Lectia 7
Crearea de situri Web cu FrontPage
Sa utilizati FrontPage pentru a automatiza crearea de pagini Web.
Sa proiectati subpagini pornind de la un sablon standard, sa inserati tabele si sa adaugati butoane de navigare si subsoluri de pagina.
Sa definiti foi stil cascada (CSS) pentru a formata pagini Web.
Sa creati imagini-harta si formulare astfel încât situl sa devina mai interactiv.
Sa utilizati FrontPage pentru a construi o pagina Web.
Editoarele HTML
avansate, precum FrontPage, prezinta câteva avantaje. Mai exact, aceste editoare simplifica crearea
de pagini si situri Web si permit cursantilor sa
profite de codarea complicata HTML si scriptarea Web.
Când
vizionati stirile 10510q1618k la televizor, singurul "echipament" de care
aveti nevoie este televizorul si un loc unde sa stati. Dar
ce se întâmpla atunci când închiriati un film care este plin de
efecte speciale fantastice si are o coloana sonora extraordinara? În loc sa apelati la vechiul televizor portabil
al bunicii, veti prefera probabil cel mai performant sistem audio-video de
folosit acasa: Desigur, este vorba despre acea configuratie
electronica deosebita, care poate fi controlata usor, cu
ajutorul unei singure telecomenzi si care are un televizor extrem
de clar, cu diagonala mare si cu ecran plat cu cristale lichide, cablu
digital, sunet Dolby stereo si componente de surround, toate acestea
combinate si plasate strategic pentru o vizionare în conditii optime,
stând relaxat pe o canapea comoda din piele. Desigur, aceste "suplimente" nu sunt neaparat necesare, cu
siguranta uneori diferenta obtinuta este
deosebita. Acelasi lucru se întâmpla cu editoarele
HTML. Notepad (un editor text de
baza) se aseamana optiunii "televizor, loc si telecomanda"
în crearea paginilor Web, în timp ce FrontPage se apropie de luxul sistemului
de home entertainment în ceea ce priveste dezvoltarea unui sit Web. În aceasta lectie vom discuta despre "suplimente".
Pentru a crea paginile Web descrise în aceasta lectie, aveti nevoie de urmatoarele elemente:
O versiune de Microsoft FrontPage (de preferat versiunea 2002).
38 de fisiere de lucru, care pot fi gasite în folderul Lectia07 din folderul Practica Web Design - Notiuni de baza de pe discul fix. Aceste fisiere sunt marte.doc, multumim.htm, si 36 de fisiere de grafica pe care le veti utiliza la crearea sitului Web cu FrontPage
Pentru a va pregati pentru activitatile acestei lectii urmati acesti pasi:
Creati un folder denumit "cer" pe discul fix al computerului. (Pentru simplificare, în aceasta lectie vom folosi pentru discul fix denumirea de C:\.
2 Copiati fisierele marte.doc si multumesc.htm din folderul Lectia 07, aflat în folderul Practica Web Design Notiuni de baza, în folderul "cer" creat pe C:\.
3 Creati un folder pentru imagini în C:\cer si copiati în el urmatoarele fisiere grafice (aflate în folderul Lectia07 din folderul Practica Web Design - Notiuni de baza de pe discul fix):
|
b_aboutus.gif |
bg.gif |
mars.jpg |
|
b_aboutus2.gif |
bigdip1.gif |
neptune.jpg |
|
b_contact.gif |
bigdip2.gif |
saturn.jpg |
|
b_contact2.gif |
bigdip3.gif |
solarsystem.gif |
|
b_gallery.gif |
bigdip4.gif |
t_aboutus.gif |
|
b_gallery2.gif |
bigdip5.gif |
t_contact.gif |
|
b_links.gif |
bullet_star.gif |
t_gallery.gif |
|
b_links2.gif |
corner_botm_left.gif |
t_links.gif |
|
b_meetings.gif |
corner_botm_right.gif |
t_meetings.gif |
|
b_meetings2.gif |
corner_top_left.gif |
t_skyguide.gif |
|
b_skyguide.gif |
corner_top_right.gif |
titlebar-home.gif |
|
b_skyguide2.gif |
logo.gif |
titlebar.gif |
Atunci când a fost planificat situl proiect al acestei lectii, s-a intentionat crearea paginii unei echipe reprezentând o echipa fictiva de softball. Din pacate, nu a fost posibil sa-i convingem pe toti prietenii nostri sa pozeze pentru fotografia de echipa, asa ca am optat pentru crearea unui sit Web pentru un club de astronomie. În final am încorporat multe din functionalitatile planificate initial pentru situl de softball, în situl de astronomie. De exemplu, în loc sa realizam o imagine harta din fotografia de echipa, în care ati fi avut posibilitatea sa faceti clic pe capul fiecarei persoane pentru a accesa o statistica sau o pagina personala, am utilizat o imagine reprezentând sistemul solar în care faceti clic pe fiecare planeta pentru a accesa o pagina de informatii despre planeta respectiva. Speram ca, pe masura ce veti exersa tehnicile pe care le prezentam în cadrul acestui proiect, veti începe sa va gânditi cum se pot diversifica pentru a crea situri Web particularizate.
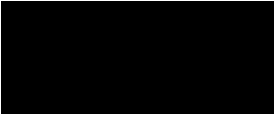
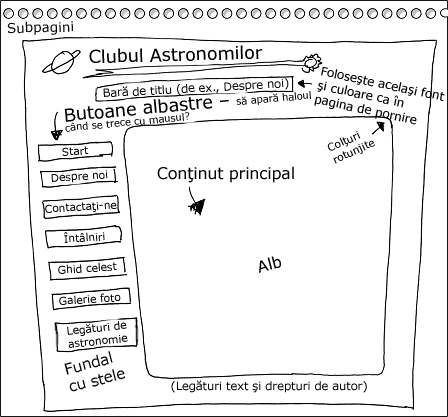
Dupa ce am hotarât ca un sit destinat unui club de astronomie este nimerit pentru scopul nostru, am decis ca situl respectiv ar trebui sa contina un sistem particularizat de legaturi pe pagina de pornire legându-se la subpagini în format standard. Pagina de pornire non-standard este o tehnica obisnuita de proiectare a siturilor Web, utilizata pentru a scoate în evidenta pagina de pornire în comparatie cu subpaginile. Deoarece FrontPage furnizeaza optiuni multiple, am considerat ca prezentarea unei pagini de pornire non-standard reprezinta un model bun de proiectare si face posibila demonstrarea unor caracteristici suplimentare ale programului FrontPage. Pentru a vedea procesul de proiectare, priviti Figurile de la 7-3 la 7-5. Figura 7-3 prezinta o schita pentru proiectarea Carului Mare, pe care am executat-o pentru pagina de pornire. Figura 7-4 prezinta schita pentru aspectul subpaginii standard. În sfârsit, Figura 7-5 prezinta un rezumat pentru situl clubului de astronomie.
 Figura 7-3.
Figura 7-3.
O schita a paginii de pornire a clubului de astronomie prezinta Carul Mare care contine legaturi catre subpaginile principale ale sitului.
 Figura 7-4.
Figura 7-4.
O schita a unei pagini de pornire tipice a unui club de astronomie arata ca subpaginile sunt structurate diferit fata de pagina de pornire.
 Figura 7-5.
Figura 7-5.
Schitarea unui rezumat pentru situl Web al clubului de astronomie clarifica ierarhia sitului Web.
Datorita relativei sale complexitati, pagina de pornire va fi ultima creata. În acest proiect veti începe procesul de proiectare prin solidificarea aspectului standard pentru subpagini al sitului, creând un document subpagina.htm ce va servi drept sablon pentru a crea paginile sitului. Însa, înainte de a începe sa construiti pagini Web, este necesar sa anuntati programul FrontPage ca doriti sa creati un sit Web nou.
În FrontPage, un sit Web
este numit "Web".
Dupa cum am mentionat, primul pas în proiectarea
unui sit Web este de a anunta programul FrontPage intentia
construirii paginii Web prin crearea unui Web nou. Pentru
a face acest lucru, urmati acesti pasi:
Asigurati-va ca ati creat un folder denumit C:\cer\imagini în care ati copiat imaginile existente în folderul Lectia07, aflat în folderul Practica Web Design - Notiuni de baza de pe discul fix. Verificati ca ati copiat documentele marte.doc si multumiri.htm, din folderul Lectia 07 în folderul C:\cer.
2 Deschideti FrontPage si închideti documentul necompletat, daca este afisat un document necompletat.
3 Daca panoul de activitate Page sau Web nu este afisat, deschideti meniul File, selectati New, apoi faceti clic pe Page sau Web.
4 În sectiunea New, faceti clic pe optiunea Empty Web si se va deschide caseta de dialog Web Site Templates. Faceti clic în caseta text Specify The Location Of The New Web, evidentiati textul existent, tastati C:\cer sau faceti clic pe Browse si deplasati-va la C:\cer, apoi faceti clic pe OK. Dupa o scurta procesare, în timpul careia FrontPage adauga Extensiile de server FrontPage la folderul Web (C:\cer), veti observa ca bara de titlu FrontPage se schimba în Microsoft FrontPage - C:\cer, ceea ce înseamna ca sunteti gata sa treceti la actiune.
În bara Views, de-a lungul laturii din stânga a ferestrei FrontPage, faceti clic pe pictograma Reports. Va aparea un rezumat al sitului. Acest raport este afisat deoarece ati stocat imagini în C:\cer\imagini, iar marte.doc si multumiri.htm se afla în C:\cer.
Nota
Desi strângerea la un loc a imaginilor care vor fi folosite la construirea sitului este binevenita, acest pas nu este necesar. Însa, deoarece imaginile pentru clubul de astronomie sunt deja disponibile (asta pentru ca acest curs este despre crearea paginilor Web, nu a fisierelor grafice Web), aveti posibilitatea sa simplificati crearea Web-ului pentru acest proiect (sau a oricarui alt proiect) gestionând imaginile pentru sit înainte de a-l crea.
6 Faceti clic pe pictograma Page din bara Views si faceti clic pe butonul Create A New Normal Page, în bara de instrumente Standard, pentru a deschide o pagina necompletata (observati ca textul din bara de instrumente din FrontPage se modifica în Microsoft FrontPage-C:\cer\new_page_1.
Acum sunteti gata sa creati o subpagina standard pe care sa o utilizati ca sablon pentru situl Web al clubului de astronomie.
Folosirea unui
sablon pentru crearea de subpagini ajuta la mentinerea
unitatii întregului sit din punct de vedere al codarii, al
aspectului grafic si al designului.
În aceasta
sectiune veti crea un aspect de subpagina standard pe care
veti avea posibilitatea sa-l copiati si sa-l
utilizati pentru a crea pagini de baza pentru fiecare subpagina
a sitului. Înainte
de toate, veti stabili proprietatile pentru pagina subpaginii.
Pentru început, asigurati-va ca în FrontPage este afisat un spatiu de lucru necompletat. Daca ati urmat pasii din sectiunea anterioara, setarile ar trebuie sa fie facute. Va prezentam pasii pentru a crea o subpagina de baza:
1 Faceti clic cu butonul din dreapta pe o zona necompletata din pagina si selectati Page Properties. Se va deschide caseta de dialog Page Properties.
2 În caseta de text Title, aflata în fila General, tastati Clubul Astronomilor, dupa cum se arata în Figura 7-6.

Figura 7-6.
Introduceti titlul în caseta de dialog Page Properties.
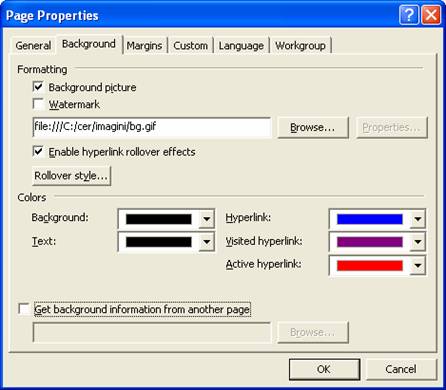
3 Faceti clic pe fila Background, bifati caseta de selectare Background Picture pentru a specifica ca doriti ca pagina sa utilizeze o imagine ca fundal, apoi faceti clic pe Browse.
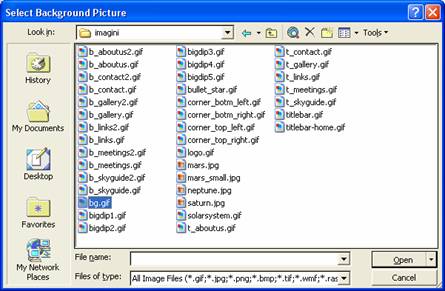
Pentru a vedea o
miniatura a imaginii selectate în caseta de dialog Select Background
Picture, faceti clic pe sageata din lista verticala Views
din bara de instrumente a casetei de dialog si selectati Preview.
4 În caseta de dialog Select Background Picture,
faceti dublu-clic pe folderul imagini din C:\cer, apoi faceti clic pe
bg.gif, asa cum se arata în Figura 7-7.
5 Faceti clic pe Open pentru a selecta imaginea, apoi reveniti la caseta de dialog Page Properties.

