Sistemul Web este un sistem hipertext. Documentele hipertext permit "salturi" din loc īn loc, īn cadrul aceluiasi document sau la nivelul altor documente, cu ajutorul unor legaturi de un anumit tip.
La accesarea unei pagini Web se observa ca anumite cuvinte sau chiar propozitii sunt scrise cu alta culoare, cu alte caractere, sunt subliniate etc. Toate acestea ne arata ca dispunem de anumite "cuvinte-cheie". Activarea acestor cuvinte cheie va deschide o alta pagina care va contine pe larg date referitoare la cuvāntul sau portiunea de text cheie (si īn aceast 12312s1823m a pagina pot exista, la rāndul lor, alte cuvinte cheie). Dupa lecturarea paginii respective, cu comanda back, ne putem īntoarce la pagina initiala.
Legatura ce se stabileste īntre doua pagini a unui document hipertext, legatura ce se activeaza printr-un clic pe cuvāntul cheie, poarta denumirea de link.
Uneori, īn locul cuvintelor cheie vom gasi imagini statice (imagini in-line) sau chiar imagini dinamice, asa numitele applet-uri. Un clic efectuat cu mouse-ul pe aceste imagini va activa un link.
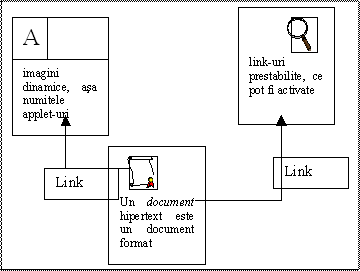
Un document hipertext este un document format din mai multe pagini, īntre care exista link-uri prestabilite, ce pot fi activate prin click-uri cu mouse-ul pe anumite simboluri.

Fig. 11. Schema grafica a unui document hipertext
Asa cum se observa īn figura de mai sus, avem o pagina principala de la care putem activa, cu anumite "cuvinte cheie" alte pagini. Aceasta pagina principala poarta denumirea de HomePage, fiind punctul de referinta spre care se poate reveni oricānd cu comanda back, fiind oarecum asemanatoare cu structura arborelui din MS-DOS. Prin activarea link-urilor se poate omite informatia care nu ne este necesara din acea pagina, putāndu-se trece imediat la pagina urmatoare. Deoarece īn paginile Web nu se gasesc doar "cuvinte-cheie" ci si applet-uri, se contureaza conceptul de hipermedia.
Web-ul de reprezinta de fapt un ansamblu de documente diferite, aflate īn calculatoare diferite, situate īn diferite colturi ale lumii legate īntre ele cu ajutorul unor hyperlinks-uri (hiperlegaturi) ce functioneaza asemenea legaturilor dinte paginile unui document.
Activarea cu ajutorul unui click pe un simbol al unei pagini Web de pe un server din Germania poate duce la un alt server Web din Statele Unite, care are un hiperlink cu primul.
Legaturile dintre documentele Web folosesc adrese pentru conectarea la resursa pe care o indica. Aceste adrese, denumite Uniform Resource Locators , prescurtat URL, pot prezenta legaturi cu aproape orice document sau fisier din cadrul Internet. Cunoscānd adresa URL pentru un document, aceasta poate fi introdusa pentru a avea acces la resursa respectiva.
Iata cum arata o adresa URL:
https://www.personal.ro/
sau
https://mail.yahoo.com
Prima portiune a unei adrese URL, cea din stānga celor doua puncte, se refera la modul de accesare a informatiei, http fiind abrevierea de la HiperText Transfer Protocol.
World Wide Web opereaza pe Internet folosind protocoale Internet pentru transmiterea datelor (numite Transmision Control Protocol/Internet Protocols, prescurtat TCP/IP).
Protocoalele de retea functioneaza pentru ca īn retea, calculatoarele sa utilizeze un set specific, unanim acceptat de simboluri, astfel īncāt transmisiile sa fie precise si inteligibile. Īn cadrul Internetului se utilizeaza numeroase protocoale de retea. Http este doar unul din aceste protocoale, folosit pentru fisierele hipertext. Precizam ca nici o informatie nu circula īn retea fara un protocol de transfer.
Pentru utilizatorul obisnuit al sistemului Web, este important de stiut ca programele de "explorare/navigare" comunica prin protocolul http.
Datorita faptului ca īn reteaua Internet sunt legate calculatoare ce folosesc diferite sisteme de operare a fost necesar sa se creeze un nou limbaj, limbajul HTML (Hypertext Markup Language - limbajul specific World Wide Web).
Pentru realizarea acestui limbaj s-a pornit de la cāteva premise de genul:
Īn lume exista mai multe tipuri de calculatoare (Pentium I, II, III, IV, Macintosh etc.);
Se utilizeaza sisteme diferite de operare (Linux, Unix, Windows etc.);
Se utilizeaza programe diferite (editoare text, programe de grafica, muzica etc.);
Nu se poate realiza un program care sa realizeze conversii universale de fisiere;
Este nevoie de un standard al fisierelor;
Acest standard trebuie sa fie compatibil cu fisierele hipertext.
Accesarea unui document Web, este de fapt accesarea unui document scris īn HTML. Hiperlegaturile sunt controlate de asemenea de HTML.
Scurta enumerare a posibilitatilor limbajului HTML:
Includerea hiperlegaturilor spre alte resurse WEB;
Includerea de imagini īn documente care pot fi chiar applet-uri;
Crearea de texte preformatate, inclusiv tabele.
Dezavantajele limbajului HTML:
Nu permite alinierea paragrafelor decāt la stānga;
Numar redus de fonturi;
Reducerea calitatii documentului pe calculatoare neperformante.
Limbajul HTML este limbajul care permite ca un document Web sa poata fi activat pe orice tip de calculator, sub orice tip de sistem de operare, īntr-o forma aproximativ similara cu cea conceputa de autor
|