Europa
-proiect atestat-

"Europa Latina" este un site ce are ca scop oferirea intr-o maniera accesibila, placuta si distractiva de informatii despre diverse state europene ce au origine comuna romanica.
Este structurat in patru parti principale:
1."Informatii"- in care sunt prezentate succint principalele trasaturi ale statelor Europei Latine;
2."Ajutor" - in care sunt prezentate informatii despre platforma Adobe Flash si despre structura site-ului
3."Media" - care contine fisiere media de tip i 21321l1119v magini,video si sunete;
4."Interactiuni" - in care sunt incluse 3 aplicatii care permit contactul dintre utilizator si informatiile prezente in site.
Inainte de pagina principala exista o pagina de identificare a utilizatorului care verifica daca acesta foloseste un cont existent
(ex: utilizator:elev, parola: latin) si o scurta introducere sub forma de imagini succesive.
Bibliografie pentru site:
-internet,www.wikipedia.org
Cuprins site:
-Informatii -Date generale -Uniunea Latina
-Imperiul Roman
-Limbile romanice
-State
-Ajutor -Despre proiect
-Despre platforma
-Media -Imagini
-Video
-Muzica
-Interactiuni -Test
-Harta
-Imnuri
Descriere continut si realizare
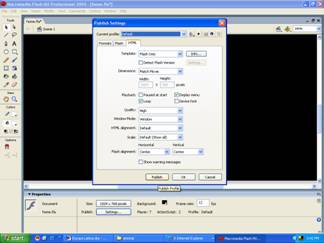
Site-ul este alcatuit din mai multe fisiere cu extensie .html, care se obtin prin publicarea continutului fisierului de tip .fla.
 Primul dintre acestea este parola.html care reprezinta pagina de
identificare a utilizatorului.Daca datele introduse se potrivesc cu unul dintre
conturile elev-latin sau elev-europa,atunci prin apasarea butonului se acceseaza
pagina urmatoare,home.html ce reprezinta introducerea catre pagina principala a
site-ului.Imaginile care apar sunt importate in Flash prin File>Import to
library (daca imaginile nu sunt introduse direct pe pagina)sau Import to stage,
ceea ce duce automat la introducerea acestora si in Library.
Primul dintre acestea este parola.html care reprezinta pagina de
identificare a utilizatorului.Daca datele introduse se potrivesc cu unul dintre
conturile elev-latin sau elev-europa,atunci prin apasarea butonului se acceseaza
pagina urmatoare,home.html ce reprezinta introducerea catre pagina principala a
site-ului.Imaginile care apar sunt importate in Flash prin File>Import to
library (daca imaginile nu sunt introduse direct pe pagina)sau Import to stage,
ceea ce duce automat la introducerea acestora si in Library.
 Imaginea de pe fundal este
obtinuta prin modificare,in urma actiunilor Convert to
symbol->Graphic si modificarea attribute-
Imaginea de pe fundal este
obtinuta prin modificare,in urma actiunilor Convert to
symbol->Graphic si modificarea attribute-
lor Alpha si Brightness astfel incat imaginea sa devina semitransparenta.
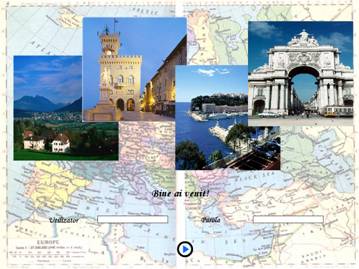
Campurile de text ce apar pe pagina sunt de doua tipuri, cele care ofera informatiile (ex:" Bine ai venit!" etc) sunt de tip static iar casutele care preiau informatii de la utilizator sunt de tip input.
Cele doua tipuri de texte au attribute comune precum dimensiunea literelor,tipul de litere folosit,culoarea,asezarea in pagina,atributele Bold,Italic, Alias,Selectable,Border around text etc.,selectate sau nu.
Butonul din partea inferioara a paginii se obtine prin modificarea unei imagini (convert to symbol->Button) si prin adaugarea unui set de comenzi
in panoul Actions:
on (release, keyPress "<Enter>")
else
}
Prima parte specifica tipul de interactiune folosit pentru ca in continuare sa se execute setul de comenzi (aici release- apasarea butonului sau keyPress"<Enter>") iar corpul comenzii contine o instructiune decizionala care deschide pagina "home.html" daca parola este "latin" si utiliz."elev" sau parola "europa" si utiliz. "elev" sau care duce la cadrul numit "gresit" daca acestea nu se potrivesc.
Scenele in Flash sunt alcatuite din mai multe cadre;in panoul Actions la prima dintre ele este scris codul :
stop(
pas = "";
care opreste inaintarea animatiei la primul cadru si atribuie variabilei de tip input text cu numele pas,valoarea nula.
