Learning FreeHand's Pen tool makes it easier to learn the Pen tool in Macromedia Fireworks, Macromedia Flash, Adobe Photoshop, QuarkXPress, or Adobe InDesign.
To create straight sides with the Pen:
Choose the Pen tool from the Tools panel

Position the cursor where you want the path to start and click. A corner point appears as a white square
![]()
Position the cursor for the next point of the object and click. A line extends from the first point to the second point.
Continue clicking until you have created all the sides of your object

Create a closed path by clicking the first point again.
TIP
Once you finish a path, press Tab to deselect the path. This lets you start a new path instead of continuing the old one.
TIP
Hold the Shift key to constrain your lines to 45° increments relative to the constrain axis.
The difference between the Pen and Bezigon toolsBoth the Pen and the Bezigon tools allow you to draw much more precisely than the Freehand tool. So what is the difference between the two tools? At first glance, there is very little difference. In fact, once a path has been created, there is no way to tell which tool created it. The main difference is that the Pen tool allows you to manipulate handles as you place points. The Bezigon tool allows you to quickly click to place points, but all the point handles are set automatically. After you place points with the Bezigon tool, you must then go back to adjust the point handles. This makes the Bezigon tool easier to learn but makes the Pen tool faster when truly mastered. These days I find find few people who use the Bezigon tool. However, mastering one or the other is vital to working with FreeHand. |
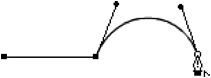
The Pen tool helps you draw smooth curves. A smooth curve makes the transition from one direction to another with no abrupt changes, like the curve created by a roller-coaster.
To draw a smooth curved path with the Pen:
Choose the Pen tool.
Click the first point and drag up. Do not release the mouse until you have created a handle that extends about a third of the way up the curve you want to create

Continue dragging to place curve points at each spot where the path changes direction.
Press the Tab key to deselect the path when you have finished creating the path.
TIP
You can modify a path by changing both the lengths of the point handles and their directions.
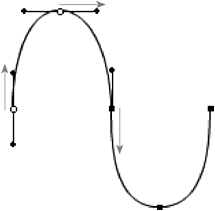
Life is not all smooth, and neither are paths. So, there may be times you need a bumpy curved path - a curved path that makes an abrupt change. Think of a bumpy curve as the path a bouncing ball takes.
To draw a bumpy curved path with the Pen:
Hold the Opt/Alt key as you drag with the Pen tool to create a corner point with a handle

Drag down at the second point. Two point handles extend out from the sides of the point. Do not release the mouse button.
When the point handle in the back has extended out enough, press the Opt/Alt key. Then rotate the front point handle so that it aligns properly . You may then release the mouse button.

Drag to create the final point.
Imagine you are riding in a car, and suddenly there is a bump in the road. As your car travels up and down the bump it follows the shape of a straight-to-bumpy path.
To draw a straight-to-bumpy path with the Pen:
Click to place the first corner point.
Click to create the next corner point.
To add a handle to this point, hold the Opt/Alt key and then drag

Drag to create a curve point at the end of the bump.
To add a straight line from the third point, hold the Opt/Alt key and move the Pen tool over the point. A small caret appears next to the Pen cursor.
Click on the point. This converts the point into a corner point and retracts the second handle

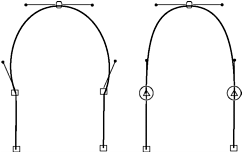
FreeHand has a special kind of point - the connector point - that is not found in most other vector-drawing programs. Connector points provide a smooth transition between straight lines and curves. Connector points ensure that the handle that defines the curve always stays aligned with the direction of the straight line

To create connector points using the Pen:
(Mac) Hold the Control key (Mac) and click to create a connector point.
(Win) Hold the Alt key and click with the right mouse button.
|