Figura 7-7.
Un buton de suprapunere
(rollover) este un tip de buton care se modifica atunci când se trece
cu mausul pe deasupra lui. Efectele
de suprapunere folosite mai des în cazul butoanelor sunt schimbarile
de culoare, folosite cel mai adesea cu scopul de a face butonul respectiv
sa straluceasca.
Pentru a atribui o
imagine de fundal paginii Web, selectati bg. gif în caseta de dialog
Select Background Picture.
6 Continuati în fila Background, faceti clic pe caseta de selectare Enable Hyperlink Rollover Effects, apoi faceti clic pe butonul Rollover Style. Se va deschide caseta de dialog Font. În zona Font, retineti selectia (Default Font), iar în caseta text Font Style selectati Normal.
Pentru text si
culoarea fondului este de dorit sa alegeti culori contrastante.
De multe ori, designerii proiecteaza în
alb si negru si coloreaza textul mai târziu.
Faceti clic pe caseta verticala Color,
faceti clic pe patratul corespunzator culorii rosii
(culoarea implicita este rosu) si faceti clic pe OK.
Aceasta setare specifica afisarea
legaturilor text în rosu, ori de câte ori cursorul de maus al unui
utilizator trece peste legatura text.
Înainte pe fila Background, faceti clic pe sageata verticala Background si faceti clic pe caseta de culoare neagra; apoi faceti clic pe sageata verticala Text si faceti clic pe caseta de culoare neagra.
Limbaj. Prin hyperlink activ se întelege un hyperlink
în curs de accesare. Daca se
seteaza culoarea rosie pentru hyperlinkul activ, acesta se va
afisa în rosu când utilizatorul va face clic pe legatura
respectiva.
Nota
Pasul 8 nu contine nici o greseala - trebuie sa setati culoarea neagra atât pentru fundal, cât si pentru text. Pentru acest proiect, cea mai mare parte a textului pe care îl introduceti va fi afisat în celule de tabel albe, asa ca pentru a salva timp trebuie sa setati culoarea implicita a textului în negru înca de acum, chiar daca fundalul este setat de asemenea în negru.
Faceti clic pe sageata verticala Hyperlink si faceti clic pe caseta de culoare albastra; faceti clic pe sageata verticala Visited Hyperlink si faceti clic pe caseta de culoare violeta; apoi faceti clic pe sageata verticala Active Hyperlink si faceti clic pe caseta de culoare rosie. Fila Background trebuie sa arate acum la fel ca cea din Figura 7-8.

Figura 7-8.
Fila Background terminata afiseaza culorile implicite pe care le-ati selectat pentru pagina Web curenta.
Chiar daca proiectul utilizeaza culorile de hyperlink implicite, faceti clic pe caseta de culoare a fiecarui component pentru a înlocui setarea de culoare "automat" pentru fiecare element. Daca nu înlocuiti culorile automate cu culorile specificate, este posibil ca unele browsere sa introduca pentru hyperlink culori particularizate care nu functioneaza la fel de bine ca situl - de exemplu, daca hyperlink-urile "vizitate" ale unui utilizator sunt setate pe negru, legaturile vor disparea în fundalul negru dupa ce utilizatorul face clic pe ele.
10 Faceti clic pe OK pentru a implementa setarile din Page Property si pentru a închide caseta de dialog Page Property.
Înainte de a ajunge foarte departe, este necesar sa salvati lucrarea. Aveti posibilitatea sa utilizati aceleasi setari de baza pentru toate subpaginile, asa ca veti salva pagina la care lucrati în mod curent ca un sablon generic pe care îl veti copia pentru a crea toate subpaginile sitului. Pentru a salva fisierul curent, urmati acesti pasi:
1 În meniul File faceti clic pe Save.
2 În caseta de dialog Save as, faceti clic pe butonul Change Title (amplasat în partea de dreapta jos a casetei de dialog), pentru a deschide caseta de dialog Set Page Title si a modifica textul în Clubul Astronomilor: Pagina generica, asa cum se arata în Figura 7-9. Faceti clic apoi pe OK.

Figura 7-9.
Configurati caseta de dialog Set Page Title pentru a modifica textul titlului unei pagini.
3 În caseta text File Name tastati subpagina, apoi faceti clic pe Save.
În aceasta sectiune veti continua configurarea sablonului de subpagina prin introducerea siglei clubului de astronomie si a imaginii de titlu, care apare de-a lungul marginii de sus a fiecarei pagini:
1 În documentul c:\cer\subpagina.htm (care este deja deschis în FrontPage în cazul în care continuati proiectul de la sectiunea anterioara), faceti clic pe meniul Insert, indicati spre Picture, apoi alegeti From File.
Sfat
Daca ati închis subpagina.htm, aveti posibilitatea sa redeschideti documentul: deschideti FrontPage, faceti clic pe pictograma Open (sau faceti clic pe Open din meniul File), deplasati-va la C:\cer în caseta de dialog Open si faceti dublu clic pe subpagina.htm.
2 În caseta de dialog Picture, afisati continutul folderului de imagini din C:\cer\imagini si selectati fisierul logo.gif si faceti clic pe Insert (sau pur si simplu faceti dublu-clic pe fisierul logo.gif) Sigla, (reprezentând planeta Saturn împreuna cu alti câtiva sateliti) va fi afisata pe pagina.
3 Pe bara de instrumente Standard faceti clic pe butonul Insert Picture From File si faceti dublu-clic pe fisierul titlebar.gif. Imaginea pentru bara de titlu va fi introdusa alaturi de sigla.
4 Faceti clic cu butonul din dreapta pe imaginea logo.gif (imaginea cu Saturn), selectati Picture Properties, faceti clic pe fila General, faceti clic în caseta Text din sectiunea Alternative Representations, tastati Sigla Clubului Astronomilor, apoi faceti clic pe OK.
5 Faceti clic cu butonul din dreapta pe imaginea titlebar.gif, selectati Picture Properties, faceti clic pe fila General, faceti clic în caseta Text din sectiunea Alternative Representations, tastati Clubul Astronomilor, apoi faceti clic pe OK.
6 Faceti din nou clic cu butonul din dreapta pe imaginea siglei, selectati Hyperlink, tastati index.htm în caseta text Address, apoi faceti clic pe OK.
În acest moment, sigla este legata la (viitoarea) pagina de pornire, si amândoua imaginile vor fi introduse si aliniate la stânga în mod implicit. Pentru cele mai multe browsere, alinierea la stânga permite pastrarea imaginilor una lânga alta, însa, deoarece doua imagini se întind peste partea de sus a paginii, este posibil ca la unele browsere bara de titlu sa treaca pe linia urmatoare, daca utilizatorii redimensioneaza fereastra browserului la o dimensiune mult mai mica (caz în care sigla va fi afisata pe linia de sus, iar bara de titlu va fi afisata în partea din stânga, sub imaginea siglei - un efect nedorit pentru acest sit Web). Pentru siguranta, se pot adauga etichetele HTML "fara întreruperi" (<NOBR></NOBR>) la codul sursa al paginii pentru a specifica faptul ca cele doua imagini trebuie pastrate împreuna indiferent de marimea ferestrei browserului.
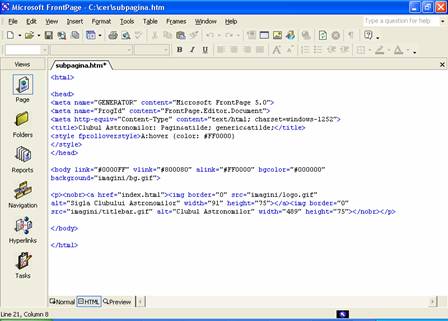
În FrontPage, faceti clic pe optiunea de vizualizare HTML. Codul sursa HTML va fi afisat în fereastra de lucru a FrontPage.
Înainte de a adauga etichetele <NOBR></NOBR> vom face mai usor lucrul în FrontPage prin activarea optiunii de încadrare a textului cod.
8 Faceti clic pe Tools, faceti clic pe Page Options si afisati fila HTML Source.
9 În sectiunea General, faceti clic pe Reformat Using the Rules Below, selectati caseta de selectare Allow Line Breaks Within Tags din sectiunea Format si faceti clic pe OK.
Acum aveti posibilitatea sa vizualizati codul HTML fara sa fie necesar sa defilati prea mult la stânga si la dreapta, ceea ce înseamna ca sunteti pregatiti sa adaugati etichetele <NOBR></NOBR>
În codul sursa, faceti clic dupa deschiderea etichetei de paragraf (<p>), tastati <NOBR>, faceti clic înainte sa închideti eticheta paragraf (</p>) si tastati <NOBR> În Figura 7-10 veti observa cele mai noi etichete HTML pe care le-ati adaugat (cele colorate în portocaliu) si care vor permite afisarea alaturata a celor doua imagini.
Indiferent de cât de
mult vor micsora utilizatorii dimensiunea ferestrei browserului,
etichetele <NOBR> <NOBR> vor mentine sigla si imaginea
alaturate.

Figura 7-10.
Adaugarea etichetelor <NOBR> si </NOBR> la codul sursa al unei pagini asigura faptul ca spatiul unei linii nu va separa elementele distincte.
11 Faceti clic pe Salvare (codul în majuscule se va modifica automat în cod în litere mici) si faceti clic pe fila de vizualizare Normal pentru a reafisa reprezentarea grafica a paginii subpagina.htm în zona de lucru. Pagina trebuie sa fie afisata asa cum arata Figura 7-11

Figura 7-11.
În acest punct, subpagina.htm include imaginea fundalului, a siglei si a barei de titlu.
Acest proiect de sit Web
foloseste un tabel pentru a controla elementele din pagina,
asa cum situl despre muzica folosea tabele pentru a controla
structura paginii.
În aceasta
sectiune veti crea tabelul de baza utilizat pentru a
contine corpul de text al fiecarei subpagini a sitului Web al
clubului de astronomie. Analizati cu atentie urmatorii
pasi - este mai simplu sa configurati corect tabelul de prima
data, decât sa încercati sa descoperiti mai târziu o
setare eronata. Mai
mult, desi aceasta sectiune pare sa includa probabil
prea multi pasi, pasii în general se repeta, deci procesul
nu este foarte complex.
(Cu alte cuvinte, nu va lasati coplesiti de numarul de pasi.)
Când creati propriile tabele va trebui sa exersati câteva setari înainte de a realiza tabelul în mod corect - asta este exact ce facem si noi. Pentru a crea tabelul pentru acest proiect, urmati acesti pasi:
1 Apasati o data tasta sageata în jos pentru a pozitiona cursorul sub imagini si apasati Shift+Enter pentru a pozitiona cursorul în locul în care doriti sa introduceti tabelul.
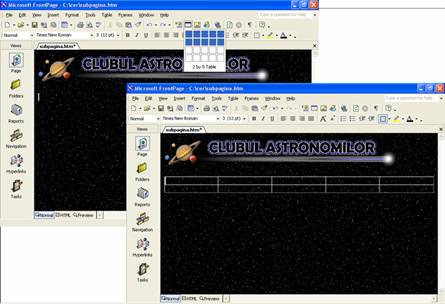
2 În bara de instrumente Standard, faceti clic pe butonul Table, glisati pentru a selecta în fereastra pop-up doua rânduri si cinci coloane de casete, apoi eliberati pentru a introduce tabelul în pagina. Figura 7-12 ilustreaza procesul crearii unui tabel. Dupa cum se observa, bordurile tabelului sunt afisate atunci când introduceti prima data un tabel. Bordurile tabelului sunt setate sa se afiseze cu o latime de 1 pixel. Mai târziu, dupa ce veti umple tabelul cu continut, veti modifica setarile pentru bordurile tabelului la 0, pentru a ascunde liniile tabelului.
 Figura 7-12.
Figura 7-12.
In mod implicit, FrontPage creeaza tabele cu bordura de 1 pixel.
3 Faceti clic cu butonul din dreapta al mausului oriunde în tabel, alegeti Tabel Properties, asigurati-va ca optiunea Cell Padding este setata la zero, ca si optiunea Cell Spacing. De asemenea, verificati ca optiunea Specify Width este setata la 100% si setarea Size under Borders are valoarea 1, apoi faceti clic pe OK.
4 Faceti clic cu butonul din dreapta al mausului pe celula din rândul 1, coloana 1. Din meniul de comenzi rapide, selectati Cell Properties.
În caseta de dialog Cell Properties, setati optiunea Horizontal Alignment ca fiind Center, setati Vertical Alignment ca fiind Top, asigurati-va ca este selectata caseta Specify Width, introduceti 130 în caseta text Specify Width si selectati optiunea In Pixels, dupa cum arata Figura 7-13.

