ALTE DOCUMENTE
|
|||||||
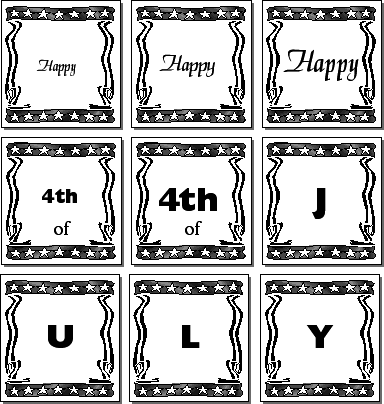
You're not just limited to working with layers to create animations. You can use the document pages as the individual frames of an animation. The benefit of this method is that you can easily visualize the animation as you work.
To manually create a page animation:
Create your first frame's artwork on a page.
Duplicate the page and modify the artwork on that duplicate page.
Continue to duplicate pages and modify the artwork. Each page of the document becomes a frame of the animation . You can then export the file as an animation. (See page 250 for steps on how to export the file as an SWF movie.)

To use master pages to create a page animation:
Create the master page or pages that contain the artwork.
Create as many child pages based on those master pages

Add individual elements to each page.
or
Use the Release child page command in the Document inspector panel. This releases the objects on the page from the master page symbols (see Chapter 4 Working With Pages
Select and modify the individual elements on each page.
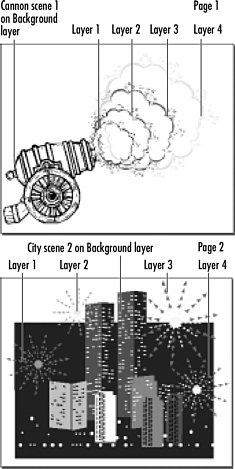
Finally, you can create animations that use both pages and layers as the animation frames . The pages act like different scenes that you jump to, while the layers act like different frames.

To create page- and layer-based movies:
Apply the elements for the first scene on the first page.
TIP
To view the elements throughout the scene, place them on a non-printing layer.
Apply the elements for each frame to individual layers. These are the elements that change during the scene.
Apply the elements for the next scene to the next page.
Apply the elements for each frame to the individual layers. These are the elements that change during the scene.
TIP
Objects on each layer are seen only on the page that is displayed. So one layer can contain frames for different scenes.
TIP
You must have at least one element on a printing layer in order for any nonprinting layers to be visible during the animation.
Assigning Flash actionsAlthough there are fewer actions in FreeHand, they are similar to the actions in Flash. Go To jumps to a frame or scene. Play and Stop control how the movie starts and stops. Print specifies which frames users can print directly from the Flash Player. Full Screen displays the movie in the Flash Player in full-screen mode, rather than normal mode. Start/Stop Drag makes a movie clip draggable when an event happens, and stops the behavior when the opposite event occurs. Load Movie and Unload Movie load and unload additional movies when the current movie is playing. Tell Target controls other movies and movie clips that were loaded into the current movie with the Load Movie action. TIP FreeHand allows only one level of loaded movies; thus you can assign only one movie to load at a time. |
|