Cadrul cu numarul 10 contine un buton cu rolul de intoarcere la pagina precedenta pentru o noua incercare de identificare. Codul din Actions este:
on (release, keyPress "<Enter>")
si are ca rezultat reluarea primului cadru si oprirea animatiei in acel loc.
Daca identificarea se realizeaza cu succes, urmeaza pagina "home.html",ce reprezinta o introducere catre pagina principala.
Contine un buton prin apasarea caruia se trece direct la ultimul cadru daca nu se doreste vizualizarea intregii animatii.Anima-
tiile sunt obtinute prin folosirea atributelor imaginilor Timeline effects:Explode,Transition/Transform etc.La sfarsitul animatiei, in ultimul cadru apare un buton prin apasarea caruia se acceseaza pagina "prima.html", lucru realizat prin selectarea panoului Behaviors din meniul Development Panels si alegerea optiunii getUrl.
 Butonul este
preluat din lista de componente preconfigurate ale programului Flash si are
urmatoarele linii de cod Action Script:
Butonul este
preluat din lista de componente preconfigurate ale programului Flash si are
urmatoarele linii de cod Action Script:
on (click)
Atributul "_self" precizeaza ca pagina "prima.html" se va deschide in aceeasi fereastra cu cea a paginii accesata in acel moment.
 Prima pagina contine un text
introductiv,o serie de imagini care realizeaza animatii,titlul
site-ului, imaginea de fundal astfel modificata incat textul si celelalte
elemente sa fie vizibile,si meniul principal care contine submeniurile:
Prima pagina contine un text
introductiv,o serie de imagini care realizeaza animatii,titlul
site-ului, imaginea de fundal astfel modificata incat textul si celelalte
elemente sa fie vizibile,si meniul principal care contine submeniurile:
Informatii,Ajutor ,Media si Instructiuni.
Codul din panoul Actions, realizat pentru functionarea meniului, este:
menu=myMenuBar.addMenu(" Informatii ");
menu1=myMenuBar.addMenu(" Ajutor ");
menu2=myMenuBar.addMenu(" Media ");
menu3=myMenuBar.addMenu(" Interactiuni ");
menu.addMenuItem(
menu.addMenuItem(
menu1.addMenuItem(
menu1.addMenuItem(
menu2.addMenuItem(
menu2.addMenuItem(
menu2.addMenuItem(
menu3.addMenuItem(
menu3.addMenuItem(
menu3.addMenuItem(
var listen = new Object();
listen.change = function(evt)else if (item == menu.openInstance)
menu.addEventListener("change",listen);
var listen1 = new Object();
listen1.change = function(evt1)else if (item == menu1.desprepl)
menu1.addEventListener("change",listen1);
var listen2 = new Object();
listen2.change = function(evt2)else if (item == menu2.video)
else if (item==menu2.muzica)
}
menu2.addEventListener("change",listen2);
var listen3 = new Object();
listen3.change = function(evt3)else if (item == menu3.harta)else if (item==menu3.imnuri)
menu3.addEventListener("change",listen3);
Comanda de tipul menu=myMenuBar.addMenu(" "); adauga un submeniu in cadrul meniului principal,iar comanda de tipul menu.addMenuItem(); adauga o optiune in cadrul submeniului;atributul "label" se refera la numele optiu-nii, asa cum va aparea acesta in submeniu,iar atributul "instanceName" se refera la numele variabilei folosit ulterior pentru a face referire la optiune.
Pentru a asocia fiecarei optiuni procedura de accesare a unei pagini s-au folosit celelalte comenzi care include structuri decizionale:
if (item == menu3.test)else if (item == menu3.harta)else if (item==menu3.imnuri)
Submeniul "Informatii" din cadrul meniului
principal are ca optiuni "Date generale" si "State".Prin selectarea fiecareia
dintre acestea se deschide o noua pagina.
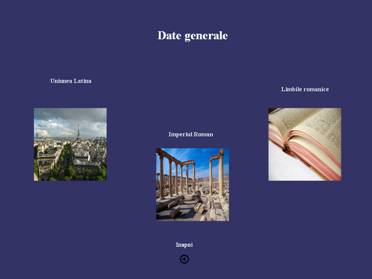
Pagina "dategen.html"
contine butoane prin selectarea carora se pot
accesa alte pagini cu informatii despre Uniunea Latina,Imperiul Roman, Limbile Romanice.