Figura 7-13.
Utilizati caseta de dialog Cell Properties pentru a configura o celula din tabel.
6 Faceti clic pe OK pentru a activa setarile.
7 Faceti clic cu butonul din dreapta al mausului pe celula din rândul 2, coloana 1. Din meniul de comenzi rapide, selectati Cell Properties.
În caseta de dialog Cell Properties, setati optiunea Horizontal Alignment ca fiind Center, Vertical Alignment ca fiind Bottom, Specify Width ca fiind 130 pixeli, selectati caseta Specify Height, setati Specify Height ca fiind 15 pixeli, apoi faceti clic pe OK.
9 Faceti clic cu butonul din dreapta pe celula din rândul 1, coloana 2. Selectati Cell Properties. Setati optiunea Horizontal Alignment ca fiind Left, setati Vertical Alignment ca fiind Top, setati Specify Width ca fiind 1 pixel, apoi faceti clic pe OK (nu va îngrijorati daca nu vedeti înca nici o modificare în tabel - celula se va redimensiona dupa formatarea celulei de dedesubt).
10 Faceti clic cu butonul din dreapta pe celula din rândul 2, coloana 2. Selectati Cell Properties. Setati optiunea Horizontal Alignment ca fiind Left, setati Vertical Alignment ca fiind Bottom, setati Specify Width ca fiind 1 pixel, selectati caseta Specify Height, setati Specify Height ca fiind 15 pixeli, apoi faceti clic pe OK. (Acum cea de-a doua coloana din tabel ar trebui sa fie lata de un pixel.)
Faceti clic cu butonul din dreapta pe celula din rândul 1, coloana 3. În meniul de comenzi rapide, selectati Cell Properties, setati Horizontal Alignment ca fiind Left, setati Vertical Alignment ca fiind Top, setati Specify Width la 15 pixeli, specificati culoarea alba ca fiind culoare de fundal (Background Color), apoi faceti clic pe OK.
12 Faceti clic cu butonul din dreapta pe celula din rândul 2, coloana 3. În meniul de comenzi rapide, selectati Cell Properties, setati Horizontal Alignment ca fiind Left, setati Vertical Alignment ca fiind Bottom, setati Specify Width ca fiind 15 pixeli, faceti clic pe caseta de selectare Specify Height, setati Specify Height ca fiind 15 pixeli, specificati culoarea alba ca fiind culoare de fundal (Background Color), apoi faceti clic pe OK
13 Faceti clic cu butonul din dreapta pe celula din rândul 1, coloana 4. În meniul de comenzi rapide, selectati Cell Properties, setati Horizontal Alignment ca fiind Left, setati Vertical Alignment ca fiind Top, deselectati caseta Specify Width (nu setati latimea pentru aceasta coloana deoarece doriti ca ea sa se redimensioneze pentru a încapea în fereastra browser-ului fiecarui utilizator), specificati culoarea alba ca fiind culoare de fundal (Background Color), apoi faceti clic pe OK.
14 Faceti clic cu butonul din dreapta pe celula din rândul 2, coloana 4. În meniul de comenzi rapide, selectati Cell Properties, setati Horizontal Alignment ca fiind Left, setati Vertical Alignment ca fiind Bottom, debifati caseta de selectare Specify Width, bifati caseta de selectare Specify Height, setati Specify Height ca fiind 15 pixeli, specificati culoarea alba ca fiind culoare de fundal (Background Color), apoi faceti clic pe OK.
15 Faceti clic cu butonul din dreapta pe celula din rândul 1, coloana 5. În meniul de comenzi rapide, selectati Cell Properties, setati Horizontal Alignment ca fiind Right, setati Vertical Alignment ca fiind Top, setati Specify Width la 15 pixeli, specificati culoarea alba ca fiind culoare de fundal (Background Color), apoi faceti clic pe OK.
16 Faceti clic cu butonul din dreapta pe celula din rândul 2, coloana 5. În meniul de comenzi rapide, selectati Cell Properties, setati Horizontal Alignment ca fiind Right, setati Vertical Alignment ca fiind Bottom, setati Specify Width ca fiind 15 pixeli, setati Specify Height ca fiind 15 pixeli, specificati culoarea alba ca fiind culoare de fundal (Background Color), apoi faceti clic pe OK Tabelul trebuie sa fie afisat dupa cum arata Figura 7-14.

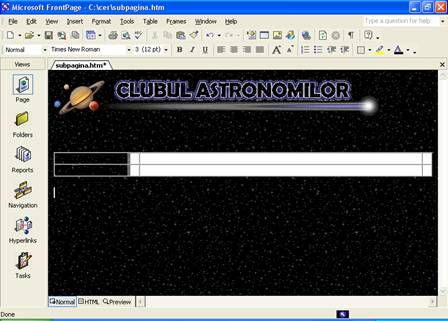
Figura 7-14.
Aveti posibilitatea sa modificati aspectul interior al tabelului prin reglarea proprietatilor celulei.
Observati în Figura 7-14 ca setul de celule din partea dreapta a tabelului este afisata ca o arie dreptunghiulara de culoare alba. Acum veti adauga imagini mici în celulele din coltul zonei albe, pentru a crea iluzia ca tabelul are colturi rotunjite:
17 Faceti clic în celula din rândul 1, coloana 3. În meniul Insert, indicati spre Picture si alegeti From File. Selectati imaginea corner_top_left.gif din folderul C:\cer\imagini, apoi faceti clic pe OK.
Sfat
Pentru a va face o idee despre cum functioneaza fisierele grafice din colturi, vizualizati imaginile mici si curbate într-un program de grafica sau examinati imaginea în caseta de dialog Insert Picture. Va imaginati cu usurinta cum curba cea mica creeaza iluzia unui colt rotunjit atunci când este inserata în celula unui tabel.
18 Faceti clic în celula din rândul 2, coloana 3. Faceti clic pe Insert Picture From File din bara de instrumente Standard si faceti dublu-clic pe imaginea corner_botm_left.gif din folderul C:\cer\imagini.
19 Faceti clic-cu butonul din dreapta pe imaginea nou inserata corner_botm_left.gif. În meniul de comenzi rapide, faceti clic pe Picture Properties, faceti clic pe fila Appearance daca este necesar, selectati Bottom în lista verticala Alignment, apoi faceti clic pe OK.
20 Faceti clic pe celula din rândul 1, coloana 5 (deoarece ati formatat celulele sa alinieze informatia la dreapta, cursorul va aparea în extremitatea dreapta a celulei.) Faceti clic pe Insert Picture From File din bara de instrumente Standard si faceti dublu-clic pe imaginea corner_top_right.gif din folderul C:\cer\imagini.
21 Faceti clic în celula din rândul 2, coloana 5. Faceti clic pe Insert Picture From File si faceti dublu-clic pe imaginea corner_botm_right.gif din folderul C:\cer\imagini.
22 Faceti clic cu butonul din dreapta pe imaginea nou inserata corner_botm_right.gif. În meniul de comenzi rapide, faceti clic pe Picture Properties, faceti clic pe fila Appearance daca este necesar, selectati Bottom în lista verticala Alignment, apoi faceti clic pe OK.
Faceti clic pe Save, în bara de instrumente. În acest moment tabelul trebuie sa fie afisat dupa cum arata Figura 7-15.

Figura 7-15.
Imaginile mici adaugate în celulele tabelului creeaza aparenta de colturi rotunjite în tabel.
Acum ca ati creat tabelul, sunteti pregatiti sa începeti sa umpleti celulele tabelului. Primul lucru din agenda este adaugarea butoanelor de navigare în prima coloana a tabelului. FrontPage furnizeaza si butoane de efecte speciale, pe care le veti utiliza în acest proiect:
1 Faceti clic pe celula din rândul 1, coloana 1.
2 În meniul Inserare, indicati Web Component, selectati Dynamic Effects în sectiunea Component Type, alegeti Hover Button în sectiunea Choose An Effect (descrierea componentei va fi afisata sub lista casetelor în caseta de dialog Insert Web Component; când faceti clic pe efecte, descrierea se modifica) si faceti clic pe Finish.
Desi
butoanele hover au un aspect placut, pot consuma uneori destul de mult
timp la încarcare si, de asemenea, nu sunt compatibile cu toate
browserele Web. Prin urmare, testati-va situl Web pe mai multe sisteme
si pe o varietate de browsere înainte de a intra în direct
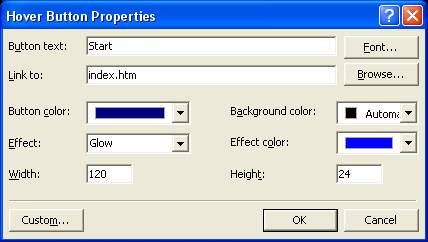
3 Configurati caseta de dialog Hover Button
Properties, dupa cum arata Figura 7-16, utilizând urmatoarele
setari:
|
Optiune |
Setare |
|
Button Text |
Start |
|
Link To |
index.htm |
|
Button Color |
Navy |
|
Effect |
Glow |
|
Width | |
|
Background Color |
Automatic |
|
Effect Color |
Blue |
|
Height |

