Handler-ele ce pot fi utilizate pentru a manipula forma. Cursorul se
modifica pentru a indica ce fel de operatie are loc!!! Se tine apasat si se
utilizeaza handlerele. Handlerul din mijloc ![]() pentru deformare. Cel din capete pentru rotire
pentru deformare. Cel din capete pentru rotire
![]() .
Rotirea poate fi facuta în jurul punctului sau a altui punct. Pentru aceasta se
"trage" punctul control al triunghiului denumit "punct de transformare" si
se amplaseaza în afara triunghiului. Utilizand panoul Transform pot fi întroduse
valorile exact pentru modificari.
.
Rotirea poate fi facuta în jurul punctului sau a altui punct. Pentru aceasta se
"trage" punctul control al triunghiului denumit "punct de transformare" si
se amplaseaza în afara triunghiului. Utilizand panoul Transform pot fi întroduse
valorile exact pentru modificari.
(Menu) Window Transform panoul
![]()
![]()

Centrul
(mutat)
![]()

![]()
![]()
![]()
Marginea (Stroke) Interiorul (Fill)
În cazul mutarii centrului, rotatia se efectueaza în jurul acestuia !
Click pe figura cu Free Transform selectat. Click pe portiunea
dorita cu gradient si apar handler-ele. Pentru o figura cu gradient,
deplasarea centrului, misca gradientul (punctul luminos).

Experimentati deplasarea fiecarui handler pentru a modifica dimensiunea, latimea si unghiul de rotatie.
Flash ofera noi, multe modalitati de editare a gradientelor si creare de efecte. Am vazut pentru cerc/elipsa. Pentru un dreptunghi/format shape: handlere, rotatie.



Cand se lucreaza cu fisiere mari, pentru a vizualiza mai bine zona de lucru. View Work Area.
Se utilizeaza Ink Bottle si Property Inspector pentru modificarea:
stilului
grosimii liniei
culorii
Click pe Ink Bottle ![]()
In Property Inspector se pot face Modificari:
Stroke Height(grosimea liniei)
Stroke Color
Stroke Style
Apoi cu varful instrumentului Ink Bottle pe scena clic pe marginea figurii pentru a aplica noile proprietati.
sTERGERE
Pot fi sterse numai:
linii
interiorul
numai portiunea care ai inceput sa o stergi
Options: Erase normal
Lines
Selected Fills
Inside
Faucet Modifier poate sterge atat interiorul cat si liniile de separatie între zone.
Inainte de a face modificari linia
sau forma trebuie selectate utilizand instrumentele Arrow ![]() sau Lasso
sau Lasso ![]()
Click pe ![]() si apoi pe centrul ovalului. Interiorul
acestuia este selectat. "Trage" la dreapta forma selectata
numai interiorul se deplaseaza. Edit Undo.
si apoi pe centrul ovalului. Interiorul
acestuia este selectat. "Trage" la dreapta forma selectata
numai interiorul se deplaseaza. Edit Undo.
Click în exteriorul ovalului, pentru a-l deselecta. Dublu Click în interiorul ovalului si deplasam se delaseaza tot, pentru ca dublu click selecteaza liniile conectate. Similar click select o linie si dublu click select si liniile conectate.Tineti apasat shift pentru a selecta linii suplimentare fara a le selecta pe cele conectate. Cu instrumentul Arrow, tragand o linie imaginara între 2 puncte de pe scena se selecteaza toate figurile intalnite. Apoi pot fi utilizati orice modificatori(disponibili în Options) pentru a modifica marginea. De exemplu: Smooth Modifier(a nivela, a netezi). Utilizand instrumentul Lasso si trasand un oval în jurul panoului Flash select-zona trasata chiar daca nu e complet inchisa. Deplasarea pointerului peste zona selectata il transforma în sageata si zona selectata poate fi deplasata prin tragere straithen=a indrepta.
Cu
instrumentul Lasso ![]() pot fi facute selectii cu ajutorul unor zone
dreptunghiulare sau forme desenate cu mana(freehand). Aceasta segmenteaza
formele ce inconjuara o selectie. Options: Poligon Mode permite selectarea unor
zone cu colturi ascutite. Click pe Poligon. Dublu Click ultimul punct. Zona
selectata poate fi mutata, redimensionata etc.
pot fi facute selectii cu ajutorul unor zone
dreptunghiulare sau forme desenate cu mana(freehand). Aceasta segmenteaza
formele ce inconjuara o selectie. Options: Poligon Mode permite selectarea unor
zone cu colturi ascutite. Click pe Poligon. Dublu Click ultimul punct. Zona
selectata poate fi mutata, redimensionata etc.