Caracteristicile comune ale acestor pagini sunt butoanele care asigura navigatia cu un cadru inainte/inapoi si care au urmatorul cod in Action Script:
on(Release) sau
on(Release)
 imagini si textul care contine informatiile
propriu-zise.
imagini si textul care contine informatiile
propriu-zise.
Pagina "st.html" contine link-uri catre paginile corespun-zatoare fiecarui stat iar acestea cuprind informatii,imagini:
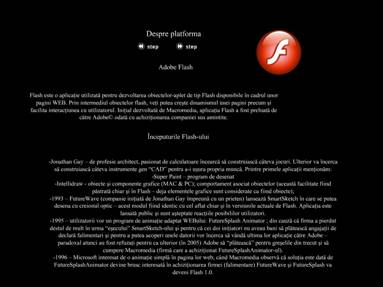
Urmatorul submeniu, "Ajutor",contine doua optiuni cu numele "Despre platforma"( unde sunt prezente informatii generale despre programul Adobe Flash) si "Despre proiect" (unde sunt incluse informatiile de fata).
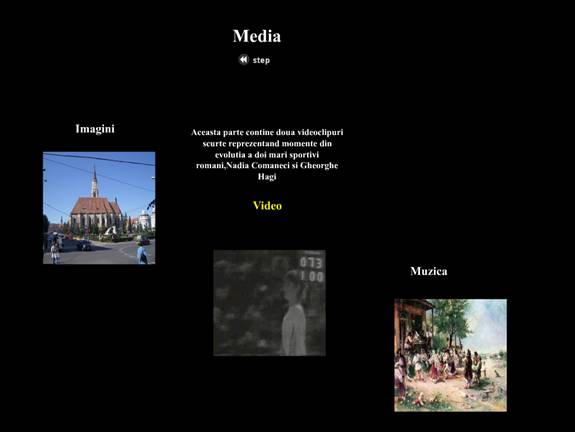
 Submeniul "Media"
Submeniul "Media"
contine la randul sau optiunile "Imagini", "Sunete", si "Video" prin selectarea carora se va deschide aceeasi pagina,"media.html".
Aceasta contine in partea superioara un buton prin apasarea caruia se va deschide din nou pagina principala "prima.html
De asemenea sunt incluse trei butoane obtinute din text static prin Convert to symbol->Button;acestea fac legatura catre fiecare dintre paginile "imagini.html","video.html", "muzica. html".
Pentru fiecare buton in parte in Timeline,s-a introdus un cadru pentru actiunea de deplasare a cursorului deasupra butonului;acesta se va colora si va afisa un text descriptiv despre actiunea pe care o va indeplini prin apasare.
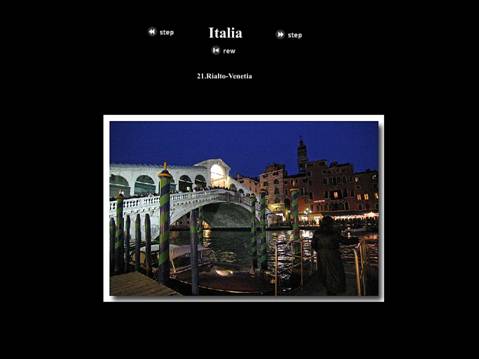
Pagina "imagini.html" contine in primul cadru o lista a tarilor prezente in site,pentru fiecare dintre ele existand o serie de 10 imagini.
Prin apasarea butonului cu numele tarii,va aparea cadrul de la care incep imaginile corespunzatoare acesteia.
Pentru fiecare tara exista pe pagina trei butoane: step forward,care va afisa continutul cadrului urmator,step backward, care va afisa continutul cadrului precedent si rew,care,prin apasare,va relua primul cadru,afisand lista tuturor tarilor.

Pagina "video.html" contine doua videoclipuri scurte ale unor mari sportive romani,Nadia Comaneci si Gheorghe Hagi.
In pagina "muzica.html" sunt prezente imnurile fiecarei tari, incluse in libraria documentului;ele pot fi ascultate prin apasarea butonului cu numele corespunzator statului.
In partea de sus a paginii se gaseste un buton care are rolul de a opri orice sunet din fisier;codul acestuia in Action Script este:
on (release)
Pentru asocierea sunetului corespunzator fiecarui buton,se foloseste optiunea "Linkage" din Library,meniul Window,se da un nume elementului sunet si se bifeaza casuta "Export for ActionScript";pentru fiecare buton,apoi,din meniul Behaviors se allege optiunea Load Sound from Library,unde se foloseste numele dat ca identificator la pasul precedent.

Ultimul submeniu,"Interactiuni", cuprinde la randul sau trei optiuni, "Test","Harta" si "Imnuri".
Pentru fiecare dintre acestea se va deschide o pagina cu acelasi nume si extensia .html.