Figura 7-16.
FrontPage permite crearea butoanelor de acoperire prin configurarea casetei de dialog Hover Button Properties.
Faceti clic pe OK.
Pasii 6 pâna
la 10 sunt repetitivi, având doar doua elemente variabile, aceastea
fiind optiunile Button Text si Link To.
Apasati tasta Enter. În bara de instrumente Standard, faceti clic pe
Web Component, asigurati-va ca sunt selectate optiunile
Dynamic Effects si Hover Button, apoi faceti clic pe Finish. Tastati Despre noi în caseta Button Text,
tastati despre.htm în
caseta text Link To, specificati restul setarilor dupa cum sunt
prezentate în pasul 3, apoi faceti clic pe OK.
6 Apasati tasta Enter. Faceti clic pe Web Component, asigurati-va ca sunt selectate optiunile Dynamic Effects si Hover Button, apoi faceti clic pe Finish. Tastati Contactati-ne în caseta text Button Text, tastati contact.htm în caseta text Link To, specificati restul setarilor dupa cum s-a aratat în pasul 3 (care sunt setarile implicite), apoi faceti clic pe OK.
7 Apasati tasta Enter. Faceti clic pe Web Component, asigurati-va ca sunt selectate Dynamic Effects si Hover Button, apoi faceti clic pe Finish. Tastati Întâlniri în caseta Button Text, tastati întâlniri.htm în caseta text Link To, specificati restul setarilor dupa cum sunt prezentate în pasul 3, apoi faceti clic pe OK.
Apasati tasta Enter. În meniul Inserare, faceti clic pe Web Component, asigurati-va ca sunt selectate Dynamic Effects si Hover Button, apoi faceti clic pe Finish. Tastati Ghid celest în caseta Button Text, tastati ghidcelest.htm în caseta text Link To, specificati restul setarilor dupa cum sunt prezentate în pasul 3, apoi faceti clic pe OK.
9 Apasati tasta Enter. Faceti clic pe Web Component, asigurati-va ca sunt selectate optiunile Dynamic Effects si Hover Button, apoi faceti clic pe Finish. Tastati Galerie foto în caseta Button Text, tastati galeriefoto.htm în caseta text Link To, specificati restul setarilor dupa cum sunt prezentate în pasul 3, apoi faceti clic pe OK.
10 Apasati tasta Enter. Faceti clic pe Web Component, asigurati-va ca sunt selectate optiunile Dynamic Effects si Hover Button, apoi faceti clic pe Finish. Tastati Legaturi despre astronomie în caseta Button Text, tastati legaturi.htm în caseta text Link To, specificati restul setarilor dupa cum sunt prezentate în pasul 3, apoi faceti clic pe OK.
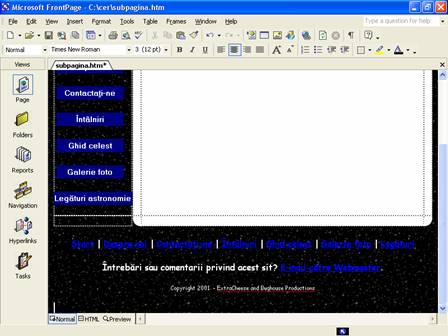
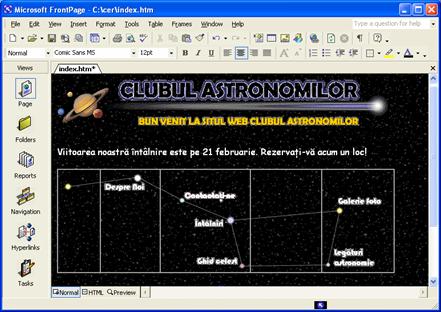
Faceti clic pe Save. Subpagina ar trebui sa fie afisata în vizualizarea Normal si în vizualizarea Preview asa cum se arata în Figura 7-17.
 Figura 7-17.
Figura 7-17.
Tabelul si butoanele de navigare sunt afisate în modul Normal dar nu înca în modul Preview.
Dupa cum se observa în Figura 7-17, FrontPage 2002 prezinta un mic neajuns atunci când inserati butoanele de acoperire; nu aveti posibilitatea sa examinati butoanele de acoperire în mod automat în vizualizarea Preview (observati imaginile de legatura întrerupta în ecranul Preview prezentat în Figura 7-17). La un moment dat, este posibil ca Microsoft sa ofere o actualizare pentru a corecta problema, dar deocamdata exista doua solutii de a o rezolva:
Examinati paginile în browser selectând Preview In Browser din meniul File, alegeti browserul pe care doriti sa îl utilizati si faceti clic pe Preview.
Modificati codul fiecarui buton de acoperire, pentru a corecta problema.
Daca alegeti sa examinati paginile Web în browser pâna la finalul acestui exercitiu, mergeti înainte si treceti la sectiunea urmatoare si alegeti Preview In Browser din meniul File sau faceti clic pe butonul Preview In Browser din bara de instrumente Standard de fiecare data când sugeram sa examinati pagina Web. Daca preferati sa pacaliti un pic codul HTML pentru a evita deschiderea browserului pe parcursul lectiei, va prezentam aici pasii. Pasii sunt gestionabili, iar acesta este un prim exemplu al modului în care cunoasterea codului HTML ajuta la lucrul cu editoare HTML.
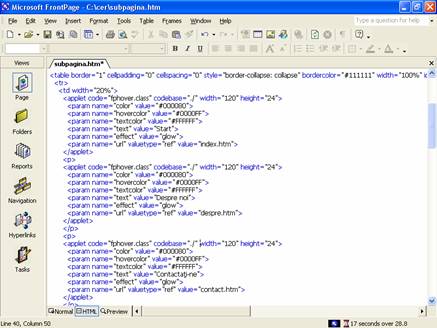
12 Faceti clic pe HTML din partea de jos a ferestrei pentru a afisa codul HTML al paginii.
Codul pentru fiecare buton de acoperire apare între un set de etichete <applet> </applet>, ceea ce înseamna ca trebuie sa vedeti sapte seturi de etichete <applet></applet> în HTML. Aveti posibilitatea sa carui buton i se aplica un anumit aplet privind atributul value al parametrului care defineste textul butonului. De exemplu, mai jos este întregul cod aplet pentru un buton; observati ca a cincea linie indica faptul ca acest aplet se aplica butonului Start:
<applet code="fphover.class" codebase="./" width="120" height="24">
<param name="color" value="#000080">
<param name="hovercolor" value="#0000FF">
<param name="textcolor" value="#FFFFFF">
<param name="text" value="Start">
<param name="effect" value="glow">
<param name="url" valuetype="ref" value="index.htm">
</applet><p>
Problema în codul acestui buton de acoperire este atributul codebase="./" din prima linie a fiecarei etichete <applet> Acest atribut indica FrontPage sa caute fisierul fphover.class într-un subdirector. De fapt, FrontPage stocheaza fisierul clasa în acelasi folder cu pagina Web, deci nu este necesar ca browserul sa caute fisierul într-un subdirector. Cu toate ca aceasta explicatie poate parea neclara, rezolvarea este simpla: trebuie doar sa stergeti codebase="./" din fiecare eticheta <applet> (vedeti Figura 7-18, unde unele din aparitiile atributului codebase="./" au fost evidentiate), asa cum se arata în continuare.
În prima eticheta <applet>, selectati codebase="./" dupa cum se arata în Figura 7-18, si apasati tasta Backspace (sau faceti clic cu butonul din dreapta si alegeti Delete).
Repetati pasul 13 pentru codul de aplet al fiecarui buton (nu uitati ca aveti sapte butoane, deci trebuie sa stergeti codebase="./" de sapte ori).
15 Salvati fisierul si faceti clic pe Preview în partea de jos a ferestrei FrontPage. Dupa ce salvati modificarile de cod, butoanele de acoperire trebuie sa fie afisate în mod Preview.

Figura 7-18.
Daca doriti sa examinati butoanele de acoperire în modul Preview al FrontPage, trebuie sa pacaliti nitel codul fiecarui buton.
Sfat
Daca întâmpinati probleme în timp ce lucrati în FrontPage (sau cu alta aplicatie Microsoft), o resursa foarte bogata la care se poate apela este Baza de Cunostinte Microsoft. Pentru a accesa Baza de cunostinte, deschideti https:// support.microsoft.com în browser si faceti clic pe legatura Cautare în baza de cunostinte.
Componentele finale pe care le veti adauga sablonul sunpagina înainte de a începe sa creati paginile propriu-zise ale sitului sunt elementele din partea de jos a paginii: o bara de navigare de tip text si informatia despre drepturile de autor. Dupa cum am discutat anterior în acest curs, paginile Web trebuie sa includa legaturi de tip text pentru utilizatorii care dezactiveaza fisierele grafice sau acceseaza Web-ul cu browsere non-grafice. Mai mult, trebuie sa introduceti informatii despre drepturile de autor pentru a va proteja creatia. Pentru a adauga informatiile din josul paginii la situl Web al clubului astronomilor, urmati acesti pasi:
Textul alb este folosit
pentru a crea contrast cu fundalul
negru al sitului.
În vizualizarea Normal, faceti clic în zona din
partea de jos a tabelului, faceti clic pe sageata verticala de
pe butonul Font Color din bara de instrumente Formatting si faceti
clic pe caseta de culoare alb.
Tastati (incluzând barele verticale) Start | Despre | Contactati-ne | Întâlniri | Ghid celest | Galerie foto | Legaturi
Selectati linia de text pe care tocmai ati tastat-o, afisati lista verticala de fonturi din bara de instrumente Formatting si alegeti Comic Sans (sau Comic Sans MS).
Faceti clic pe butonul Center din bara de instrumente Formatting pentru a centra textul.
Faceti clic la finalul liniei de text, apasati tasta Enter, apoi tastati Întrebari sau comentarii privind acest sit Web?. Dati un mesaj la Webmaster.
Apasati Enter, afisati lista verticala Font Size din bara de instrumente Formatting, alegeti 1 (marimea 8pt), apoi tastati Drept de autor [anul curent] - [numele dvs. sau al organizatiei].
Apasati tasta Enter, apoi faceti clic pe Save în bara de instrumente Standard.
Aveti de asemenea
posibilitatea de a apasa Ctrl+K pentru a deschide caseta de dialog
Insert Hyperlink.
Acum sunteti pregatiti sa legati
textul din bara de navigare si sa adaugati o
legatura pentru e-mail la textul Dati un
mesaj la Webmaster:
Selectati Start în bara de navigare de tip text, faceti clic cu butonul din dreapta pe textul selectat, apoi faceti clic pe Hyperlink.
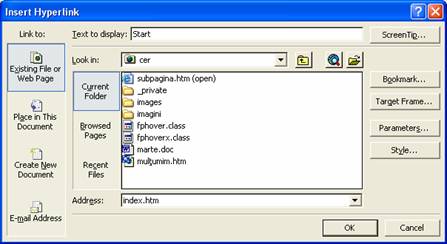
În caseta de dialog Insert Hyperlink, asigurati-va ca lista verticala Look In afiseaza cer, faceti clic în caseta text Address, tastati index.htm (asigurati-va ca stergeti https:// daca apare), dupa cum se arata în Figura 7-19, apoi faceti clic pe OK sau apasati Enter.
Daca doriti
sa adaugati un ScreenTip hyperlinkurilor de tip text,
afisati butonul ScreenTip în caseta de dialog Insert Hyperlink.

Figura 7-19.
Caseta de dialog Insert Hyperlink permite configurarea cu usurinta a hiperlink-urilor în FrontPage.
Repetati pasii 8 si 9 utilizând urmatorii parametrii:
|
Selectati si faceti clic cu butonul din dreapta |
Introduceti în caseta text Address |
|
Despre |
desprenoi.htm |
|
Contactati-ne |
contact.htm |
|
Întâlniri |
întâlniri.htm |
|
Ghid celest |
ghidcelest.htm |
|
Galerie foto |
galerie.htm |
|
Legaturi |
legaturi.htm |
11 Selectati textul Dati un mesaj la Webmaster, faceti clic cu butonul din dreapta pe textul selectat si faceti clic pe Hyperlink pentru a deschide caseta de dialog Insert Hyperlink.
12 În caseta de dialog Insert Hyperlink, faceti clic pe butonul E-Mail Address în sectiunea Link To, dupa cum se arata în Figura 7-20.

Figura 7-20.
Aveti posibilitatea de a crea hyperlink-uri care deschid automat un formular de mesaj preadresat.
13 Introduceti adresa de posta electronica în caseta text E-Mail Address, introduceti Clubul Astronomilor în caseta text Subject (vezi Figura 7-20), faceti clic pe OK, apoi salvati lucrul. Portiunea inferioara a subpaginii sablon trebuie sa apara asa cum se arata în Figura 7-21, care afiseaza vizualizarea Preview (daca nu ati modificat codul aplet al butonului de acoperire, trebuie sa alegeti Preview In Browser din meniul File pentru a examina corespunzator subpagina paginii Web). Observati, de asemenea, ca data dreptului de autor si numele organizatiei depind de informatia pe care o introduceti.

