Definirea celulelor extinse (atributele COLSPAN si ROWSPAN)
Sintaxa:
<TH COLSPAN=nr. coloane></TH> sau <TH rowspan='nr.' rīnduri></TH>
Descriere:
Pentru nevoi de organizare a 353b16d datelor din tabel sau pentru obtinerea de efecte, celulele pot fi extinse atīt orizontal (pe mai multe coloane) cīt si vertical (pe mai multe rīnduri). Extinderea se obtine cu ajutorul atributelor COLSPAN si ROWSPAN utilizate cu tag-urile <TH> sau <TD>. Celulele se extind īntotdeauna īn jos si/sau spre dreapta; deci, pentru a crea o celula care se extinde peste cīteva coloane se utilizeaza atributul COLSPAN īn conjunctie cu tag-ul de īnceput a celei mai din stīnga celule din rīnd, iar pentru a obtine extinderea unei celule peste mai multe rīnduri se utilizeaza atributul ROWSPAN īn conjunctie cu tag-ul de īnceput a celei mai de sus celule de pe coloana. Valorile atributelor reprezinta numarul de coloane, respectiv rīnduri peste care se doreste sa fie extinsa celula.
Trebuie avut īn vedere ca īn cazul unor descrieri eronate (cu celule care se "suprapun") browserele reactioneaza diferit, efectele putīnd fi uneori imprevizibile.
Exemplu gresit (cu celule extinse/suprapuse):
Īn acest tabel celula "5" este extinsa peste doua rīnduri si celula "7" este extinsa peste doua coloane, rezultīnd o suprapunere īntre celulele "7" si "9":
<TABLE border="1">
<TR><TD>1 <TD>2 <TD>3
<TR><TD>4 <TD rowspan='"2">5' <TD>6
<TR><TD colspan="2">7 <TD>9
</TABLE>
Exemplu:
Un tabel cu celule extinse descris corect ar putea fi urmatorul:
<TABLE BORDER>
<TR>
<TH COLSPAN=2></TH>
<TH>Celula din stīnga este<BR>extinsa pe doua coloane<BR>Rīndul 1</TH>
</TR>
<TR ALIGN=CENTER>
<TH rowspan='2>Celula' extinsa<BR>pe doua rīnduri</TH>
<TH>Capul rīndului 2</TH>
<TD>Rīndul 2</TD>
</TR>
<TR ALIGN=CENTER>
<TH>Capul rīndului 3</TH>
<TD>Rīndul 3</TD>
</TR>
</TABLE>
Exemplu:
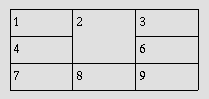
Acest exemplu ilustreaza cum afecteaza definirea unei celule extinse vecinii sai (aici celula de sub):
<TABLE border="1">
<TR><TD>1 <TD rowspan='"2">2' <TD>3
<TR><TD>4 <TD>6
<TR><TD>7 <TD>8 <TD>9
</TABLE>
Īntrucīt celula "2" se extinde pe primul si al doilea rīnd, definirea celui de al doilea rīnd o va lua īn considerare. Astfel, īn rīndul doi, al doile TD defineste de fapt celula a treia de pe rīnd, rezultīnd un tabel ca īn figura urmatoare:

Exemplu:
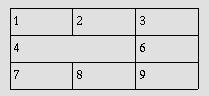
Acelasi tabel, cu o extindere pe rīnd, poate fi descris astfel:
<TABLE border="1">
<TR><TD>1 <TD>2 <TD>3
<TR><TD colspan="2">4 <TD>6
<TR><TD>7 <TD>8 <TD>9
</TABLE>

aici celula "4" se extinde
pe doua coloane si, astfel, al doilea TD din rīnd defineste a
treia celula ("6"):
|