Click cu Arrow Selectat pe marginea ovalului. Property Inspector arata setarile curente.
W- Width X: pozitia X
H- Hight Y: pozitia Y
Faceti orice modificari!!!
![]() Semnifica
faptul ca poate fi modificat punctul final al unei linii
Semnifica
faptul ca poate fi modificat punctul final al unei linii
![]() Semnifica
faptul ca se poate deplasa punctul de mijloc al liniei.
Semnifica
faptul ca se poate deplasa punctul de mijloc al liniei.
OBS: Comportarea figurii este ca si cum ar fi inconjurata de o linie, chiar daca nu exista margine vizibila.

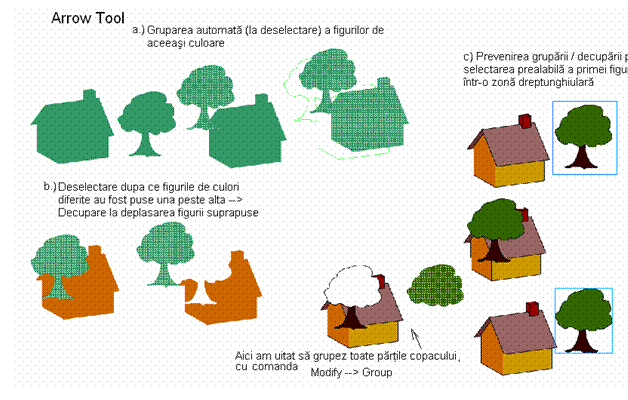
SEGMENTARE, DECUPARE si GRUPARE
 O data grupate doua forme ele sunt
tratate ca una singura. Gruparea daca au aceeasi culoare (fig. 8 a). Daca au culori diferite (fig 8 b. )
O data grupate doua forme ele sunt
tratate ca una singura. Gruparea daca au aceeasi culoare (fig. 8 a). Daca au culori diferite (fig 8 b. )
Se decupeaza(la deplasarea uneia dîntre figuri). Daca
formele sau liniile sunt de culori diferite Flash segmenteaza forma sau linia
de dedesubt. Este posibil sa se previna gruparea/segmentarea formelor la
deplasarea acestora uneia peste alta. Pentru aceasta, folosind tot Arrow Tool se selecteaza o fig(copacul)
si se deplaseaza peste casa. Se deselecteaza. Apoi se deplaseaza copacul
casa nu a mai fost decupata. Dar nu am deplasat decat coroana. Trebuia în prealabil
sa utilizam comanda: Modify Group pentru copac. Totusi sub Flash continutul
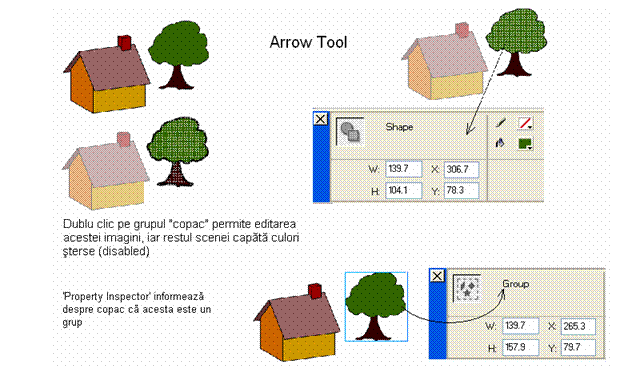
unui grup poate fi editat(spre deosebire de Corel Draw de exemplu!!). Dublu
click pentru selectare grup "copac". Click alaturi pentru deselectare. Se
utilizeaza Property Inspector pentru a modifica liniile si formele din
interiorul grupului(pentru fiecare separat dupa click pe element). Dublu click în
 exteriorul grupului pentru
a termina.
exteriorul grupului pentru
a termina.
Property Inspector se utilizeaza si pentru a determina daca un obiect este grupat. Cand se executa click pe un grup (de ex. Copacul) Property Inspector afiseaza informatia Groups. Similar, selectand casa, Property Inspector va afisa Shape deci nu este Group.
|