ALTE DOCUMENTE
|
||||||||||
Cum salvam imaginile pentru WEB in Photoshop
Dupa ce am editat fotografia in Photoshop, urmeaza salvarea intr-un format compatibil cu utilizarea WEB. Pentru grafice sau imagini vectoriale, formatul GIF este suficient, dar pentru foto 535e42f grafii este aproape obligatoriu formatul JPEG, deoarece este singurul care ne ofera tonuri continue.
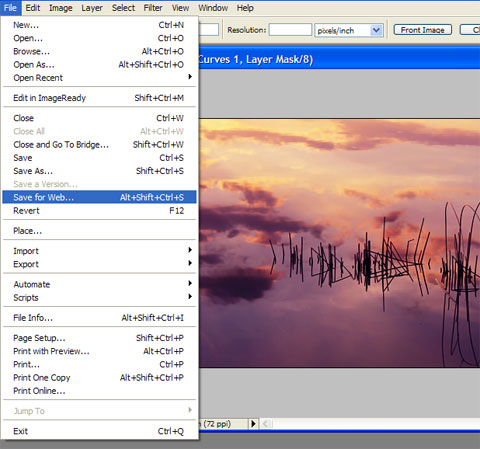
1. Pentru aceasta, din meniul File apelam comanda "Save for Web"

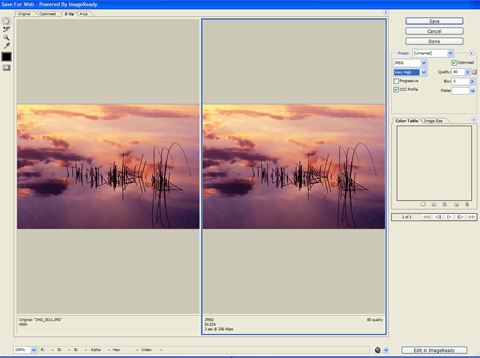
2. Fereastra de parametrizare. Se deschide o noua fereastra cu
o serie de casete si cursoare pentru parametrizare. Pentru inceput, alegeti
numarul de miniaturi pe care le afiseaza Photoshop-ul: imaginea originala,
imaginea finala, 2 sau 4 miniaturi. Eu prefer afisarea a 2 imagini (originala
si finala), asezate una langa alta si afisate 100% (schimbarea raportului de
afisare se face din caseta de selectie din coltul stanga-jos al ferestrei).

Principalii parametrii care pot fi ajustati sunt localizati in coloana dreapta
a ferestrei.

Butonul triunghiular din marginea superioara a ferestrei permite estimarea
timpului de descarcare al imaginii, daca introducem viteza conexiunii la
Internet.
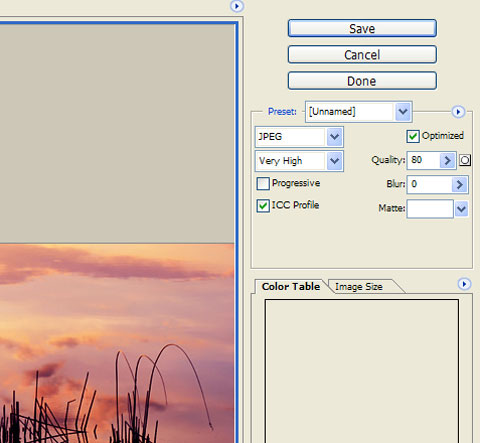
Dar cele mai importante setari se afla in caseta Preset:
a) formatul de fisier de salvare - JPEG ales implicit si
compatibil cu toate browser-ele;
b) calitatea fisierului salvat poate fi ajustata din unul
dintre urmatoarele trei controale a) low, medium, high, very high sau maximum,
b) Quality - unde se introduce direct gradul de comprimare, c) butonul
triunghiular din coltul casetei Preset a carui apelare ne permite sa specificam
dimensiunea in KB a fisierului final;
c) bifarea optiunii "Progresive" va
determina ca imaginea sa apara mai intai la rezolutie scazuta urmand ca, pe
masura ce fisierul se descarca de pe Internet, fotografia sa fie vazuta la
rezolutie tot mai buna; fisierul rezultat va avea o pondere ceva mai mare si nu
va fi suportat de toate browser-ele;

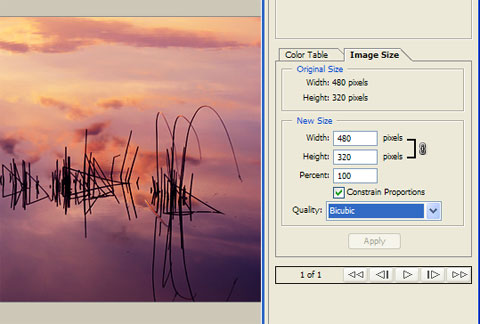
d) daca n-ati facut-o intr-o etapa precedenta, acum puteti redimensiona
lungimea si latimea imaginii ca si modul de interpoare, prin
utilizarea casetei Image Size. Recomandabila este alegerea interpolarii
bicubice.

3. Salvarea fisierului. Pasul final consta din atribuirea unui
nume pentru fisierul de imagine si o locatie de salvare.
|