Figura 7-21.
Informatia de subsol a subpaginii furnizeaza vizitatorilor legaturi de tip text, acces la Webmaster, si informatii despre dreptul de autor.
14 Închideti subpagina.htm.
Aveti acum o subpagina sablon pregatita pentru a fi utilizata.
Acum veti folosi subpagina.htm pentru a crea câteva subpagini pentru situl Web al clubului de astronomie. Situl necesita sase subpagini principale:
desprenoi.htm
contact.htm
întâlniri.htm
ghidcelest.htm
galerie.htm
legaturi.htm
În aceasta sectiune veti completa contact.htm si ghidcelest.htm precum si o subpagina (marte.htm) a paginii ghidcelest.htm. Desi nu vom realiza constructia fiecarei subpagini în parte, acest lucru este totusi posibil daca se doreste, pentru ca imaginile cu textul barelor de titlu necesare se afla în C:\cer\imagini, fiind copiate odata cu toate celelalte imagini din folderul Web Design Fundamentals Practice aflat în folderul Lectia07. Am optat pentru a va arata cum se completeaza marte.htm, ghidcelest.htm si contact.htm deoarece crearea fiecareia dintre aceste pagini include informatii despre cum sa adaugati o anumita functionalitate paginilor Web, dupa cum urmeaza:
marte.htm Arata cum sa utilizati caracteristica miniatura în FrontPage, cum sa copiati un text dintr-un document Word si cum sa modificati foile de stiluri cascada. Mai mult, aceasta pagina face legatura la pagina Ghid celest (ghidcelest.htm).
O imagine-harta
este o imagine cu zone de interes pe care se poate face clic. Când se face clic pe o zona de interes va fi
afisata o alta pagina Web.
ghidcelest.htm Arata cum se creeaza o imagine harta
în FrontPage.
contact.htm Ofera o prezentare generala a modului de creare a unui formular functional în FrontPage.
Dupa ce creati cele trei subpagini descrise în acest proiect, veti fi pregatit sa exersati si sa terminati singur subpaginile ramase.
|
Pregatirea pentru crearea subpaginilor este simpla pentru ca acum aveti cunostinte solide dupa ce ati realizat sablonul subpagina.htm. Pentru a utiliza sablonul, salvati pur si simplu copii ale fisierului subpagina.htm cu nume si titluri diferite, dupa cum urmeaza:
Deschideti C:\cer\subpagina.htm în FrontPage.
2 Faceti clic pe Save As în meniul File pentru a deschide caseta de dialog Save As si asigurati-va ca în caseta text Save In este afisat folderul C:\cer.
3 În sectiunea Page Title, faceti clic pe butonul Change Title, tastati Clubul Astronomilor:
Despre noi în caseta de dialog Set Page Title, apoi faceti clic pe OK.
Sfat
Aveti posibilitatea sa modificati oricând textul de titlu al unei pagini Web. Pentru a face asta, faceti clic pe Properties în meniul File, modificati textul din câmpul Title, apoi faceti clic pe OK. Ati adaugat text de titlu pentru fiecare pagina, pe masura ce ati creat paginile în sectiunea anterioara.
4 În caseta text Filename tastati desprenoi.htm, apoi faceti clic pe Save. Observati ca fila paginii Web se modifica (sub barele de instrumente) si arata noua denumire a documentului curent.
Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage 33,
Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text. Show slide 07 FrontPage
33, Subpages - Filenames, Title Text.
5 Fara a închide documentul curent (care în
acest moment este desprenoi.htm), repetati pasii de la 2, 3 la 4
folosind numele de fisiere si textele de titlu aflate în tabelul
urmator:
|
Salvare cu numele de fisier |
Text pentru titlul de pagina |
||
|
Show slide 07
FrontPage 33, Subpages - Filenames, Title Text. |
Clubul Astronomilor: Contactati-ne |
||
|
întâlniri.htm |
Clubul Astronomilor: Întâlniri |
||
|
ghidcelest.htm |
Clubul Astronomilor: Ghid celest |
||
|
galerie.htm |
Clubul Astronomilor: Galerie |
||
|
legaturi.htm |
Clubul Astronomilor: Legaturi |
||
|
marte.htm |
Clubul Astronomilor: Marte |
Sfat
Trebuie sa dati subpaginilor acelasi nume pe care l-ati indicat atunci când ati facut legatura cu butoanele de navigare si cu legaturile hypertext. De exemplu, subpagina Despre noi trebuie sa fie salvata cu numele desprenoi.htm. Nu modificati numele de fisiere în acest moment.
Închideti FrontPage, deschideti folderul C:\cer si verificati ca folderul contine câte un fisier pentru fiecare pagina Web a sitului.
7 Dupa ce ati verificat lista fisierelor nou create, închideti folderul C:\cer.
Dupa ce creati noi fisiere pe baza fisierului subpagina.htm, deschideti documentele noi în FrontPage si particularizati continutul fisierelor. Prima subpagina pe care o realizati este o pagina de informatii despre planeta Marte. În aceasta sectiune veti adauga text si o imagine pentru bara de titlu:
Deschideti FrontPage, faceti clic pe butonul Open din bara de instrumente, afisati continutul C:\cer în caseta de dialog Open si faceti dublu-clic pe fisierul marte.htm.
Faceti clic în partea dreapta a barei grafice de titlu, apasati Shift+Enter, faceti clic în bara de instrumente Standard pe Insert Picture From File, afisati continutul C:\cer\imagini si faceti dublu-clic pe t_skyguide.gif. Pagina marte.htm este o subpagina a Ghid celest si ar trebui deci sa afiseze bara subtitlu a acestuia.
Având cursorul plasat la capatul elementului grafic Ghid celest, apasati tasta Delete de doua ori pentru a aduce tabelul mai aproape de imaginea t_skyguide.gif.
4 Faceti clic cu butonul din dreapta pe t_skyguide.gif, selectati Picture Properties, faceti clic pe fila General, tastati Ghid celest în caseta Alternative Representations Text, apoi faceti clic pe OK.
Acum veti adauga text în tabelul paginii Web.
5 Deschideti C:\cer, apoi faceti dublu-clic pe marte.doc (nu marte.htm) pentru a deschide documentul Word.
6 Aranjati spatiul de lucru astfel încât sa vizualizati portiuni din textul documentului Word, precum si marte.htm în FrontPage, asemenea aspectului prezentat la stânga, în Figura 7-22.
7 Faceti clic în documentul Word si apasati tastele Ctrl+A pentru a selecta întregul continut al documentului Word.
Sfat
Aveti posibilitatea sa tastati textul direct în tabel (asa cum veti vedea mai târziu în acest proiect), însa am furnizat deja textul pentru aceasta pagina astfel încât sa nu fie necesar sa tastati din nou informatia. De asemenea, aveti posibilitatea sa copiati si sa lipiti informatia în FrontPage sau sa folositi comanda File din meniul Insert pentru a importa text dintr-un alt fisier.
Glisati textul selectat din documentul Word în portiunea mare de culoare alba a tabelului din marte.htm (care, din punct de vedere tehnic, este a patra celula din primul rând al tabelului). Textul ar trebui sa umple celula tabelului, dupa cum este aratat în dreapta Figurii 7-22.
 Figura 7-22.
Figura 7-22.
Pentru acest proiect aveti posibilitatea sa glisati textul dintr-un document Word în pagina Web. Deoarece nu ati introdus limite de latime sau de înaltime pentru celula, celula se extinde pentru a cuprinde textul copiat.
9 Salvati pagina Web si închideti documentul Word.
|
Pentru a ajuta la formatarea continutului paginilor Web, aveti posibilitatea sa creati în FrontPage foi de stil în cascada externe sau încorporate. În cazul unei foi de stiluri externe, codul de formatare este amplasat într-un document separat la care se leaga pagina Web, în timp ce o foaie de stiluri încorporata amplaseaza codul de formatare în cadrul codului sursa al paginii Web curente.
Atunci când utilizati setarile pentru foile de stiluri, definiti stilul pentru un anume element din pagina - cum ar fi titlu 3 sau lista cu marcatori - iar browserele (si FrontPage) vor aplica în mod automat setarile de stil pentru toate aparitiile acelui element. De exemplu, daca doriti ca toate titlurile tip 3 sa fie afisate în albastru, trebuie doar sa modificati setarile de stil pentru acest element. Dupa ce salvati setarile modificate, toate titlurile 3 vor aparea în albastru.
În aceasta sectiune veti utiliza FrontPage pentru a particulariza stiluri prin definirea unei foi de stiluri încorporate. Astfel, stilurile pe care le veti defini pe pagina marte.htm se vor aplica doar la pagina marte.htm. Pentru a defini stiluri încorporate în FrontPage, urmati acesti pasi:
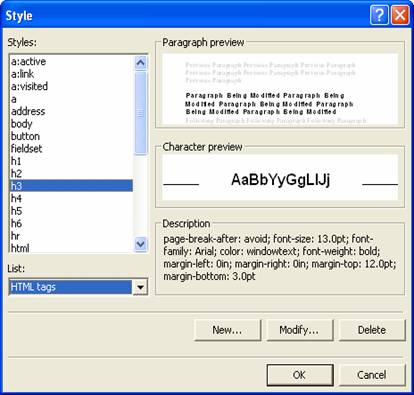
1 Asigurati-va ca marte.htm este afisata în vizualizarea Normal în FrontPage, apoi faceti clic pe Style din meniul Format.
Modificarea stilului
elementului h3 este similara cu adaugarea de atribute etichetei
<H3> a antetului.
2 În caseta de dialog Stiluri, faceti clic pe
sageata verticala List si alegeti HTML tags. O lista cu etichete HTML este afisata
în lista Styles.
Întâi trebuie sa specificati afisarea tuturor elementelor titlu 3 în albastru si în 12 puncte.
3 În lista Styles, alegeti h3, dupa cum arata Figura 7-23.

Figura 7-23.
Aveti posibilitatea sa definiti stiluri HTML selectând stilul pe care doriti sa-l formatati din lista de etichete HTML din caseta de dialog Styles.
4 Faceti clic pe Modify, pe Format din caseta text Modify Style, apoi faceti clic pe Font.
5 În caseta de dialog Font, faceti clic pe 12 pt în caseta lista Size, faceti clic pe sageata verticala Color, faceti clic pe patratul albastru, apoi faceti clic pe OK de trei ori pentru a închide casetele de dialog deschise.
Ambele titluri Description: si Planetary Data: vor aparea în albastru si de marime 12 puncte. Acum înlocuiti marcatorii standard în negru din lista de marcatori, cu marcatori particularizati:
Faceti clic pe Style din meniul Format, pe HTML tags din caseta List, selectati li din lista Styles, apoi faceti clic pe Modify.
În caseta de dialog Modify Style, faceti clic pe Format, apoi pe Numbering.
În caseta de dialog Bullets And Numbering, faceti clic pe Browse, afisati continutul folerului C:\cer\imagini în caseta de dialog Select Picture, apoi faceti dublu clic pe burlet_star. gif pentru a completa caseta de dialog Bullets And Numbering.
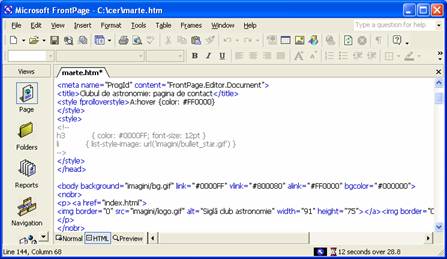
Faceti clic pe OK de trei ori pentru a închide casetele de dialog deschise. Lista cu marcatori din pagina va afisa imaginile stelelor în vizualizare normala, asa cum arata Figura 7-24, iar codul sursa va include stiluri încorporate, asa cum arata Figura 7-25 (culoarea portocaliu evidentiaza informatia de formatare adaugata în pasii precedenti).
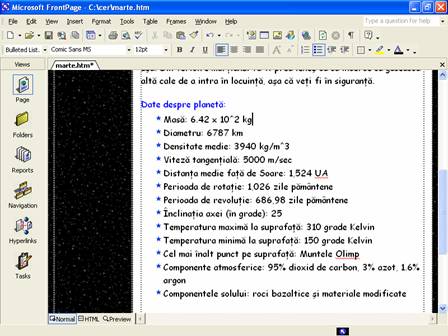
Salvati marte.html si asigurati-va ca este afisat în vizualizarea Normal, în pregatire pentru sectiunea urmatoare.

Figura 7-24.
Stilul nou definit coloreaza titlurile 3 în albastru si afiseaza lista marcata cu marcatori stea.

Figura 7-25.
FrontPage genereaza în mod automat informatiile despre stilul încorporat.
Acum ca ati importat si formatat textul în pagina Web Marte, sunteti gata sa adaugati o imagine. În aceasta sectiune veti introduce o imagine în miniatura a planetei Marte, ceea ce înseamna ca cei care vizualizeaza vor avea posibilitatea sa faca clic pe o imagine mica a planetei Marte pentru a vizualiza o versiune mai ampla a imaginii. Furnizarea unei imagini în miniatura accelereaza timpul de descarcare al paginii si ofera vizitatorilor optiunea de a descarca o versiune mai mare a imaginii daca doresc. Pentru a introduce o imagine în miniatura în FrontPage, urmati acesti pasi:
1 În FrontPage, faceti clic la dreapta titlului Sistemul Solar:
Marte (linia de sus a textului introdus), faceti clic pe Insert Picture From File din bara de instrumente Standard, apoi faceti dublu clic pe imaginea mars.jpg din folderul C:\sky\images. Veti vizualiza în FrontPage o imagine foarte mare a planetei Marte.
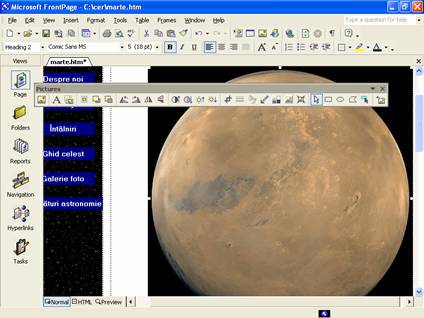
Faceti clic pe Marte, apoi afisati bara de instrumente Pictures (daca bara de instrumente nu va fi afisata în mod automat, alegeti Toolbars din meniul View, apoi alegeti Pictures). Figura 7-26 afiseaza imaginea planetei Marte, împreuna cu bara de instrumente Pictures.