Pagina "test.html" contine un buton prin apasarea caruia se
 va deschide paginaprincipala,"prima.html".
va deschide paginaprincipala,"prima.html".
In partea inferioara se gaseste butonul next,prin apasarea caruia se trece la rezolvarea testului,ce cuprinde 20 intrebari scurte cu privire la textul prezentat.La sfarsitul acesteia va aparea pagina cu rezultate unde sunt afisate raspunsurile si scorul testului.
Pentru fiecare raspuns correct se acorda 0.5 puncte iar rezultatul final se ofera sub forma de procent;raspunsurile posibile sunt afisate sub forma de butoane;prin apasarea oricaruia dintre ele se trece la intrebarea urmatoare iar pentru raspunsul corect se adauga 0.5 la o variabila i initializata in primul cadru cu 0.
Codul pentru un buton ce reprezinta raspunsul corect este
on (release)

Pentru afisarea scorului in ultimul cadru s-a folosit urmatorul cod:
_root.createTextField("mytext",1,500,200,300,100);
mytext.type="dynamic";
mytext.border=true;
mytext.selectable=false;
myformat=new TextFormat();
myformat.color=0xFFFFFF;
myformat.size=21;
mytext.text=i*10;
mytext.setTextFormat(myformat);
stop(
Acesta creeaza un camp de text cu numele mytext si atributele specificate in paranteza care corespund coordonatelor din pagina,inaltimii si latimii.Se precizeaza tipul textului (dinamic),chenarul in jurul acestuia,faptul ca acesta nu poate fi selectat ulterior si se specifica culoarea si dimensiunea lui.
Urmatoarele doua randuri activeaza formatul specificat pentru text si ii dau acestuia valoarea variabilei i inmultita cu 10,penru a afisa scorul sub forma de procent.
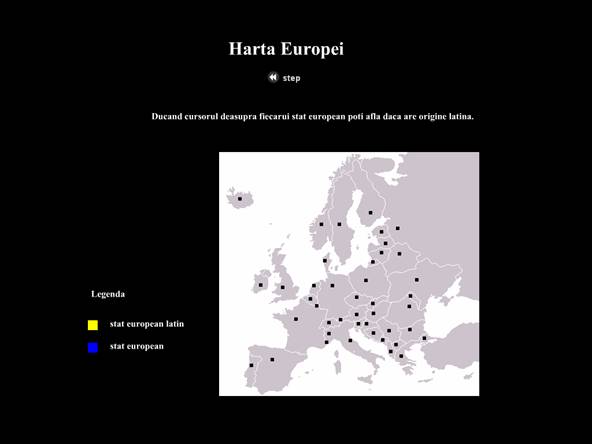
Pagina "harta.html" prezinta o harta a Europei pe care fiecare stat are asociat un patratel negru;prin deplasarea curso-rului deasupra acestuia va aparea numele tarii colorat corespunzator legendei:galben,daca face parte din Europa Latina, albastru in caz contrar.
In partea superioara a paginii se gaseste butonul care permite intoarcerea la pagina principala,"prima.html".

 Pagina "imnuri.html" contine,
de asemenea,in partea superioara butonul care permite intoarcerea la pagina de
baza "prima.html",un camp de text unde utilizatorul va introduce numele tarii
pe al carui imn vrea sa il cunoasca si un buton care ii confirma alegerea.
Pagina "imnuri.html" contine,
de asemenea,in partea superioara butonul care permite intoarcerea la pagina de
baza "prima.html",un camp de text unde utilizatorul va introduce numele tarii
pe al carui imn vrea sa il cunoasca si un buton care ii confirma alegerea.
In
urma apasarii butonului vor aparea trei steaguri;prin
selectarea celui corespunzator statului ales se vor afisa versurile imnului
acestui stat,precum 
si titlul acestuia.
Codul corespunzator butonului,in Action Script,este:
on(release, keyPress "<Enter>") else if (imn eq "franta") gotoAndPlay(3);
else if (imn eq "italia") gotoAndPlay(4);
else if (imn eq
"
else if (imn eq
"
else if (imn eq "portugalia") gotoAndPlay (7);
else if (imn eq
"
else if (imn eq
"
else if (imn eq "spania") gotoAndPlay(10);}
Acesta are ca efect pozitionarea pe cadrul corespunzator alegerii facute.
Pentru steagul stabilit ca raspuns correct,codul este:
on (release)
Daca steagul nu este raspuns corect,in Timeline-ul acestuia este prezent un cadru in care apare textul scris cu rosu : "Gresit",vizibil atunci cand cursorul este pozitionat deasupra acestuia.

,mn
|