Figura 7-26.
Aveti posibilitatea sa creati o imagine în miniatura a planetei Marte direct în FrontPage.
3 Cu imaginea planetei înca selectata, faceti clic pe butonul Auto Thumbnail din bara de instrumente Pictures (al treilea buton din stânga). O versiune de 100 pe 100 pixeli a imaginii lui Marte este creata din versiunea mai mare mars.jpg. Imaginea mai mica este denumita în mod automat mars_small.jpg.
Faceti clic cu butonul din dreapta pe imaginea în miniatura, alegeti Picture Properties, selectati fila Appearance daca este necesar, si configurati proprietatile dupa cum urmeaza:
|
Optiune |
Setare |
|
Alignment |
Right |
|
Border Thickness |
|
|
Horizontal Spacing | |
|
Vertical Spacing |
Sfat
Daca doriti ca miniatura sa fie afisata cu o dimensiune mai mare de 100 pe 100 pixeli, bifati caseta de selectare Specify Size în caseta de dialog Picture Properties si modificati dimensiunea imaginii miniatura.
5 Faceti clic pe OK, apoi faceti clic în text pentru a deselecta imaginea.
6 Faceti clic cu butonul din dreapta oriunde în tabel si alegeti Table Properties. Se va deschide caseta de dialog Table Properties.
7 În sectiunea Borders, tastati 0 în caseta text Size, apoi faceti clic pe OK.
Pentru a testa
legatura imaginii în miniatura, faceti clic pe fila de
vizualizare Preview iar apoi pe imaginea în miniatura a planetei
Marte. Faceti clic pe fila de
vizualizare Normal pentru a va întoarce în vizualizarea de lucru.
8 Faceti clic pe Save, pe Change Folder în caseta
de dialog Save Embedded Files, faceti dublu clic pe folderul de imagini,
faceti clic pe OK de doua ori, apoi faceti clic pe fila Preview
(sau alegeti Preview In Browser din meniul File). Pagina
marte.htm va arata similar cu Figura 7-27, iar imaginea mica va fi
legata în mod automat la mars.jpg.
 Figura 7-27.
Figura 7-27.
Daca faceti clic pe imaginea în miniatura în timpl examinariii paginii va aparea imaginea marita a planetei Marte.
Închideti marte.htm.
Nota
Fisierele imagini pregatite pentru aceasta lectie includ neptune.jpg si saturn.jpg, reprezentând imagini ale planetelor Neptun si respectiv Saturn, pe care le veti utiliza pentru a exersa suplimentar daca doriti sa creati pagini aditionale cu informatii despre aceste planete.
Felicitari! Ati terminat prima subpagina pentru situl Web al clubului de astronomie. Nu e nevoie sa va opriti aici - în sectiunea urmatoare veti afla cum sa adaugati o imagine harta.
În aceasta sectiune veti crea o imagine harta pe subpagina principala Ghid celest. Veti realiza imaginea harta plecând de la o imagine a sistemului solar. Veti formata imaginea cu sistemul solar, astfel încât, atunci când utilizatorii fac clic pe imaginea planetei Marte, sa se afiseze pagina marte.htm creata în sectiunea precedenta. Pentru a realiza acest lucru (este mai simplu decât pare), urmati acesti pasi:
Deschideti FrontPage, faceti clic pe pictograma Folders din bara Views, si faceti dublu-clic pe fisierul ghidcelest.htm.
În pasul doi se insereaza o bara de titlu.
Faceti clic în dreapta imaginii din bara de
titlu, apasati tastele Shift+Enter, faceti clic pe Insert
Picture From File din bara de instrumente Standard si faceti dublu
clic pe t_skyguide.gif.
Având cursorul amplasat la sfârsitul imaginii Ghid celest, apasati tasta Delete de doua ori pentru a aduce tabelul mai aproape de imaginea t_skyguide.gif.
4 Faceti clic cu butonul din dreapta pe t_skyguide.gif, selectati Picture Properties, faceti clic pe fila General, tastati Ghid celest în caseta Alternative Representations Text, apoi faceti clic pe OK.
Acum veti adauga continut în tabelul paginii Web.
Introducerea si
formatarea textului în celulele tabelului este o operatie
similara cu adaugarea si modificarea textului si a
imaginilor într-un program destinat procesarii de text.
5 Faceti clic în celula mai mare a tabelului din
dreapta butonului Home si tastati Prezentarea speciala din luna aceasta: Sistemul
Solar.
6 Selectati textul, faceti clic pe pictograma Center din bara de instrumente Formatting si selectati Comic Sans (sau Comic Sans MS) din lista verticala Font.
7 Faceti clic dupa cuvântul Solar si apasati tastele Shift+Enter de doua ori.
Tastati Faceti clic pe o planeta pentru a vedea pagina sa de informatii. Nota: Pâna acum numai Marte este activa.
Faceti clic în zona necompletata dintre cele doua componente text pe care le-ati adaugat în pasii 5 si 8.
10 În bara de instrumente Standard, faceti clic pe Insert Picture From File, navigati la folderul C:\cer\imagini daca este necesar si faceti dublu clic pe solarsystem.gif.
11 Faceti clic cu butonul din dreapta oriunde în tabel, selectati Table Properties, setati la 0 optiunea Border Size din caseta de dialog, apoi faceti clic pe OK.
Faceti clic pe Save, în bara de instrumente. Apoi examinati pagina Web. Pagina trebuie sa fie afisata similar cu pagina Web prezentata în Figura 7-28.

Figura 7-28.
Veti utiliza imaginea sistemului solar pentru a crea o imagine harta.
Limbaj. O zona de interes este o zona a unei
imagini pe care se poate face clic si care are creata o
legatura catre o alta pagina Web sau catre o
alta zona a paginii curente.
13 Reveniti la vizualizarea Normal în FrontPage.
14 Faceti clic pe imaginea sistemului solar. Bara de instrumente Pictures se va deschide în mod automat. Observati instrumentele Rectangular Hotspot, Circular Hotspot si Polygonal Hotspot, amplasate spre capatul din dreapta al barei de instrumente Pictures.
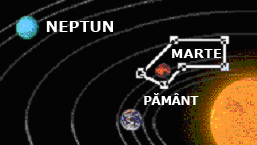
15 Faceti clic pe instrumentul Polygonal Hotspot, apoi faceti clic pe puncte multiple în jurul imaginii Marte si pe eticheta Marte din imaginea sistemului solar pentru a crea un poligon, la fel ca în Figura 7-29. Când terminati poligonul, caseta de dialog Insert Hyperlink se va deschide în mod automat. Daca este necesar, faceti clic pe Existing File Or Web Page în sectiunea Link To:

Figura 7-29.
Instrumentele Hotspot din bara de instrumente Pictures permit desenarea zonelor sau imaginilor pe care se poate face clic.
Daca ati creat
o linie pe care nu doriti sa o folositi, aveti
posibilitatea de a relua operatia dupa ce faceti clic cu
butonul din dreapta pentru a înlatura liniile deja existente.
În caseta de dialog Insert Hyperlink, faceti
dublu clic pe marte.htm (nu marte.doc)
din lista de fisiere C:\cer.
Creati în jurul planetelor ramase (daca doriti) forme care indica spre pagini viitoare, cum ar fi mercur.htm, venus.htm, pamant.htm, jupiter.htm, saturn.htm, uranus.htm, neptun.htm si pluto.htm.
Salvati ghidcelest.htm, examinati pagina în vizualizarea Preview, deplasati cursorul peste Marte (observati cum cursorul se modifica si ia aspectul unei mâini) si faceti clic pe Marte pentru a vedea daca legatura functioneaza.
Faceti clic pe fila de vizualizare Normal, închideti ghidcelest.htm si FrontPage.
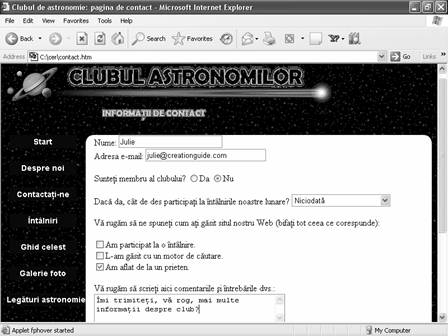
Sunteti pe drumul cel bun în realizarea sitului Web al clubului de astronomie. Subpagina finala pe care o veti crea este o un formular în interiorul paginii contact.htm.
Când folositi
formulare pe situl Web, serverul dumneavoastra trebuie sa accepte
FrontPage Server Extensions si trebuie sa publicati
formularul folosind instrumentul de publicare al FrontPage.
În acest moment
v-ati acomodat cu adaugarea de elemente si cu configurarea
setarilor în FrontPage. Dupa cum am precizat la începutul acestei
lectii, secretul consta în a sti unde se gasesc
instrumentele si meniurile de configurare. În aceasta sectiune veti crea un formular online. Un formular online permite utilizatorilor sa
adauge informatii în casetele text. Când
utilizatorii fac clic pe butonul Submit al formularului, rezultatele vor fi
transmise la adresa dumneavoastra de posta electronica.
Precautie
Nu afisati formularul în vizualizarea Preview înainte de a-l publica pe Web. Daca faceti asta, FrontPage 2002 adauga un cod care împiedica publicarea corespunzatoare a paginii. Când creati un formular, trebuie sa îl publicati pe Web, apoi sa îl examinati fie în FrontPage, fie în browser.
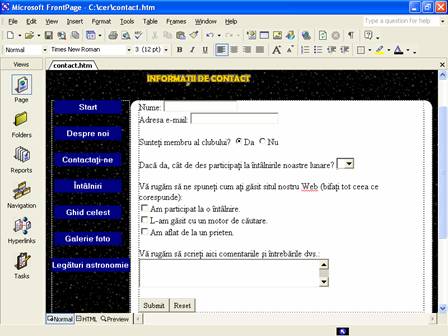
Primul pas în crearea paginii Contact este de a pregati pagina prin adaugarea unei bare de titlu si inserarea textului de titlu, dupa cum este descris în urmatorii pasi:
Deschideti FrontPage, faceti clic pe Folder, în bara Views, si faceti dublu clic pe fisierul contact.htm.
Faceti clic în partea dreapta a barei de titlu, apasati Shift+Enter, faceti clic pe Insert Picture From File, afisati continutul C:\cer\imagini si faceti clic pe t_contact.gif.
Având cursorul înca amplasat la capatul imaginii Contact Information, apasati tasta Delete de doua ori pentru a aduce tabelul mai aproape de imaginea t_contact.gif.
4 Faceti clic cu butonul din dreapta pe t_skyguide.gif, selectati Picture Properties, faceti clic pe fila General, tastati Pagina de contact în caseta text Alternative Representations, apoi faceti clic pe OK.
Acum ca pagina Contact este pregatita, aveti posibilitatea sa creati un formular online. Întâi trebuie sa introduceti caseta formular standard, apoi sa introduceti etichetele pentru casetele text ale formularului, butoanele de optiuni si casetele de selectare:
Faceti clic pe celula mai mare a tabelului din partea dreapta a butonului Home, indicati Form în meniul Insert, apoi alegeti Form. În interiorul tabelului se va afisa o zona delimitata, continând butoanele Submit si Reset, dupa cum se arata în Figura 7-30 urmatoare.

Figura 7-30.
Primul pas în crearea unui formular este introducerea unei componente formular, care include în mod automat butoanele Submit si Reset.
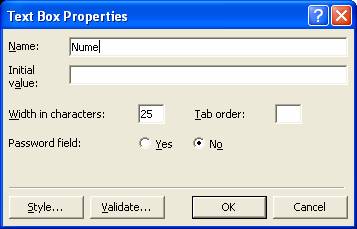
2 Având cursorul amplasat în partea stânga a butonului Submit, tastati Nume:, apoi apasati Shift+Enter.
Tastati Adresa de posta electronica: si apasati Enter.
Apasarea tastei
Enter adauga mai mult spatiu decât Ctrl+Enter.
Tastati Sunteti membru al clubului? si
apasati tasta Enter.
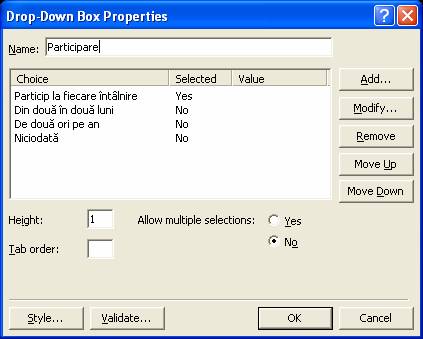
Tastati Daca da, cât de des participati la întâlnirile noastre lunare? si apasati tasta Enter.
Tastati Va rugam sa ne spuneti cum ati gasit situl nostru Web (bifati tot ceea ce corespunde):, apasati Shift+Enter, tastati Am participat la o întâlnire., apasati Shift+Enter, tastati L-am gasit cu un motor de cautare., apasati Shift+Enter, tastati Am aflat de la un prieten., apoi apasati Enter.
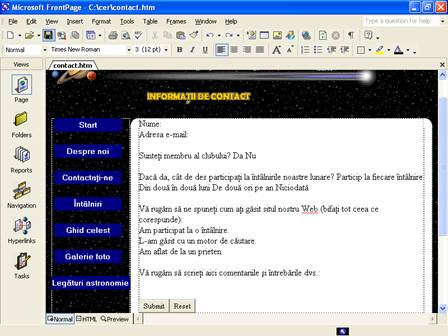
Tastati Va rugam sa scrieti aici comentariile si întrebarile dvs.:, apasati Shift+Enter, apoi Enter. Formularul trebuie sa semene cu cel în curs de dezvoltare prezentat în Figura 7-31.

Figura 7-31.
Formularul în curs de dezvoltare afiseaza doar textul acestuia si butoanele de baza.
Acum sunteti gata sa introduceti câmpurile formularului, zonele în care cei care vizualizeaza selecteaza sau introduc text pentru a transmite informatii.
Faceti clic dupa Nume:, apasati bara de spatiu, indicati Form în meniul Insert si alegeti Textbox.
Câmpurile formularului
vor fi formatate în curând, asa ca nu va îngrijorati
daca în acest moment ele nu arata chiar potrivit.
Faceti clic dupa Adresa de posta
electronica:, apasati bara de spatiu, indicati spre
Form în meniul Insert si alegeti Textbox.
Faceti clic dupa Sunteti membru al clubului?, indicati spre Form în meniul Insert, alegeti Option Button, tastati Da, apasati bara de spatiu, indicati spre Form în meniul Insert, alegeti Option Button si tastati Nu.
Faceti clic dupa Daca da, cât de des participati la întâlnirile noastre lunare?, apasati bara de spatiu, indicati spre Form în meniul Insert, si alegeti Drop-Down Box.
Faceti clic înainte de Am participat la o întâlnire, indicati spre Form în meniul Insert, alegeti Checkbox si apasati bara de spatiu.
Faceti clic înainte de L-am gasit cu un motor de cautare, indicati spre Form în meniul Insert, alegeti Checkbox si apasati bara de spatiu.
Faceti clic înainte de Am aflat de la un prieten, indicati spre Form în meniul Insert, alegeti Checkbox si apasati bara de spatiu.
Faceti clic sub Va rugam sa scrieti aici comentariile si întrebarile dvs., indicati spre Form în meniul Insert si alegeti Text Area.
9 Faceti clic pe Save. Formularul trebuie sa fie afisat ca în Figura 7-32.
 Figura 7-32.
Figura 7-32.
Formularul trebuie sa contina etichete si câmpuri de formular neformatate.
|
Aveti acum creat continutul formularului. Urmatorul pas este configurarea proprietatilor pentru fiecare câmp al formularului si specificarea proprietatilor formularului în ansamblu. Pregatiti degetele pentru a face clic cu butonul din dreapta - veti configura câteva proprietati ale formularului.
1 Faceti clic cu butonul din dreapta în câmpul de lânga Nume si selectati Form Field Properties.
Fila Tab Order
specifica ordinea în care cursorul se va misca în cadrul unui
formular în cazul în care un vizitator apasa tasta Tab pentru a trece
de la un câmp la altul.
2 În câmpul Name din caseta de dialog Text Box
Properties, tastati Nume,
setati Width In Characters la (ca în figura 7-33), introduceti în caseta text Tab
Order, apoi faceti clic pe OK.

Figura 7-33.
Utilizati caseta de dialog Text Box Properties pentru a seta proprietatile unei casete text.
3 Faceti clic cu butonul din dreapta în câmpul de lânga Adresa de posta electronica, selectati Form Field Properties, tastati Email, setati Width In Characters la , introduceti în caseta text Tab Order, apoi faceti clic pe OK.
4 Faceti clic cu butonul din dreapta pe butonul Yes, alegeti Form Field Properties, tastati Membru în caseta text Group Name, tastati Da în caseta text Value, asigurati-va ca este selectata valoarea Selected în sectiunea Initial State, introduceti în caseta text Tab Order, apoi faceti clic pe OK.
5 Faceti clic cu butonul din dreapta pe butonul No, alegeti Form Field Properties, tastati Membru în caseta text Group Name, tastati Nu în caseta text Value, asigurati-va ca Not Selected este selectat în sectiunea Initial State, apoi faceti clic pe OK.
Nota
Nu este obligatoriu sa setati ordinea de tabulare (tab order) pentru ambele optiuni Da si Nu. Deoarece optiunile sunt membre ale aceluiasi grup, utilizatorii au posibilitatea sa se deplaseze la grup apasând tasta Tab. Apoi au posibilitatea sa selecteze o optiune utilizând tastele sageti. Când sunt pregatiti sa se deplaseze la sectiunea urmatoare a formularului, vor apasa tasta Tab.
Faceti clic cu butonul din dreapta pe caseta lista verticala Daca da, cât de des participati la întâlnirile noastre lunare? si alegeti Form Field Properties. Se va deschide caseta de dialog Drop-Down Box Properties.
7 Tastati Participare în caseta text Name, introduceti în caseta text Tab Order, apoi faceti clic pe Add. Se va deschide caseta de dialog Add Choice.
În caseta de dialog Add Choice, introduceti La fiecare întâlnire, alegeti optiunea Selected în sectiunea Initial State, apoi faceti clic pe OK.
Faceti clic pe Add, tastati Din doua în doua luni, apoi faceti clic pe OK.
Faceti clic pe Add, introduceti De câteva ori pe an, apoi faceti clic pe OK.
11 Faceti clic pe Add, tastati Niciodata, apoi faceti clic pe OK. Caseta de dialog Drop-Down Box Properties trebuie sa arate ca cea din Figura 7-34.

Figura 7-34.
Caseta de dialog terminata Drop-Down Box Properties afiseaza toate optiunile si care dintre optiuni va fi selectata implicit.
12 Faceti clic pe OK.
13 Faceti clic cu butonul din dreapta pe prima caseta de selectare, alegeti Form Field Properties, introduceti GasitSitWeb în caseta text Name, introduceti Participare la întâlnire în caseta text Value, introduceti în caseta text Tab Order, apoi faceti clic pe OK.
14 Faceti clic cu butonul din dreapta pe a doua caseta de selectare, alegeti Form Field Properties, introduceti GasitSitWeb în caseta text Name, introduceti Motor de cautare în caseta text Value, introduceti în caseta text Tab Order, apoi faceti clic pe OK.
15 Faceti clic cu butonul din dreapta pe a treia caseta de selectare, alegeti Form Field Properties, introduceti GasitSitWeb în caseta text Name, introduceti Prieten în caseta text Value, introduceti în caseta text Tab Order, apoi faceti clic pe OK.
16 Faceti clic cu butonul din dreapta pe caseta text defilanta, alegeti Form Field Properties, tastati Comentarii în caseta text Name, introduceti în caseta text Width In Characters, introduceti în caseta text Tab Order, introduceti în caseta text Number Of Lines, apoi faceti clic pe OK.
17 Faceti clic cu butonul din dreapta pe butonul Submit, alegeti Form Field Properties, introduceti Remitere în caseta text Name, introduceti în caseta text Tab Order, apoi faceti clic pe OK.
18 Faceti clic cu butonul din dreapta pe butonul Reset, alegeti Form Field Properties, introduceti Reinitializare în caseta text Name, introduceti Golire formular în caseta text Value/Label, introduceti în caseta text Tab Order, apoi faceti clic pe OK.
19 Faceti clic pe sageata Back o singura data si apasati bara de spatiu pentru a insera spatiu între butoanele Remitere si Golire formular.
20 Faceti clic înainte de eticheta Nume: în partea de sus a formularului si apasati Shift+Enter. Apoi salvati fara examinare formularul (pentru ca acesta sa functioneze corespunzator, trebuie publicat pe Web înainte de a fi examinat).
În general, trebuie sa furnizati câte un nume pentru fiecare câmp al formularului. Numele de câmpuri ajuta la identificarea informatiei dupa ce aceasta a fost transmisa si pentru a permite browserelor sa diferentieze elementele asemanatoare. Aveti posibilitatea sa configurati formularul astfel încât sa afiseze numele fiecarui câmp împreuna cu datele transmise. Aceasta setare va ajuta sa vizualizati rapid informatia care a fost transmisa pentru fiecare intrare a câmpurilor. De exemplu, va prezentam aici cum arata un formular online completat si o pagina de confirmare:

În continuare, veti primi un mesaj de posta electronica ce contine informatia transmisa, similar urmatorului mesaj:

Pentru a termina pagina Contact, trebuie sa ascundeti bordurile tabelului si sa setati proprietatile formularului.
1 Faceti clic cu butonul din dreapta oriunde în tabel, alegeti Table Properties, introduceti 0 în caseta text Size din zona Borders, apoi faceti clic pe OK.
2 Faceti clic cu butonul din dreapta pe formular si alegeti Form Properties. Se va deschide caseta de dialog Form Properties.
În caseta de dialog Form Properties, asigurati-va ca este selectata optiunea Send To, introduceti propria adresa de posta electronica în caseta text E-mail Address si introduceti Formular de contact pentru Astronomie în caseta text Form Name.
Dupa ce va
apasa butonul Remitere, vizitatorul va avea afisata o
pagina de confirmare (multumesc.htm) în pagina Contact.
4 În caseta de dialog Form Properties, faceti clic
pe Options, faceti clic pe fila E-mail Results, asigurati-va
ca este selectata caseta Include Field Names si introduceti
Informatii de contact pentru Astronomie în caseta text Subject
Line. Selectarea optiunii Include
Field Names specifica faptul ca numele de câmpuri vor însoti
informatia trimisa, iar textul din linia de subiect apare în mesajele
de posta electronica pe care le primiti dupa ce
utilizatorii fac clic pe butonul Remitere.
Faceti clic pe fila Confirmation Page, tastati multumiri.htm în caseta text URL Of Confirmation Page, faceti clic pe OK de doua ori, apoi faceti clic pe No.
6 Salvati si închideti contact.htm, apoi închideti FrontPage.
Pentru a vizualiza
versiunea publicata a paginii de contact, vizitati www.creationguide.com/sky/contact.htm
Acestea au fost
experimentele de creare a subpaginilor pentru acest proiect. Ati parcurs o serie de
caracteristici ale FrontPage pe care le veti utiliza atunci când veti
crea propriul sit Web. Însa, înainte
de a închide acest proiect, trebuie sa creati pagina de pornire a
sitului clubului de astronomie.
Acum sunteti gata sa realizati pagina de pornire. Crearea acestei pagini pare putin cam dificila în anumite puncte si recunoastem ca este probabil cea mai avansata procedura pe care o descriem în acest curs. Intentionam sa va dam o sugestie despre cât de departe aveti posibilitatea sa mergeti daca v-am inspirat sa continuati cu proiectarea de situri Web. (si speram ca da!) Mai mult, ne-am gândit ca este posibil sa fiti interesati de modul în care tabelele si imaginile sunt uneori utilizate pentru a crea aspecte de pagina avansate. Sa începem prin stabilirea cadrului de lucru al paginii de pornire.
Pentru a începe, urmati acesti pasi:
1 Deschideti FrontPage, deschideti C:\cer\subpagina.htm, alegeti Save As din meniul File, faceti clic pe butonul Change Title, introduceti Situl Web oficial al Clubului de astronomie în caseta de dialog Set Page Title, faceti clic pe OK, introduceti index.htm în caseta text File Name, apoi faceti clic pe Save.
2 Faceti clic cu butonul din dreapta pe o zona necompletata a paginii, faceti clic pe Page Properties, faceti clic pe fila Background, faceti clic pe caseta Text color din sectiunea Colors, alegeti culoarea alb, apoi faceti clic pe OK.
3 Amplasati cursorul înainte de legatura Home din bara de navigare de tip text, glisati pentru a selecta tot ce se afla deasupra (incluzând bara titlu si imaginea siglei), faceti clic cu butonul din dreapta pe elementele selectate, apoi faceti clic pe Cut.
4 Apasati pe Enter, apoi apasati butonul sageata sus (sau faceti clic pe spatiul de deasupra barei de navigare de tip text).
5 Faceti clic pe Insert Picture From File, afisati continutul folderului C:\cer\imagini daca este necesar, faceti clic pe titlebar-home.gif si apasati pe Enter.
Semnele marquees vor
permite defilarea sau glisarea textului de-a lungul unei pagini.
6 Faceti clic pe Web Component din bara de
instrumente Standard, alegeti Dynamic Effects si faceti dublu
clic pe Marquee. Se va deschide caseta de
dialog Marquee Properties.
7 În caseta de dialog Marquee Properties, tastati Viitoarea noastra întâlnire este pe 21 februarie. Rezervati-va acum un loc! în caseta text Text; acesta este mesajul care va defila prin pagina.
Alegeti optiunea Slide în sectiunea Behavior, deselectati caseta Continuously din sectiunea Repeat si introduceti 1 în caseta text Repeat, ca în figura 7-35.

Figura 7-35.
Printre alte proprietati, aveti posibilitatea sa specificati daca textul defilant va defila continuu sau doar de un anumit numar de ori predefinit.
9 Faceti clic pe butonul Style, pe Format, pe Font, alegeti Comic Sans (sau Comic Sans MS) în caseta cu lista de fonturi, alegeti culoarea alba în caseta de culori si faceti clic pe OK de trei ori pentru a închide toate casetele de dialog deschise.
10 Apasati sageata la dreapta pentru a deselecta componenta defilanta, apasati pe Enter, faceti clic pe butonul Table din bara de instrumente si creati un tabel de 1 rând si 5 coloane. Pagina index.htm trebuie sa arate ca cea din Figura 7-36.

Figura 7-36.
Pagina de pornire a clubului de astronomie are la baza un tabel particularizat.
11 Faceti clic cu butonul din dreapta pe tabel, alegeti Table Properties, faceti clic pe lista verticala Alignment, selectati Center, asigurati-va ca este selectata caseta Specify Width, introduceti 580 în caseta text Specify Width, alegeti optiunea In pixels, asigurati-va ca Cell Padding si Cell Spacing sunt setate la 0, apoi faceti clic pe OK.
Tabelul va fi folosit
pentru a contine partile unui element grafic ce a fost
divizat într-un program de grafica.
12 Selectati toate cele cinci celule ale tabelului,
faceti clic cu butonul din dreapta pe celulele selectate, alegeti
Cell Properties, setati Vertical Alignment la Top, apoi faceti clic
pe OK.
13 Faceti clic cu butonul din dreapta pe imaginea titlebar-home.gif, alegeti Picture Properties, faceti clic pe fila General, tastati Bun venit la situl Web al Clubului Astronomilor în caseta Alternative Representations Text si faceti clic pe OK.
Faceti clic pe Save.
Acum veti introduce portiuni ale unei imagini care a fost decupata pentru a se potrivi în tabel. Imaginea, înainte de a fi împartita în parti, este prezentata în figura 7-37. Motivul pentru care am împartit imaginea în imagini separate este ca am dorit sa utilizam HTML dinamic (DHTML) pentru a crea un efect de suprapunere luminos atunci când utilizatorii deplaseaza cursorul peste o zona de hyperlink. Daca nu am fi prezentat efectul de suprapunere (si nu am fi demonstrat cum sa taiati imaginile si sa le reasamblati atunci când e necesar), am fi creat o imagine harta similara cu imaginea sistemului solar pe care ati creat-o anterior pe pagina Ghid celest.

Figura 7-37.
Imaginea originala a Carului Mare prezentata aici a fost taiata în bucati pentru acest proiect.
Nota
DHTML (HTML dinamic) este o tehnologie care da posibilitatea paginilor Web sa se modifice si sa se actualizeze în mod automat, în functie de actiunile utilizatorului, ca de exemplu afisarea unei imagini sau a unei informatii suplimentare în functie de deplasarea cursorului utilizatorului.
1 În index.htm, faceti clic în celula 1, faceti clic pe Insert Picture From File în bara de instrumente Standard, afisati continutul C:\cer\imagini si faceti dublu clic pe bigdip1.gif.
2 Faceti clic în celula 2 si inserati b_aboutus.gif.
3 Faceti clic în celula 3, inserati bigdip2.gif (o imagine transparenta care ajuta la alinierea celorlalte imagini), apasati Shift+Enter, inserati b_contact.gif, apasati Shift+Enter, inserati b_meetings.gif, apasati Shift+Enter, inserati b_skyguide.gif.
4 Faceti clic în celula 4 si inserati bigdip3.gif.
Faceti clic în celula 5, inserati bigdip4.gif (alta imagine transparenta), apasati Shift+Enter, inserati b_gallery.gif, apasati Shift+Enter, inserati bigdip5.gif, apasati Shift+Enter, inserati b_links.gif. Pagina index.htm ar trebui sa se afiseze ca în figura 7-38.

Figura 7-38.
Dupa ce redati forma imaginii Carului Mare, sunteti gata sa faceti legatura de la portiunile imaginii Carului Mare la subpagini.
Urmatorul pas este sa faceti legatura de la fiecare imagine din imaginea Carului Mare care contine un nume de buton, la subpagina corespunzatoare:
Pentru a grabi
procesul de creare a hyperlinkurilor nu se va tasta fiecare nume de
fisier în caseta text Address, în schimb se va face dublu clic pe
numele fisierelor aflate în lista din caseta de dialog Insert
Hyperlink.
1 Faceti clic cu butonul din dreapta pe textul
Despre noi, alegeti Hyperlink, asigurati-va ca folderul cer
apare în caseta text Look in, tastati desprenoi.htm în caseta text Address (sau
selectati fisierul desprenoi.htm din lista de fisiere), apoi
faceti clic pe OK.
2 Faceti legaturi la restul imaginilor, dupa cum urmeaza:
|
Imagine |
Link To |
|
Contactati-ne |
contact.htm |
|
Întâlniri |
întâlniri.htm |
|
Ghid celest |
ghidcelest.htm |
|
Galerie foto |
galerie.htm |
|
Legaturi despre astronomie |
legaturi.htm |
3 Faceti clic pe Save.
|
În continuare, veti adauga efectul de suprapunere la fiecare zona de hyperlink din tabel, utilizând bara de instrumente DHTML din FrontPage:
Selectati butonul About Us si alegeti Dynamic HTML Effects din meniul Format. Va fi afisata bara de instrumente DHTML Effects. Veti configura bara de instrumente pentru a fi afisata ca în Figura 7-39.
![]()
Figura 7-39.
Bara de instrumente DHTML Effects va asista în aplicarea efectelor dinamice în paginile Web.
2 În lista verticala On, alegeti Mouse Over.
3 În lista verticala Apply, alegeti Swap Picture, faceti clic pe lista verticala Choose Settings, selectati Choose Picture, apoi faceti dublu-clic pe b_aboutus.gif în folderul C:\cer\imagini.
Repetati pasii de la 1 la 3 pentru fiecare zona de legatura, legând imaginile secundare dupa cum urmeaza:
|
Legatura |
Fisier imagine |
|
Contactati-ne |
b_contact2.gif |
|
Întâlniri |
b_meetings2.gif |
|
Ghid celest |
b_skyguide2.gif |
|
Galerie foto |
b_gallery2.gif |
|
Legaturi despre astronomie |
b_links2.gif |
Închideti bara de instrumente DHTML Effects.
6 Faceti clic cu butonul din dreapta pe tabel, alegeti Table Properties, introduceti 0 în caseta text Size din sectiunea Borders, faceti clic pe Apply, apoi faceti clic pe OK.
7 Faceti clic pe Save si examinati lucrarea.
8 Faceti clic pe fila Normal pentru a reveni în zona de lucru.
Pentru a termina pagina de pornire, veti insera elementele contor si ultima data de modificare. Pentru a insera contorul, faceti urmatorii pasi:
Elementele contorului nu
vor fi afisate pâna când nu veti publica pe Web pagina
creata în FrontPage.
În index.htm, faceti clic dupa hyperlink-ul
Links în bara de navigare text, apasati pe Enter, indicati Web
Component în meniul Insert si alegeti Hit Counter din lista Component
Type. Faceti clic pe Finish si va fi afisata caseta de
dialog Hit Counter Properties.
În lista Choose A Counter Style, alegeti stilul numar digital verde (este ultimul stil din lista), apoi selectati caseta Fixed Number Of Digits, acceptati setarea implicita de 5 cifre si faceti clic pe OK.
3 Apasati pe Enter, alegeti Date And Time din meniul Insert si faceti clic pe OK în caseta de dialog Date And Time. Data se va actualiza în mod automat de fiecare data când editati pagina.
4 Salvati index.htm si faceti clic pe Preview. Pagina ar trebui sa arate ca cea din figura 7-40. Dupa ce publicati situl Web, pagina de pornire va afisa contorul în loc de textul substituent.

Figura 7-40.
Fisierul index.htm terminat este prezentat aici în modul Preview.
Ati terminat pagina de pornire si majoritatea subpaginilor pentru situl Web al clubului de astronomie. O treaba excelenta! Acum întelegeti câteva din capacitatile programului FrontPage. Speram ca aceste cunostinte nou-asimilate va vor fi de folos în proiectarea si crearea propriilor situri Web.
Pentru a vedea o
versiune directa a sitului Web clubul astronomilor creat în acest
proiect vizitati www.creationguide.com/sky.
În ceea ce
priveste situl clubului de astronomie, singurul pas ramas este
sa publicati C:\cer pe Web, utilizând caracteristica Publish din
FrontPage. Cititi
cu atentie urmatoarea sectiune înainte de a încarca situl
Web al clubului de astronomie pe spatiul serverului.
Atunci când creati pagini Web cu FrontPage, cea mai buna alegere este sa încarcati paginile utilizând caracteristica de publicare pe Web din FrontPage, mai ales când ati inserat elemente care se bazeaza pe extensii de server FrontPage (cum ar fi formularele si contoarele). Pentru a publica situl, selectati optiunea Publish Web, din meniul File. Spatiul si adresa de server trebuie sa fie deja pregatite. Mai mult, trebuie sa va asigurati ca serviciul de gazduire permite extensiile de server FrontPage. Pentru mai multe informatii despre publicarea paginilor Web FrontPage si utilizarea extensiilor de server FrontPage, contactati furnizorul de servicii Internet (ISP) si apelati la fisierele de ajutor din FrontPage.
Iata câteva referinte pe care le-am gasit folositoare:
Buyens, Jim. Microsoft FrontPage Version 2002 Inside Out Redmond, WA: Microsoft Press, 2001. Aceasta carte este o sursa de documentare completa în ceea ce priveste FrontPage.
www.microsoft.com/frontpage este o resursa online definitiva pentru FrontPage.
Aspecte cheie
FrontPage este un program de editare HTML cu toate caracteristicile necesare.
Aveti posibilitatea de a utiliza FrontPage pentru a crea cu usurinta pagini Web ce contin caracteristici precum efecte de rasucire a butoanelor, imagini-harta, imagini în miniatura, formulare, contoare si alte componente.
Interfata FrontPage permite afisarea paginilor Web în moduri de vizualizare precum Normal (de lucru), HTML sau Preview.
Prin asimilarea programului FrontPage se deschid orizonturile folosirii editoarelor HTML cu servicii complete, deoarece FrontPage exemplifica tipurile de caracteristici oferite de aceste editoare.
Înainte sa creati pagini Web folosind FrontPage, ar trebui sa va asigurati ca serviciul de gazduire Web pe care îl veti folosi suporta FrontPage Sever Extensions. (În ultima vreme, majoritatea serverelor suporta aceste extensii într-o anumita masura.)
Înainte sa începeti crearea de pagini Web în FrontPage ar trebui sa creati un Web, care ofera unui folder selectat optiuni de formatare speciale.
Aveti posibilitatea de a simplifica procesul construirii unui sit Web prin crearea de sabloane standard pe care le puteti salva ca subpagini.
Cheia succesului în crearea de situri Web în FrontPage este sa tineti fisierele organizate, sa stiti unde se gasesc instrumentele FrontPage si optiunile de meniu si sa experimentati cu diverse setari.
Pentru rezultate optime, încarcati pe server fisierele FrontPage folosind caracteristica Publicare.
Testare rapida
Prin ce se deosebeste crearea unei pagini Web într-un editor HTML avansat (precum FrontPage) de crearea unei pagini Web întru-un editor de text (precum Notepad)?
Când salvati o pagina Web în FrontPage, aveti posibilitatea de a seta si titlul paginii. Care este scopul acestuia?
Care sunt cele trei moduri de vizualizare ale FrontPage si care este functia principala a fiecaruia?
Caseta de dialog Insert Hyperlink este folosita pentru crearea de legaturi cu alte pagini Web. Ce alt tip de hyperlink poate fi creat folosind caseta de dialog Insert Hyperlink si când este el folosit ?
Care este scopul unei foi stil cascada?
Ce este o imagine-harta?
Recapitulare
Exercitiul 1: În aceasta lectie creati un sit Web folosind FrontPage. Pentru a exersa lucrul cu FrontPage în vederea crearii de continut informational pentru Web veti lucra cu o subpagina construita mai devreme. Pentru început, deschideti legaturi.htm în FrontPage, si adaugati textul "Siturile lunii despre Spatiu:" în font Comic Sans, marimea 12. Salvati documentul, examinati-l în FrontPage. Ar trebui sa arate similar cu imaginea urmatoare:

Exercitiul 2: Pentru a continua particularizarea paginii legaturi.htm a sitului Cer, adaugati urmatoarele doua legaturi, una dedesubt iar cealalta deasupra textului adaugat în exercitiul 1: www.space.com si www.nasa.gov. Cuvintele Space si NASA sunt textele de afisare a hyperlink-urilor. Examinati pagina în FrontPage. Ar trebui sa arate similar cu imaginea urmatoare:

Exercitiul 3 În sfârsit, formatati legaturile Space si NASA într-o lista cu marcatori folosind bara de instrumente FrontPage. Salvati, apoi examinati pagina legaturi.htm în FrontPage. Ar trebui sa arate similar cu imaginea urmatoare:

|